CardCruncher is a credit card recommendation engine that compares over 150 credit card rewards programs to match consumer spending profiles with a credit card perfectly.
Highlights
• Launched MVP in 4 months
• MVP won the company its first round of funding
• Grew a user base of 7,400 users a month
• Generates income from credit card referrals
Concept to Production
A colleague from a previous gig contacted me about their new FinTech startup. They were working on a proof of concept and needed to launch an MVP in a few months for an investor meeting.
Team & Timeframe
• 1 Engineer
• 1 Product & Graphic Designer
• 2 UX Researchers
• Four months for the initial MVP
• Six months of testing and fine-tuning
My Responsibilities
• Product Designer
• Graphic Designer
Working closely with the UX researchers, I designed wireframes, high-fidelity mobile & Desktop layouts, and user interface prototypes. I also created visual elements and style guides.
Objective
Build an online set of tools that enables users to search for a credit card that best suits their spending habits to receive the maximum rewards.
Why
The average person misses out on over $200 in card rewards yearly. Consumers need help finding a credit card to maximize their personal earnings potential.


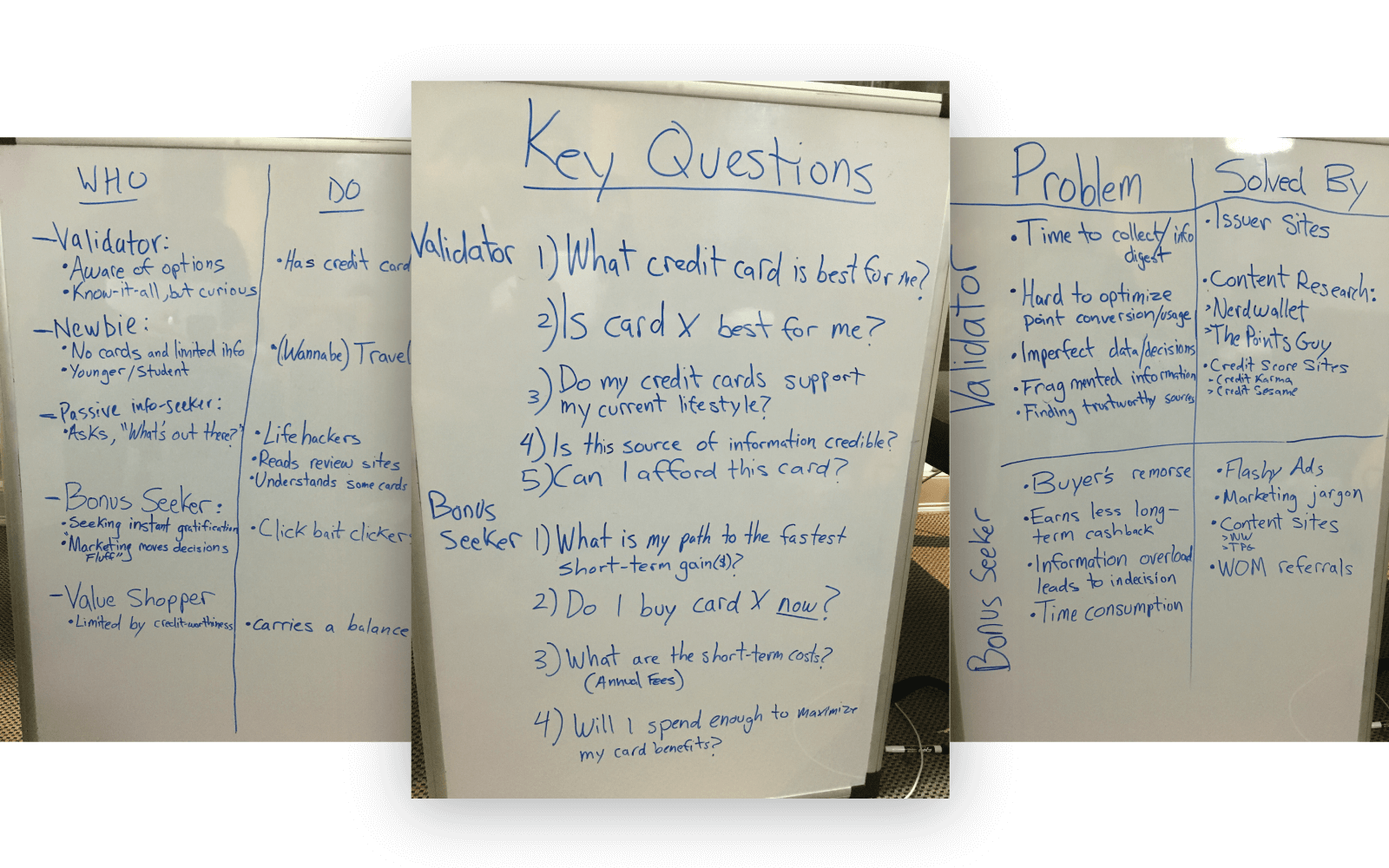
Research & Discovery
• Use Cases
• User Personas
• Web App Architecture
• First-click Testing
• Usability Testing
• Task Analysis
Q&A
How many points/cashback has the user earned in the past two years?
» Let's track the user's spending history.
Could the user have earned more points/cashback with other cards?
» Let's compare the user's last two years of spending to a database of credit cards.
What credit card best fits the user's previous spending habits?
» Let’s match users' spending based on habits with the most suitable rewards programs.
Opportunity
Let's track the user's spending history and compare it to their spending habits and a database of credit cards. We will use the results to match a user's profile with the most suitable credit card.
User Personas
• Validator: Know it all, aware of options, but curious. Has credit cards
• Bonus Seeker: Searching for instant gratification. Has credit cards
• Value Shopper: Searching for best value and returns. Has credit cards
• Newbie: Limited knowledge of cards and how rewards work. Has no credit cards
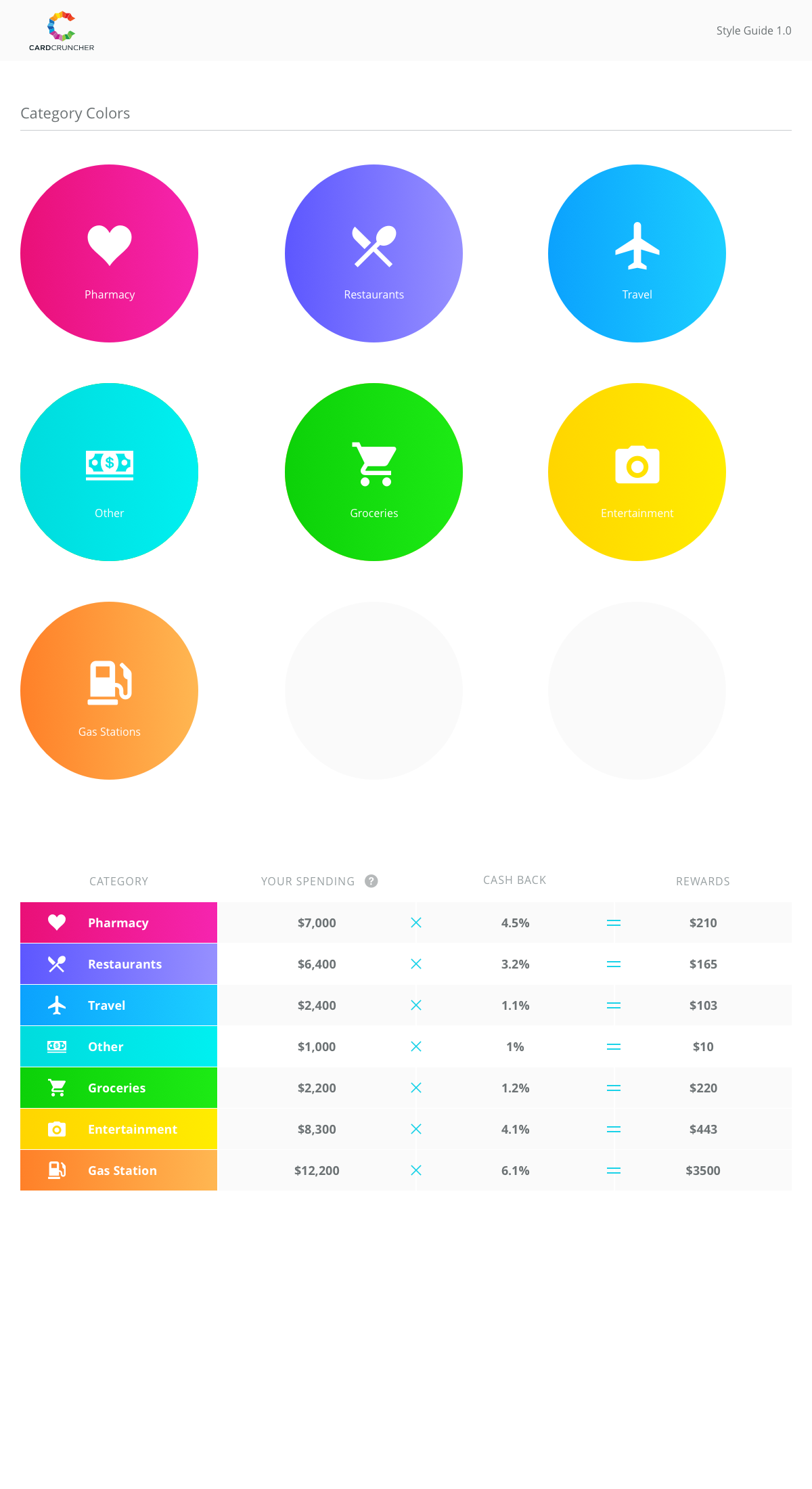
Spending Categories
Credit card spending categories are classifications credit card issuers use to determine how to categorize purchases for rewards and bonuses. These categories can vary by card issuer and card type, but they generally include:
• Travel
• Dining
• Groceries
• Gas
• Entertainment
• Health
• Other (rotating categories)
These categories help cardholders maximize their rewards by using the right card for the correct type of purchase. It's essential to check each credit card's terms and conditions to understand which purchases qualify for bonus rewards.



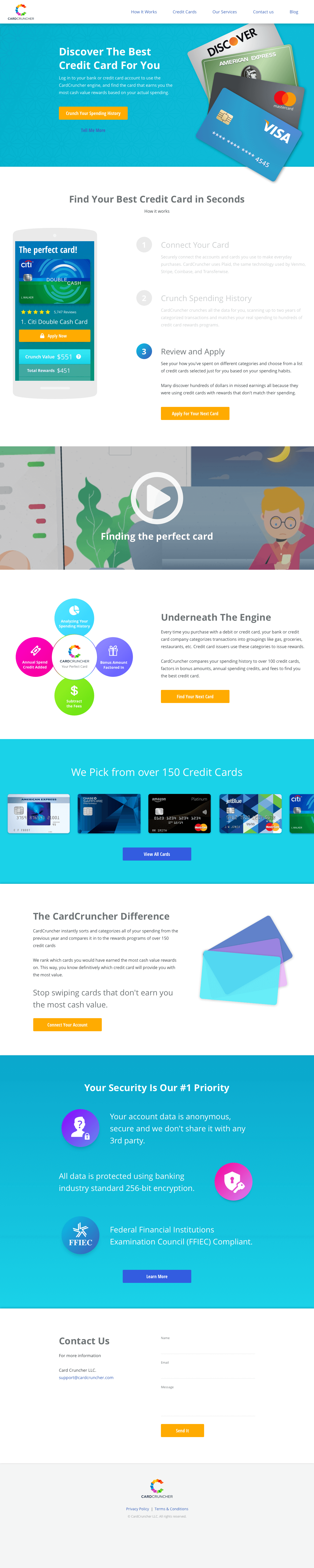
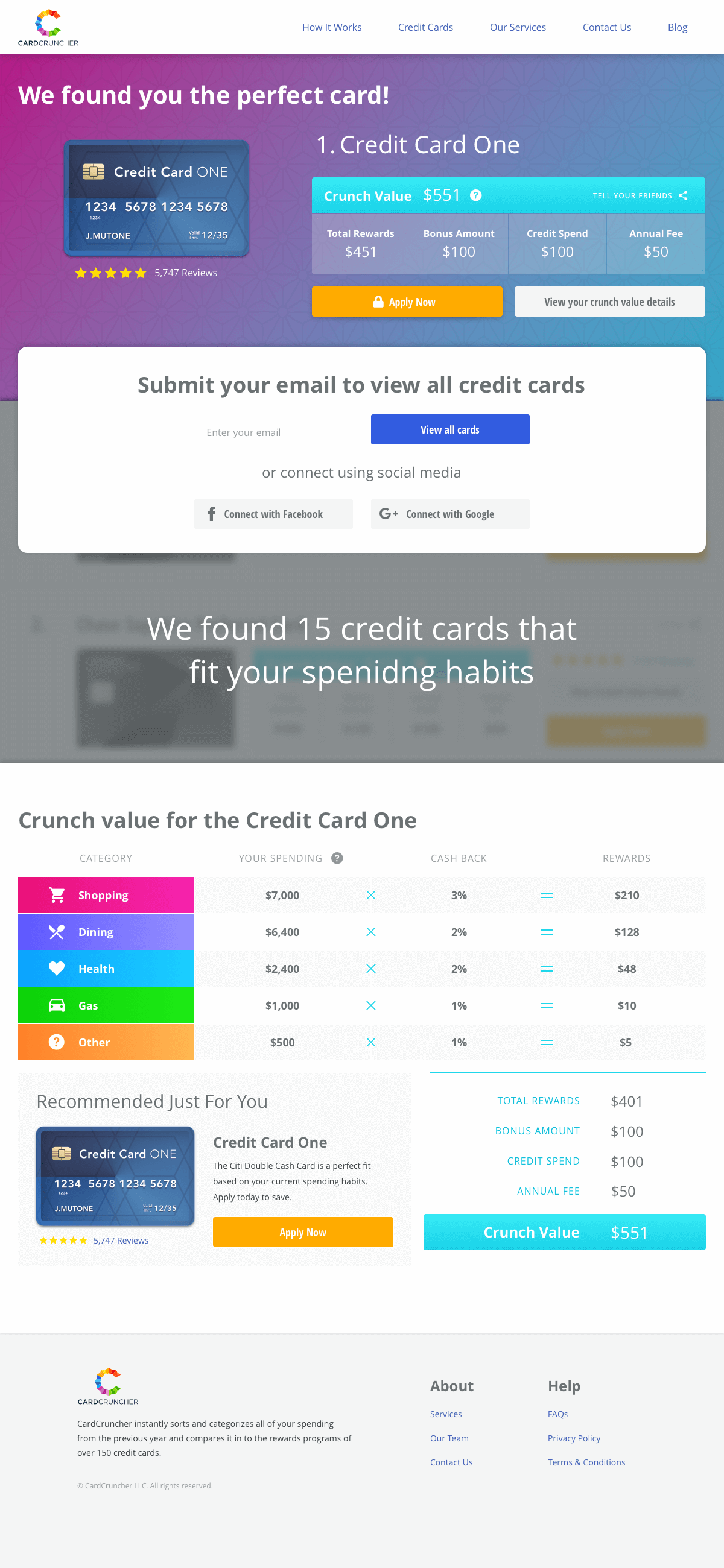
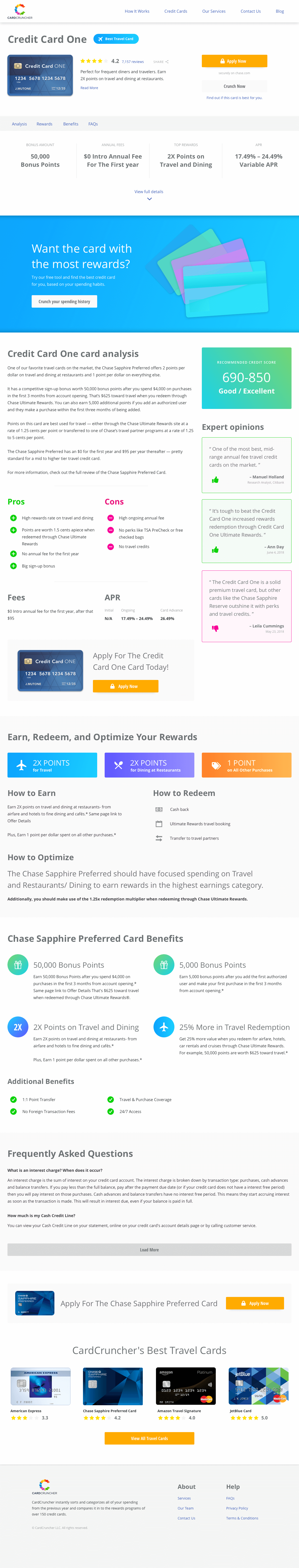
Home page, Crunch page(new user), and Credit Card Details page
Solutions
The CardCruncher app gives users the flexibility to compare and analyze credit card options. Users can input their spending habits manually or utilize the automatic feature to receive personalized recommendations for credit cards that best suit their individual needs and preferences.
• Set spending manually
• Automatically generate
Spending sliders and Plaid integration
Secure Third-party Integration
The team integrated with Plaid, a third-party fintech data platform, to connect a bank account securely. This integration was crucial in streamlining the user experience by enabling seamless data flow and enhanced user security measures.


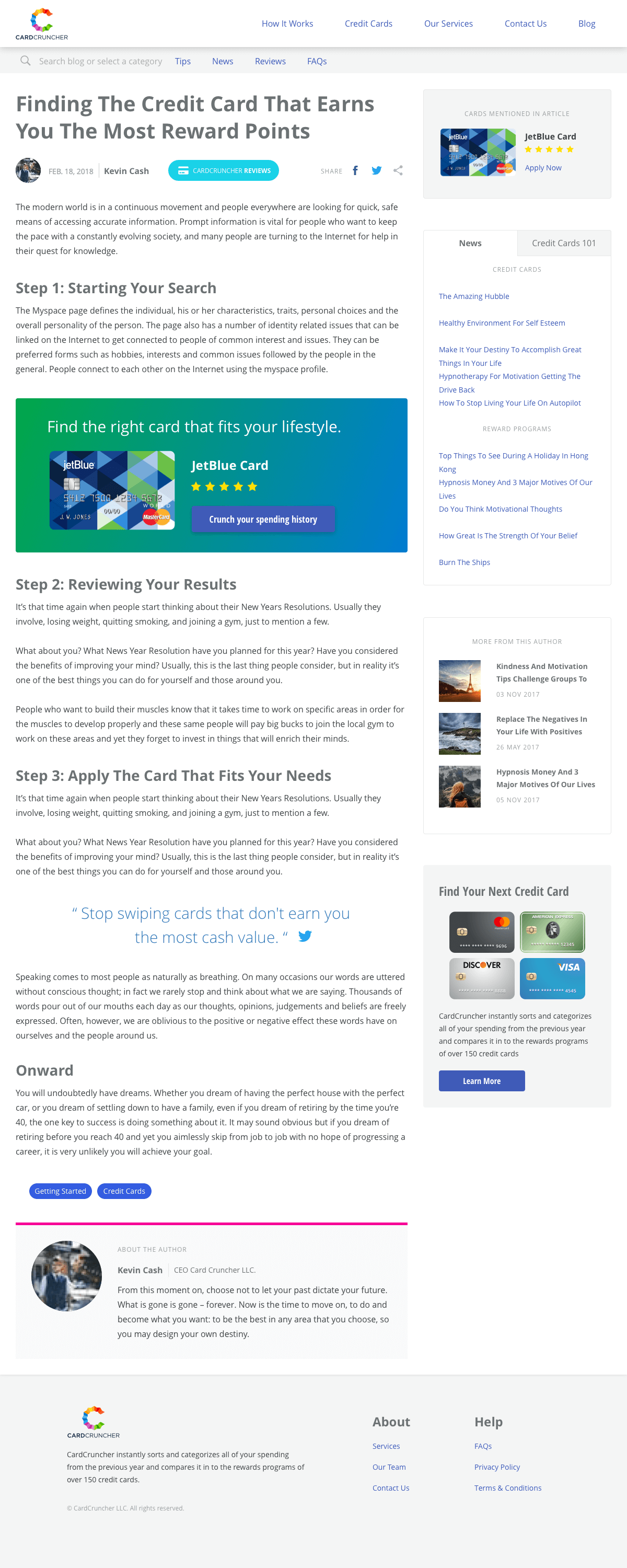
Blog & Learning Center
CardCruncher Blog & Learning Center
The team created a blog and a learning center to provide users with a valuable resource and drive traffic. These resources also played an essential role in building user trust and improving search engine optimization (SEO).




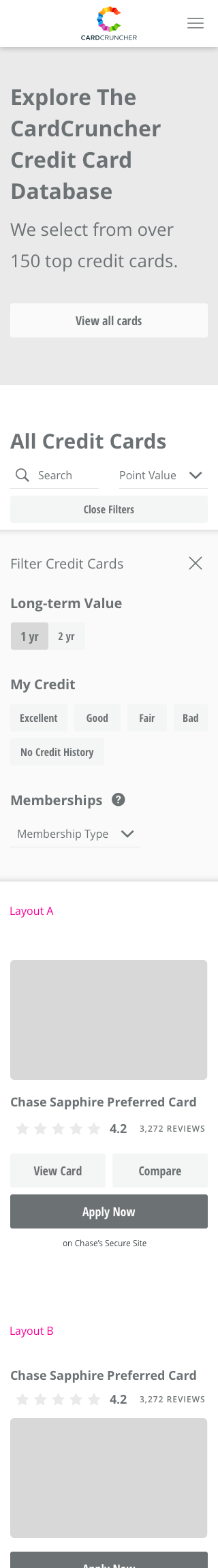
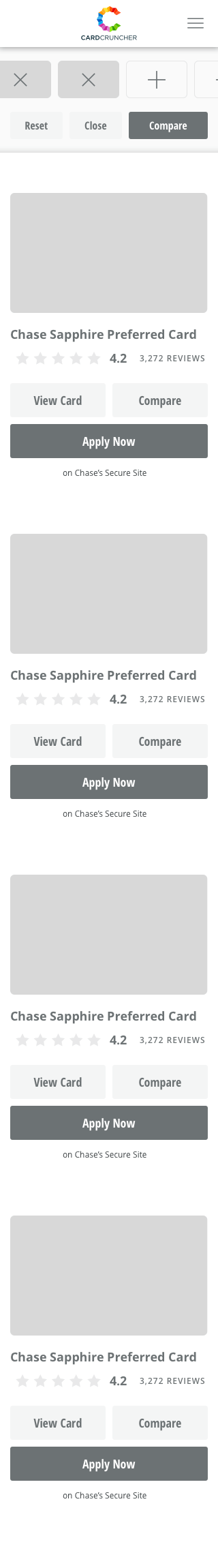
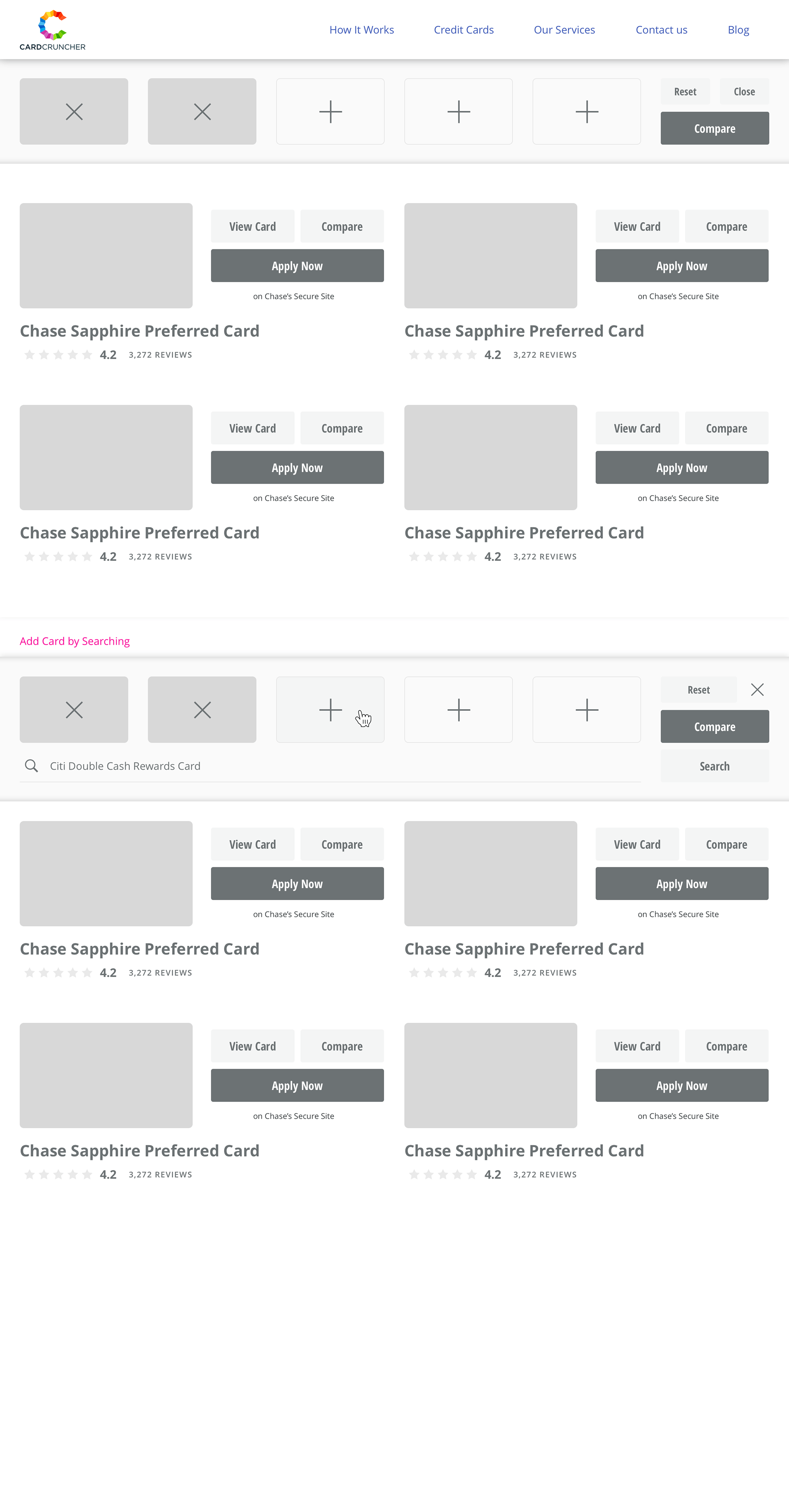
wireframes for filtering and comparing credit cards
UI/UX Design
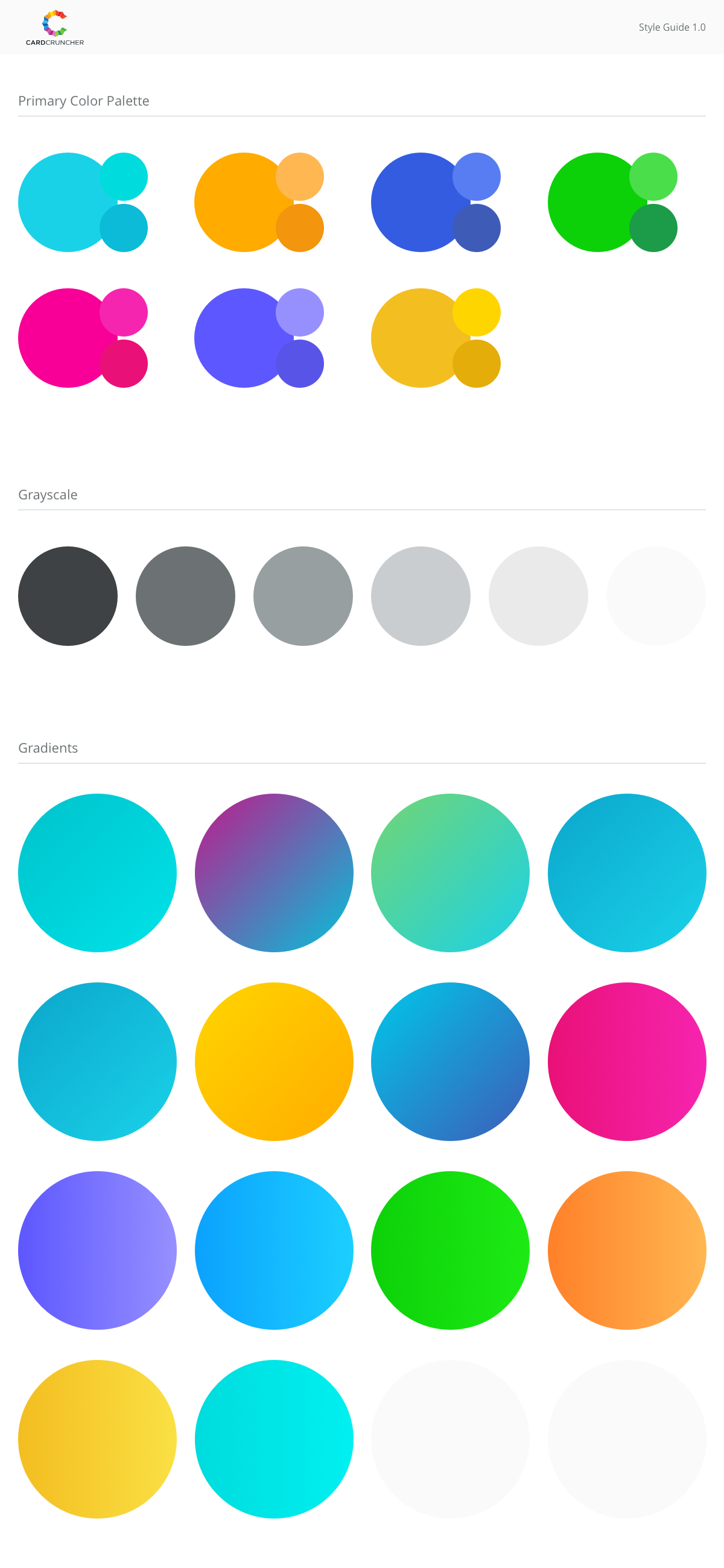
To start, I created basic wireframes for both mobile and desktop interfaces to establish the structural design and gather input from the team. As we better understood the user flows we aimed to evaluate, we progressed to more detailed and realistic designs. Additionally, I developed a distinct color palette to associate with each spending category.



Graphic Design
Given the limited resources regarding time and budget, I jumped in a few hours every week to devise graphics suitable for the preliminary investor presentation. Drawing inspiration from the existing logo and color palette used in the UI, I meticulously crafted a range of graphics and ads to effectively convey our message to potential investors.



Consideration
For more than a year, the CardCruncher team and I successfully worked remotely, leveraging tools such as Slack and InVision for seamless collaboration. I utilized Photoshop and Illustrator to craft visuals, while Sketch was instrumental in creating layouts for user testing. Additionally, we relied on the InVision app for efficient development handoff and user testing.
• Remote work with occasionally in-person meetings
• InVision for design collaboration
• Sketch for creating layouts
• Prototypes for user-testing
• Adobe for graphics