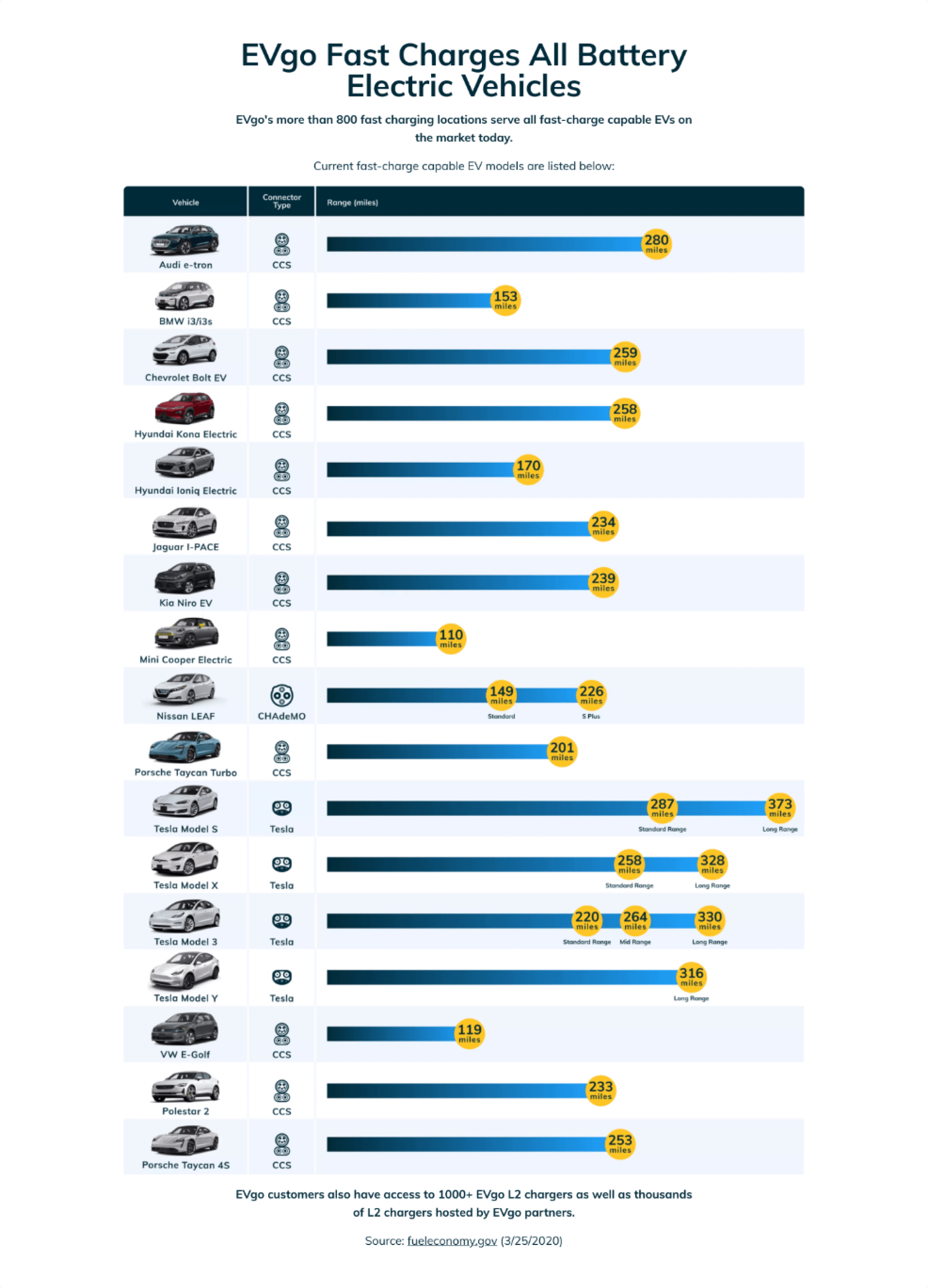
EVgo is one of North America's Largest Public Electric Vehicle (EV) Fast Charging Networks powered by 100% renewable energy.
My Time at EVgo
Having successfully led a couple of projects and established myself as an influential cross-functional team player, I was able to bridge the gap between marketing and product teams. I collaborated closely with the Senior Director of Marketing & Communications and Senior Director of Software for a year to revamp EVgo’s website and manage multiple B2C and B2B product launches.
My Roles
• Product Manager
• Product Designer
• Brand Designer
• Web Designer
Responsibilities
I was responsible for spearheading the design and overseeing the development process during my assignment. I managed day-to-day operations for evgo.com and actively contributed as a UX/UI designer. My role was instrumental in supporting the marketing team’s requests by establishing an effective design-development workflow. I led and worked on numerous projects, including EVgo.com Revamp, National Pricing & Plan Finder, Subaru Customer Registration Portal, and Connect the Watts.
• Support marketing team requests
• Lead UX research and UI design
• Manage design and development production
• Revamp EVgo.com and customer registration portals
• Audit and overhaul styles and component library
• Improve accessibility and ADA compliance
• Curate visuals and graphic design
Team & Timeframe
• 1 Director of Digital Marketing
• 1 Product Designer and Manager (me)
• 1 Senior Engineer
• One year
Notable Projects
• Subaru Customer Registration Portal
evgo.com workflow
Process
As the Product Designer and Manager (PDM), I established a proactive project management approach by closely collaborating with a dedicated Senior Engineer and overseeing regular scrum methodologies for development. This process entailed leading daily standup meetings, facilitating weekly sprint planning sessions, organizing demos, and conducting retros. I also integrated agile methods into the design process to align with development, including assigning design tickets during sprint planning, conducting weekly design reviews, and presenting new designs and prototypes on demo day.
Following our team demo every Friday, I distributed weekly notes, pertinent links, and next steps on a dedicated Teams Channel to ensure comprehensive communication of production updates. Establishing this channel was most helpful for stakeholders in tracking production progress, offering feedback, and following releases.
• Implemented Agile Methods: standup, sprint planning, demo, and retro sessions
• Established a dedicated Teams Channel for Product/Marketing Collaboration
• Managed scheduling for design, development, and stakeholder meetings
• Introduced design sprints to run in parallel with the development process
• Performed daily UX research, UI design, and prototyping for stakeholder review
• Conducted weekly design reviews and regular check-ins with the creative team
• Held daily meetings with marketing team members and other stakeholders
• Organized and delivered weekly progress reports













artifacts from the old evgo.com
Research & Discovery
Throughout my term, I conducted extensive usability and accessibility testing, facilitated various UX exercises, and thoroughly examined numerous areas for enhancement. I collaborated with several teams, including customer acquisition, operations, partnerships, product, analytics, and QA, gaining insights to enhance the overall user experience.
Heuristic Evaluation
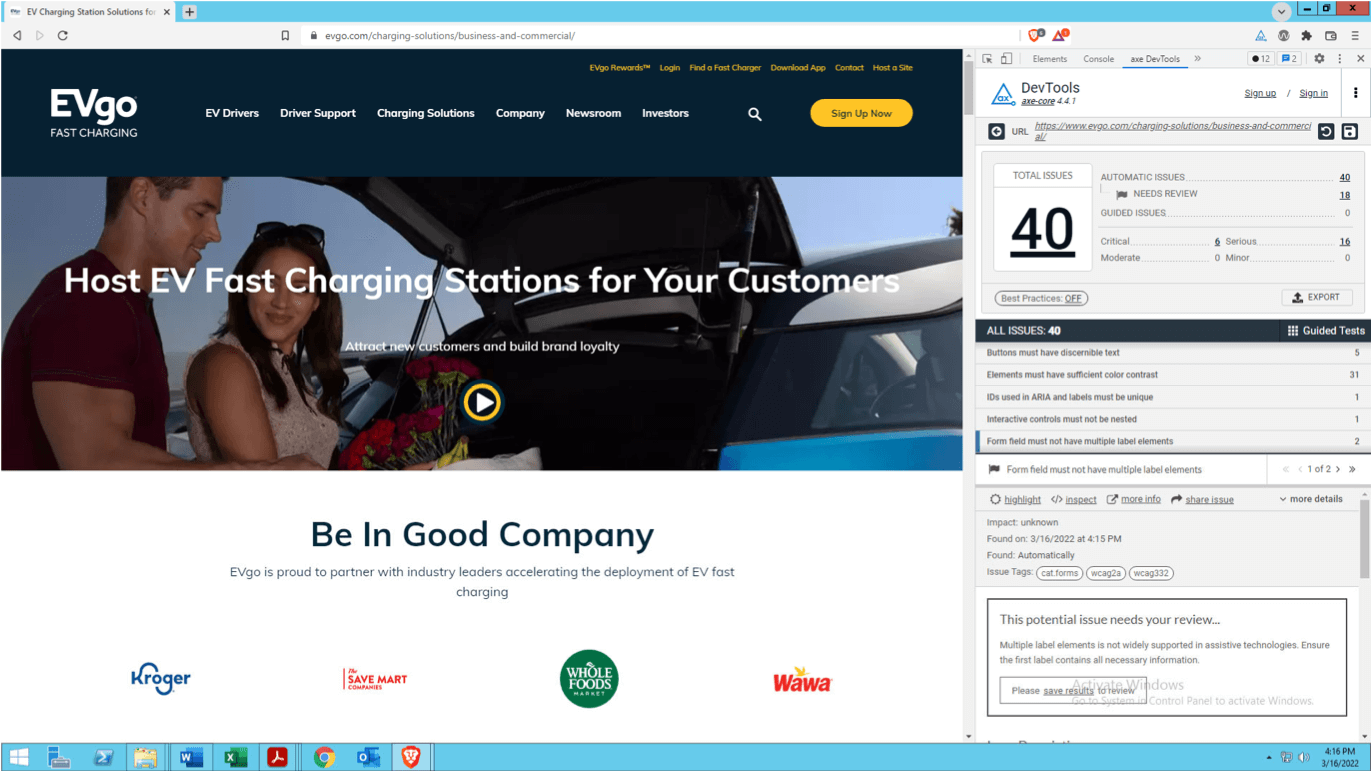
One of my initial focal points was conducting a heuristic evaluation of evgo.com, evaluating its accessibility, usability, navigation, responsiveness, and consistency. Following the preliminary results, it became evident that the website would significantly benefit from the expertise of a dedicated designer and developer.
Criteria
• Page loading speed/site performance: load within 0-2 secs, no more than 3 secs
• Clear and intuitive navigation: straightforward, well-organized, and accessible
• Mobile responsiveness: consistent breakpoints for content breakdown
• Clear call-to-action and content hierarchy: squint test, 5-second test
• Consistent branding and styles: colors, fonts, visuals, and copy
• ADA Compliance: accessibility, color contrast, and tabbingResults
• ADA issues, including confusing tabbing, missing alt tags, and color contrast errors
• Navigation discrepancies such as incorrect labeling, broken and duplicate links
• Competing header navigations and unorganized site information architecture
• Broken components: search, map, and forms were among the most significant
• Responsive Web Design (RWD) failures –missing and inconsistent breakpoints
• Style and component consistency issues, meal-pieced digital style guide
• Poor site performance –loading time above 3 seconds
• Content and CTA hierarchy issues.
Site Audit
Upon completing the evaluation, my subsequent task involved conducting a comprehensive assessment of all styles and components. Throughout the initial review process, I extensively captured screenshots for reference purposes. However, StoryBlok –EVgo’s CMS of choice for evgo.com– facilitated an accurate tally of active components, enabling me to focus my design priorities on those utilized.


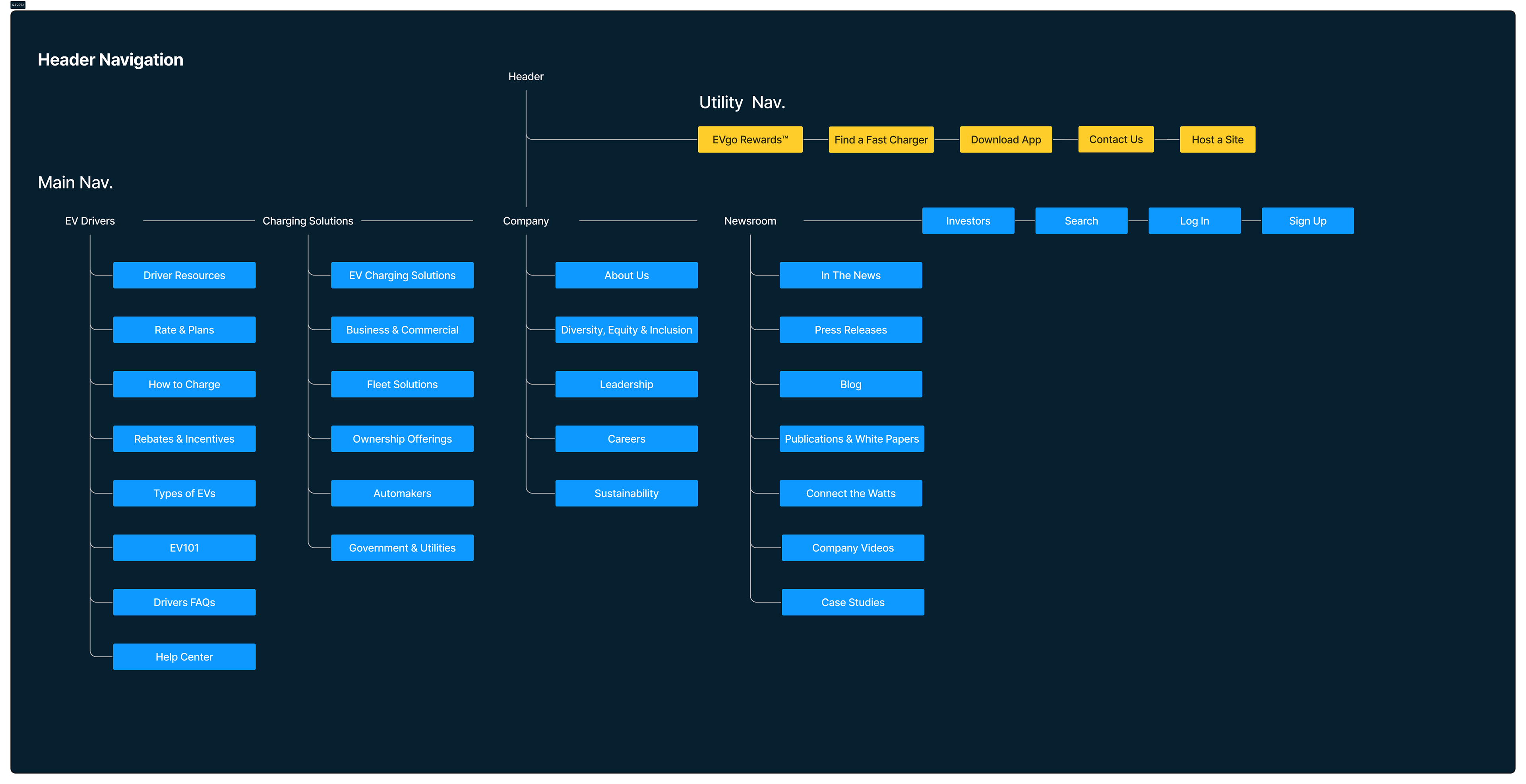
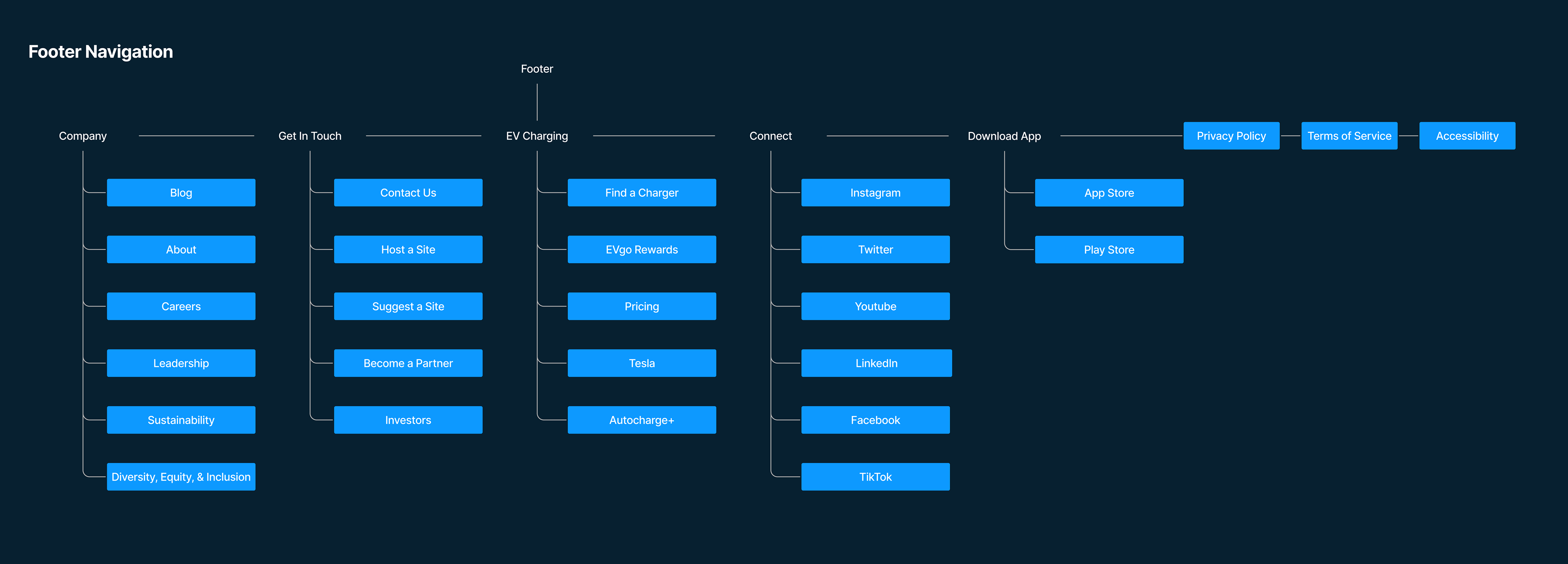
header and footer sitemaps
Information Architecture
Due to the high level of stakeholder interest, I devoted a significant amount of time to the header and footer components, particularly regarding the presence of two navigation bars (utility and main) in the header, which contained duplicate links.
I led a card sorting exercise with key stakeholders, including the Senior Director of Marketing and Software, to evaluate the site header navigation. Furthermore, I created sitemap examples for review and designed hi-fi mockups and prototypes for A/B testing to understand the information architecture better.
Google Analytics dashboard
Analytics
My team and I used Google Analytics to analyze various pages' traffic and engagement levels to determine the areas needing revamping. This analysis revealed that most users accessed evgo.com via mobile devices. As a result, selling a mobile-friendly approach to the marketing team was an easy win. Additionally, the implementation of event tagging played a critical role in understanding user behavior, facilitating alignment between the marketing team's strategies and design preferences.
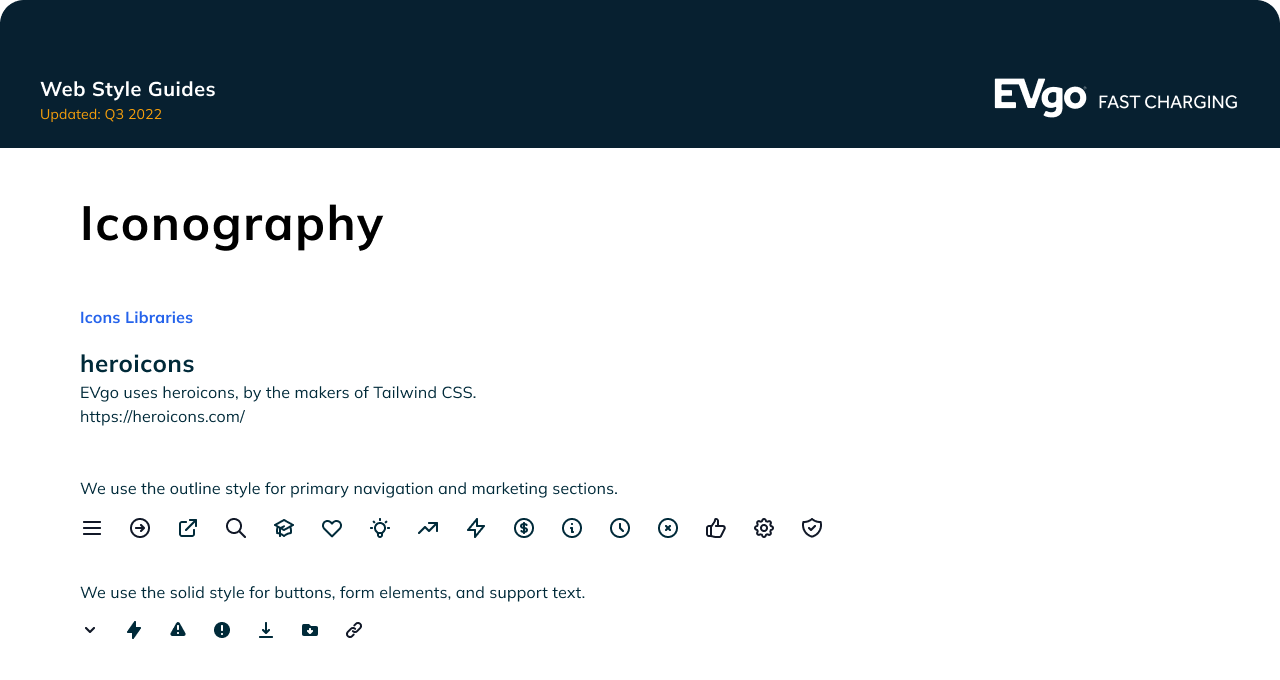
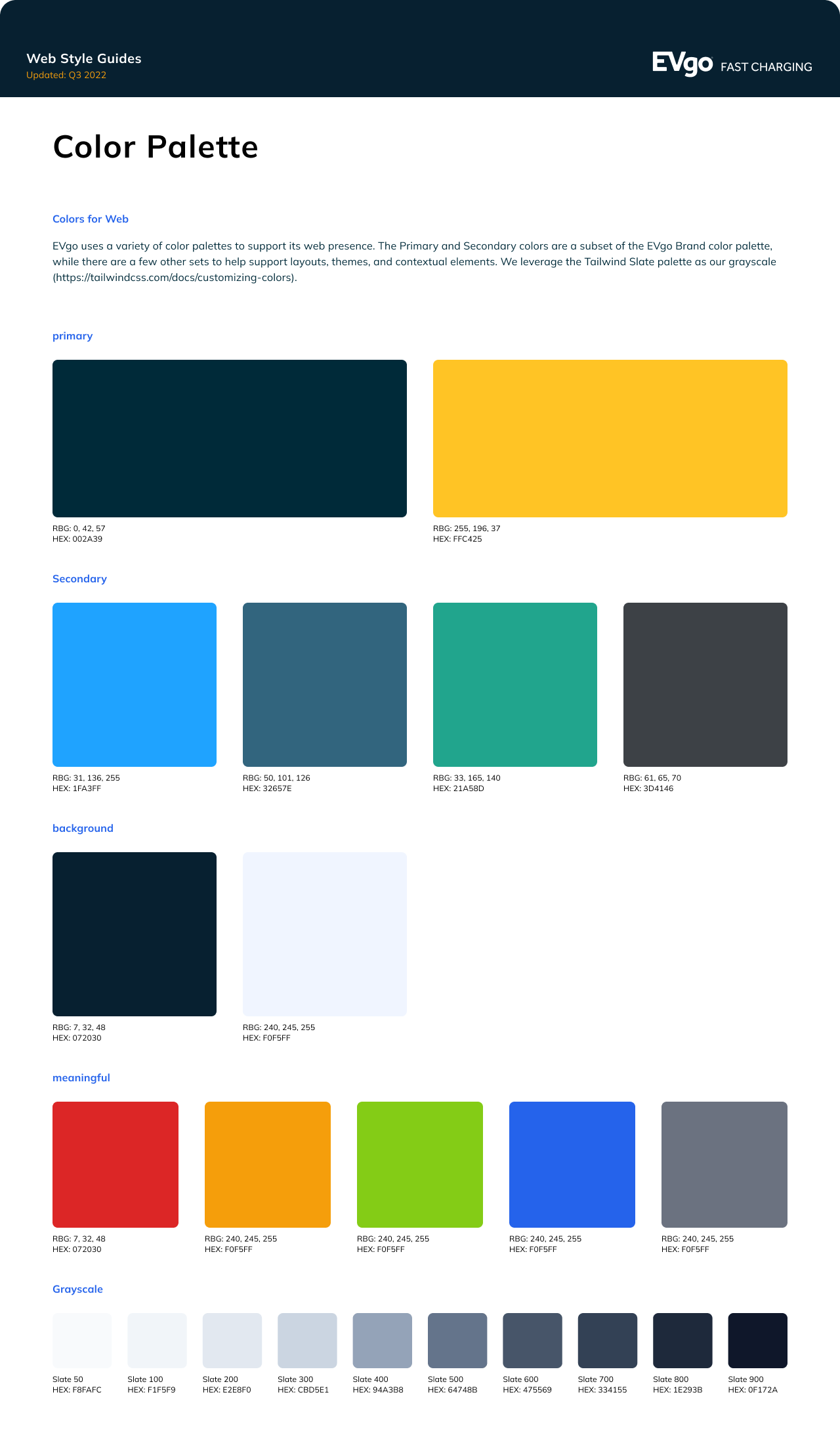
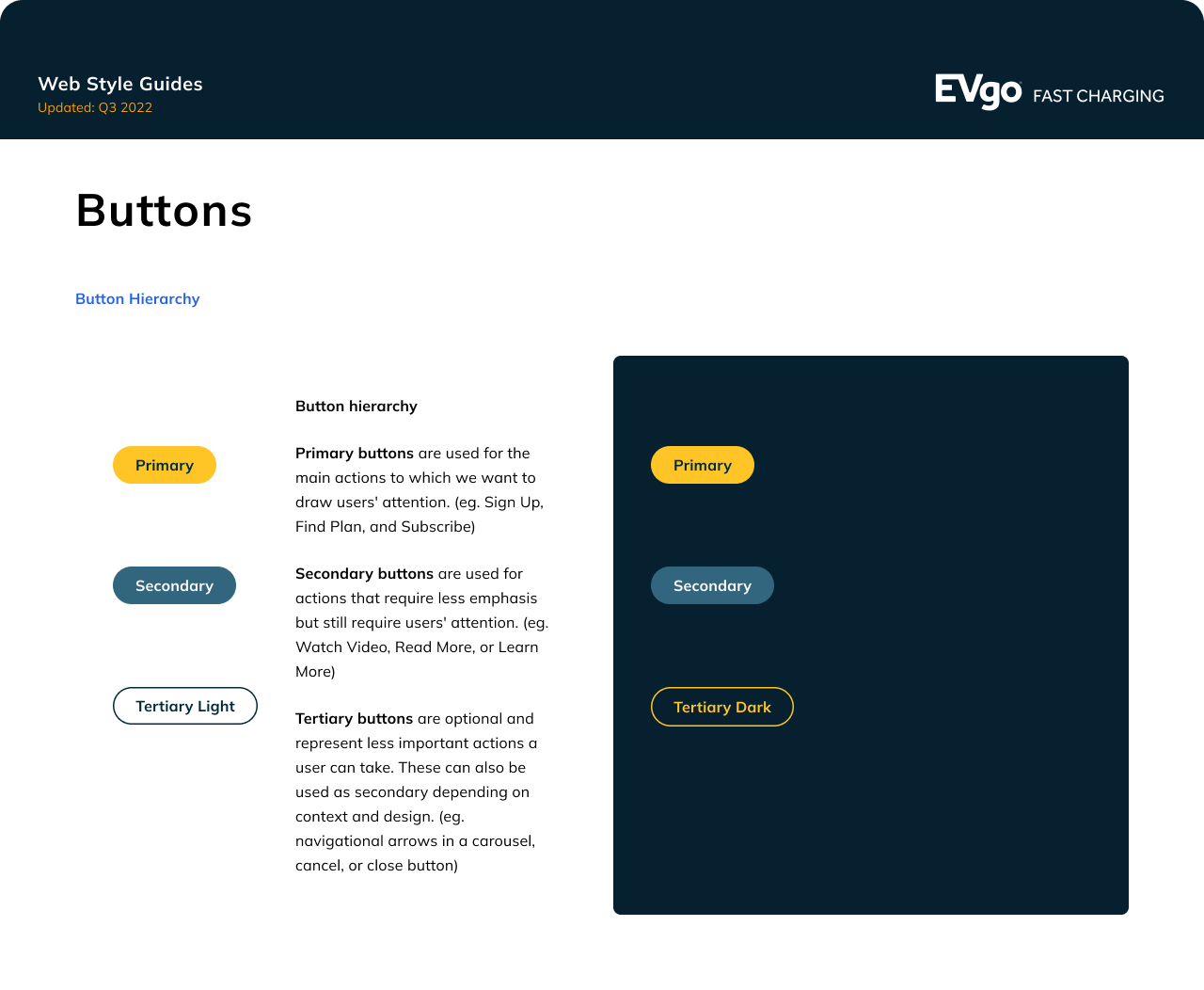
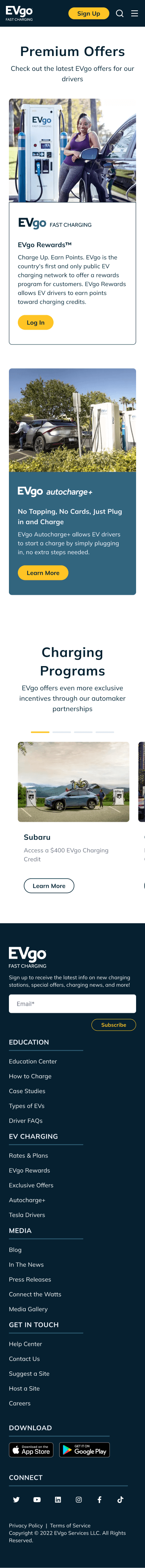
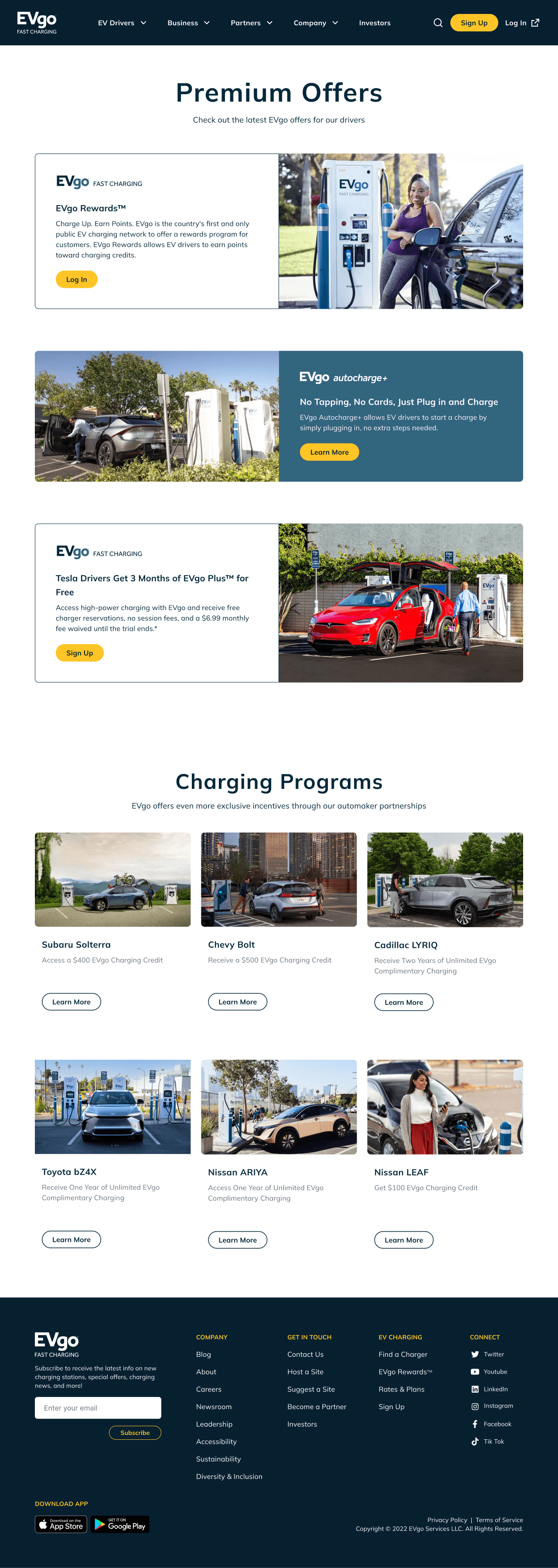
revamped component library








new interactive style guides









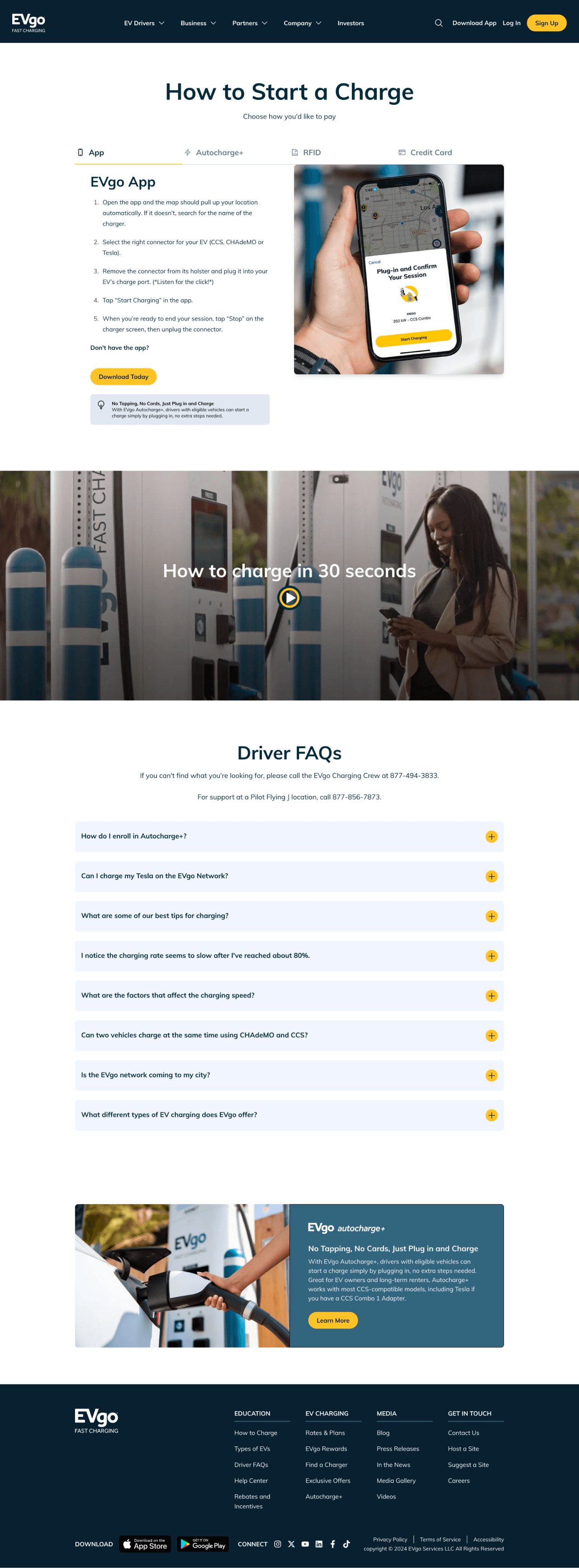
new mobile and desktop screens
Solutions and Implementation
For twelve months, I ran weekly sprints with the Director of Digital Marketing and a dedicated Senior Engineer to support B2C and B2B marketing teams in overhauling evgo.com. We developed valuable customer tools and established an efficient production process between design and development while handling digital marketing demands. Here are some highlights and insights from my team’s achievements.
Revamp
Upon identifying the issues revealed by the heuristic evaluation and usability testing, I outlined a road map and organized epics for updating EVgo’s infrastructure, architecture, components, and styles.
We opted for Tailwind CSS due to its adaptable utility and ability to swiftly deliver customized components. Additionally, it brought much-needed structure and consistency across the entire site, improving ADA compliance and allowing us to prototype rapidly.
The migration of the build server to Vercel marked a significant enhancement in our operations. This transition has notably improved the development workflow and enhanced the efficiency of release cycles. Utilizing the Comments feature on Vercel Preview Deployments stands out as a beneficial solution for communication. This feature was clutch in facilitating timely, direct feedback, enabling comments and tagging of stakeholders on the staging environment, eliminating the need for some Figma mockups.
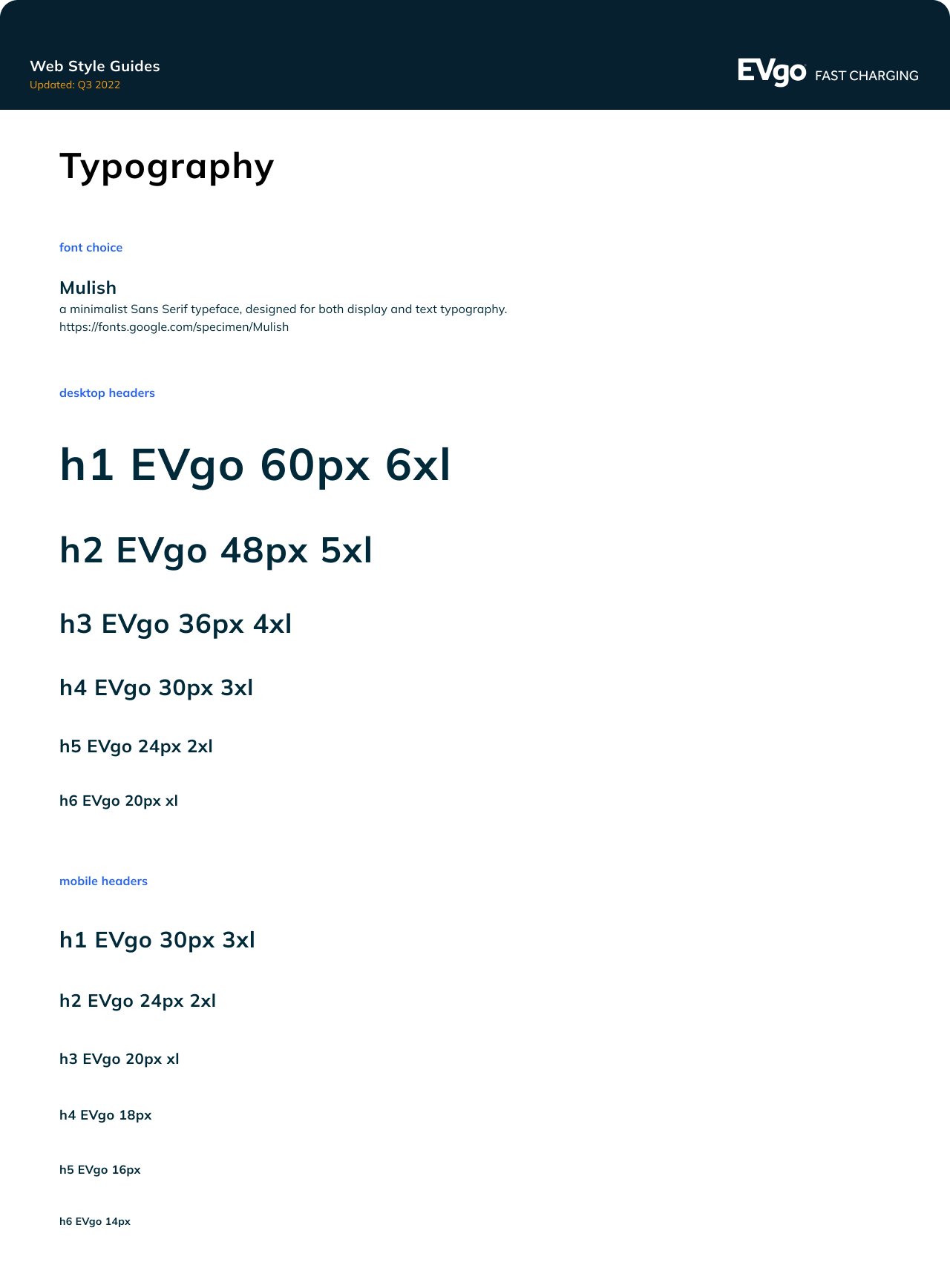
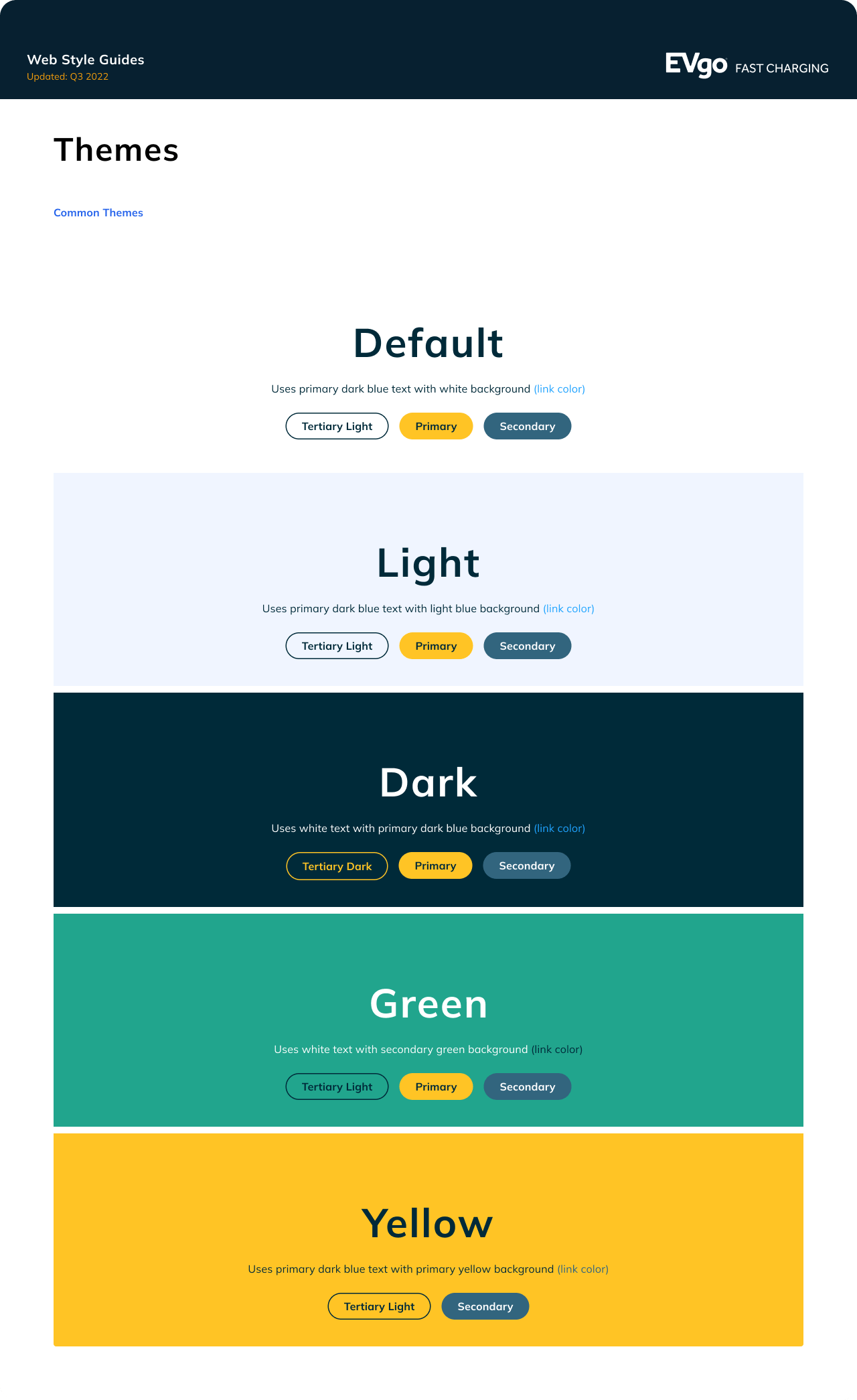
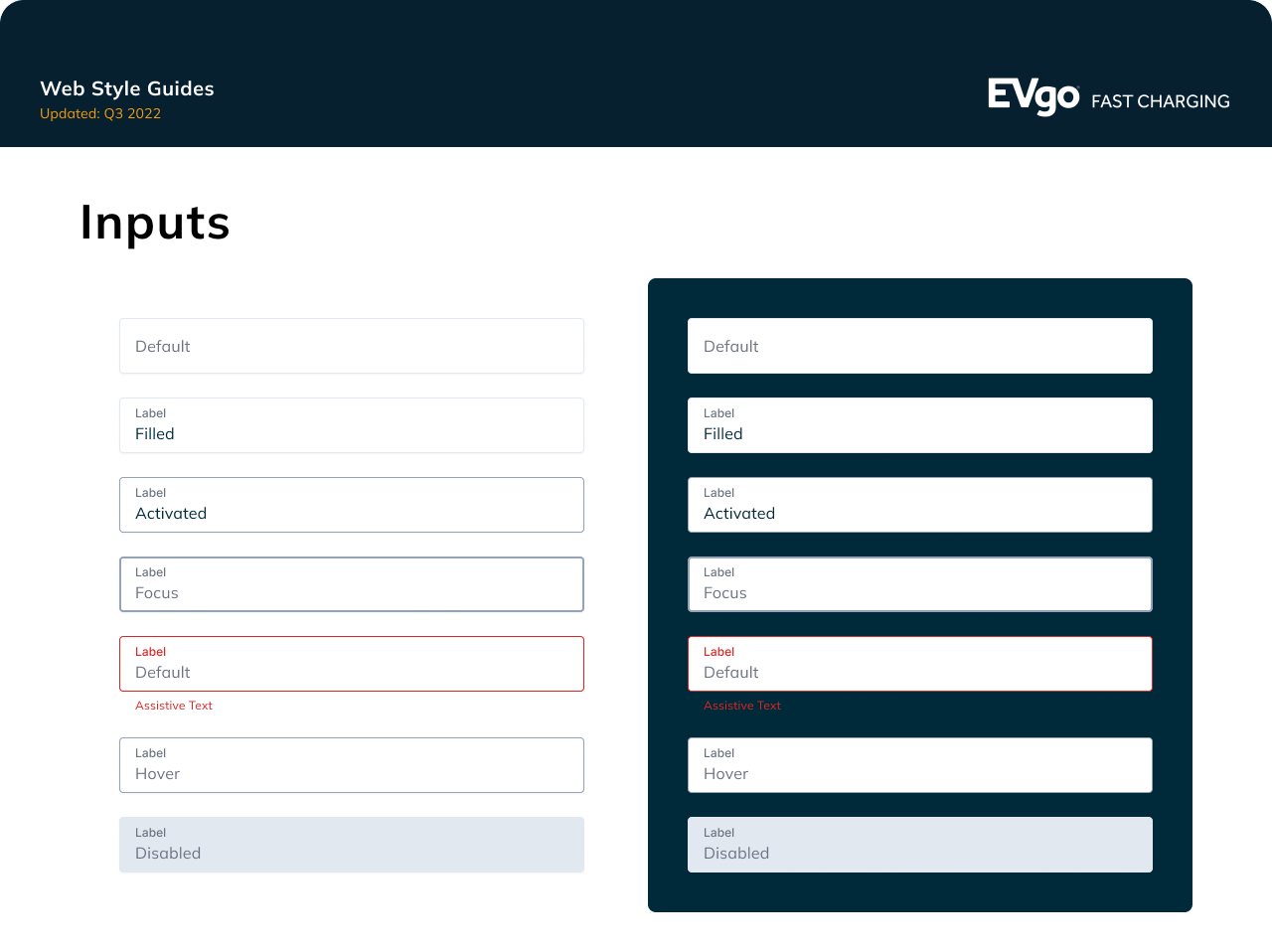
Using Figma and the Tailwind CSS library, I established a new system incorporating specific breakpoints and variables, overhauled all active components, and integrated newer components to enrich functionality and user experience. Grid systems, content hierarchy, typography, and themes were standardized.
• Updated infrastructure and architecture using Next.js, Tailwind, and Vercel
• Improved dev production and communication with Preview Deployments
• Overhauled styles and components, creating consistency
• Standardized responsiveness and scalability
• Corrected accessibility and ADA issues
Storyblok
EVgo selected Storyblok as the platform for managing and delivering content to evgo.com and customer registration portals. Given the frequent updates by multiple marketing administrators, close collaboration was essential to implement new components and styles. Our efforts included developing drag-and-drop components, structuring assets, creating templates for marketing funnels, and scheduling weekly releases.
To help streamline the marketing team's efforts and improve production within Storyblok, we developed several updates, including:
• New landing page templates for B2C and B2B
• A dynamic form builder that integrates Storyblok and Emarsys, no more hardcoding
• A media gallery to organize and structure all official imagery and videos for B2B
• Simplified the navigation builder, making it easier to manage links
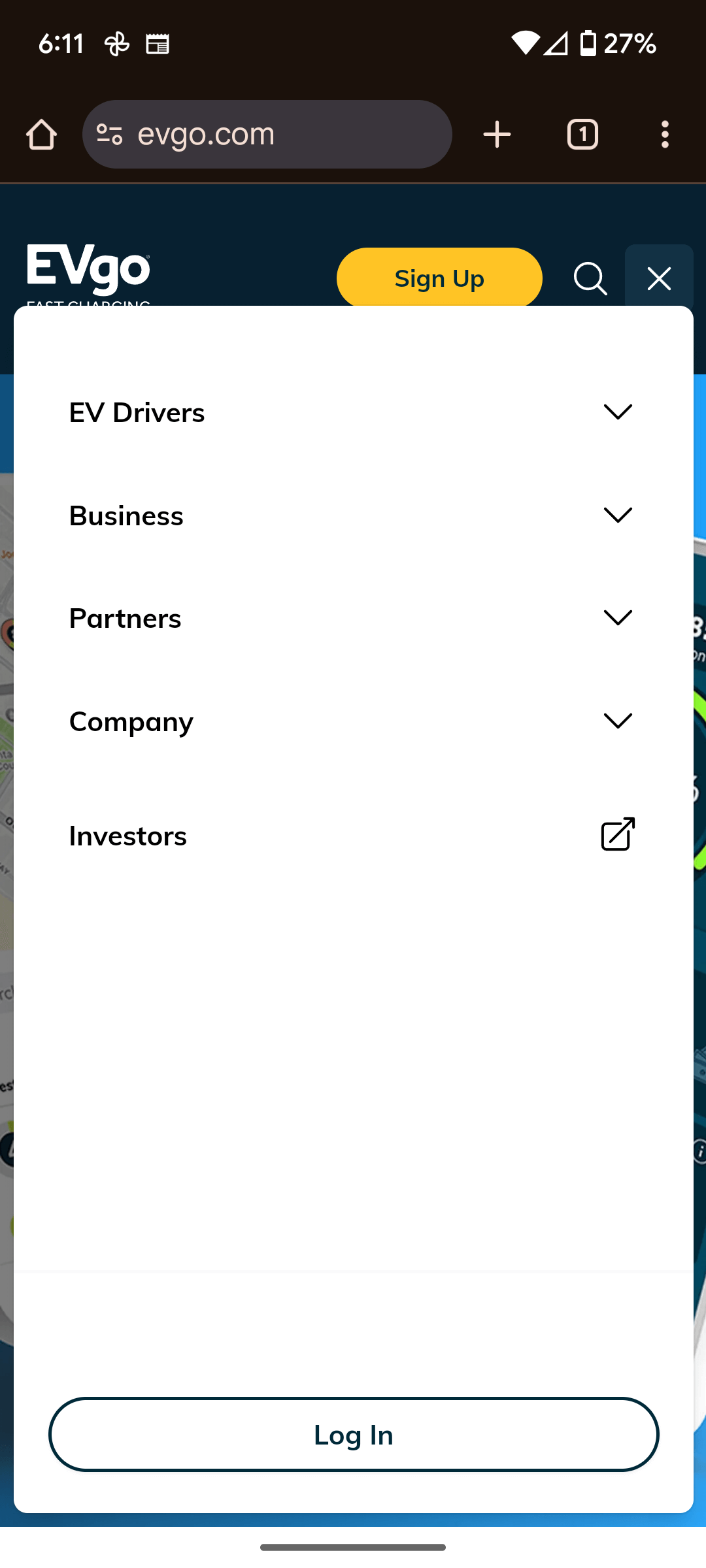
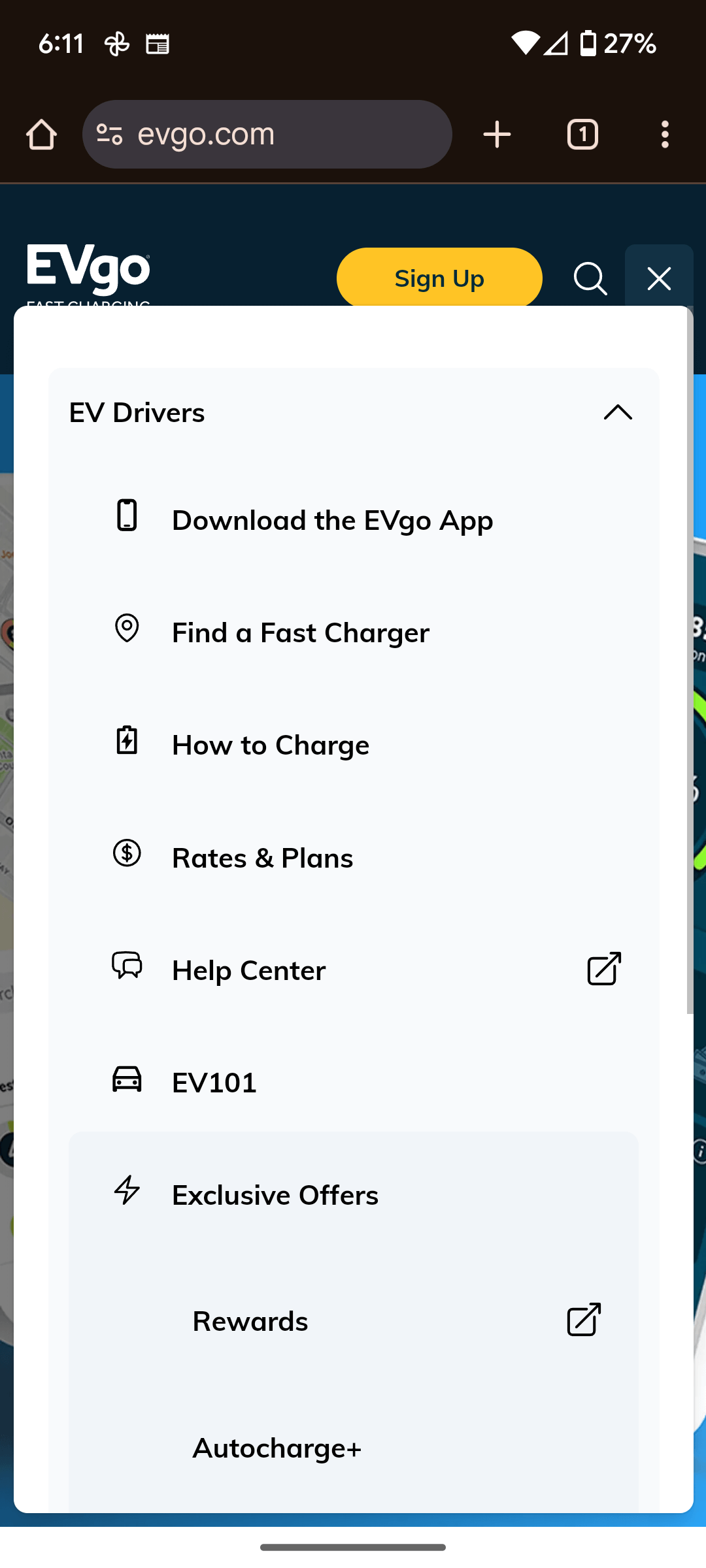
hi-fi desktop prototype of flyout menu





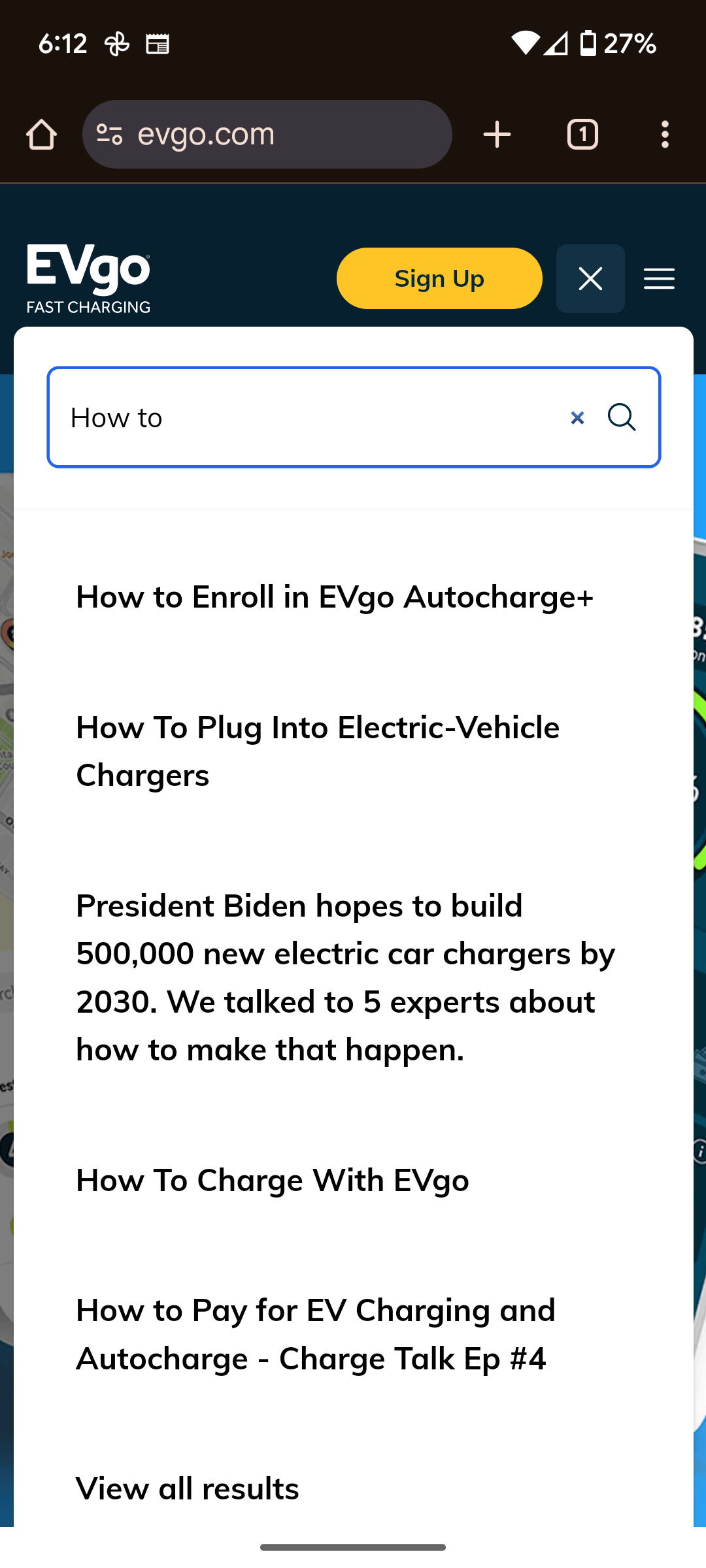
mobile navigation and search
Navigating EVgo.com
Upon thoroughly examining our findings concerning the navigation and site information architecture, we decided to improve the header and footer navigations incrementally. Initially, we undertook a refresh of the navigation using Tailwind, which involved reorganizing and rectifying duplicate and misdirected links, consequently improving tabbing accessibility.
The real challenge lay in securing stakeholder buy-in for redesigning the primary navigation. I presented various issues to support a redesign, including conflicting primary menus, unclear mobile functionality for expanded menu items, and concealed search in mobile views. Additionally, I developed multiple Figma prototypes for team evaluation, demonstrating best practices, offering submenu context, and suggesting improvements to enhance the user experience.
Our solution was a simple consolidated primary menu with flyout navigation and contextual icons and descriptions. Following the execution of the card sorting exercise and a comprehensive analysis of the marketing funnels, we arrived at three main categories: EV Drivers, Business, and Partners. We eliminated the utility nav to simplify the user’s options and incorporated highlighted sections within the submenu areas for more context. Furthermore, we refactored the search component to deliver more relevant results with a more intuitive user experience.
• Revamped primary and secondary navigation with Tailwind CSS
• Redesigned primary menu to include flyout menu with contextual info
• Performed card sorting and created various sitemaps to explore information
• Created prototypes for stakeholder review and user testing
• Refactored Search component and enhanced UX
• Improved ADA accessibility, alerts, and errors
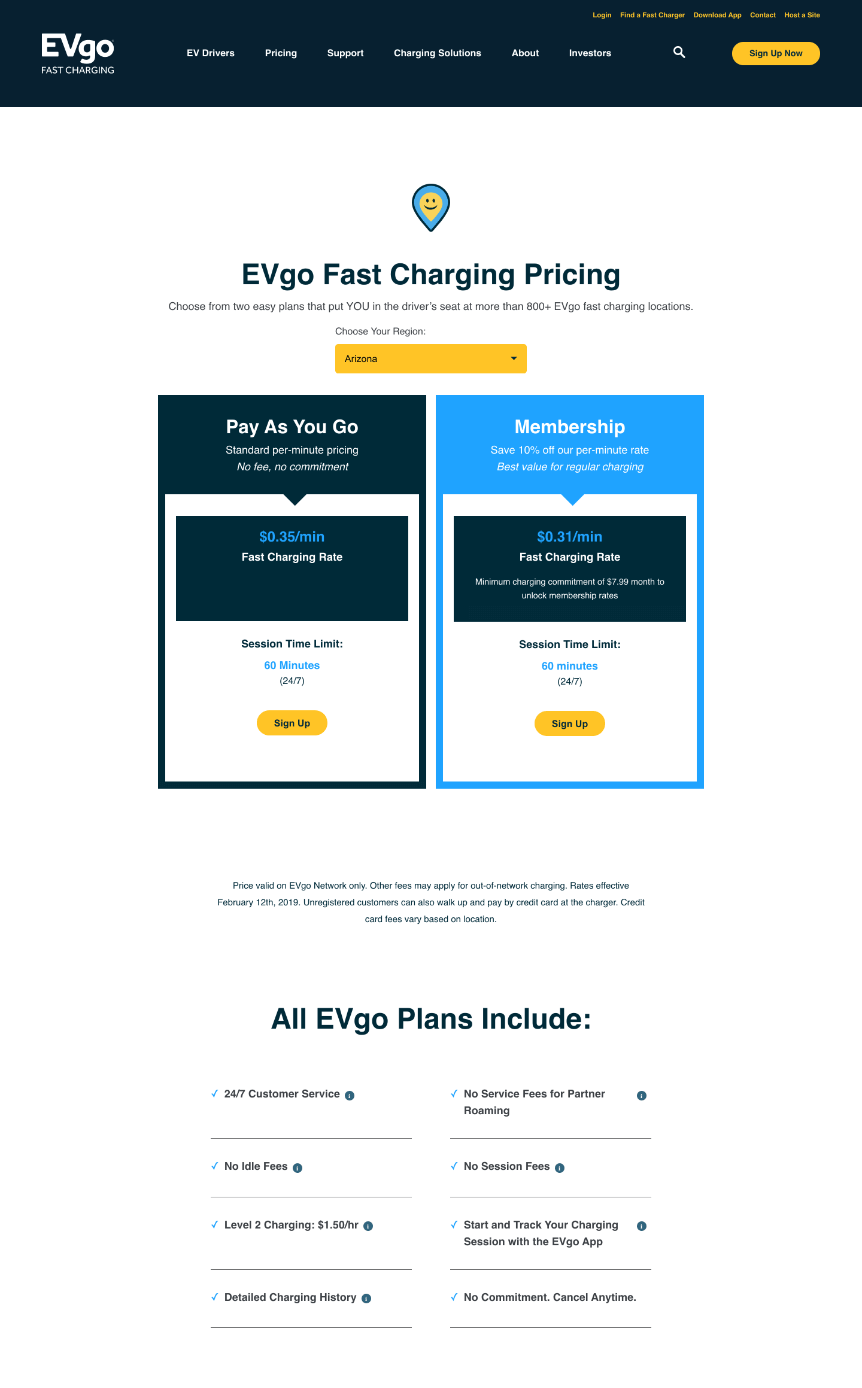
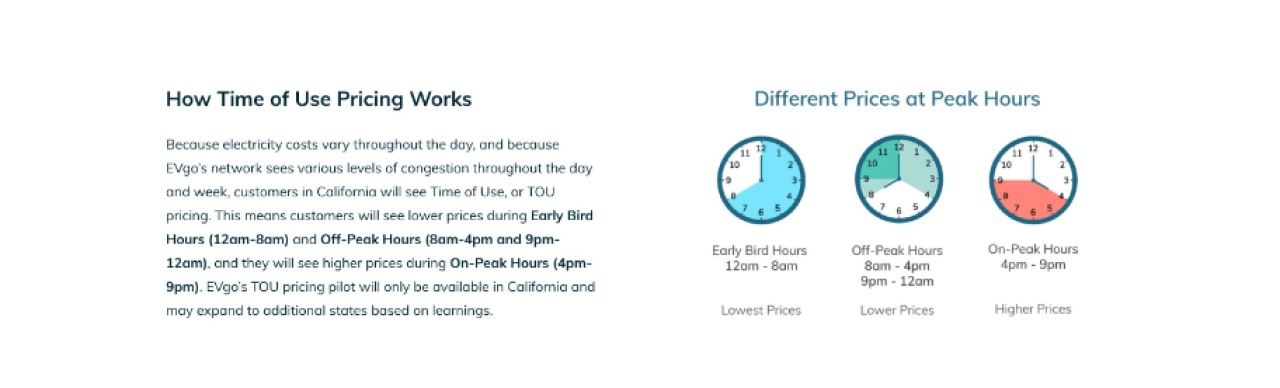
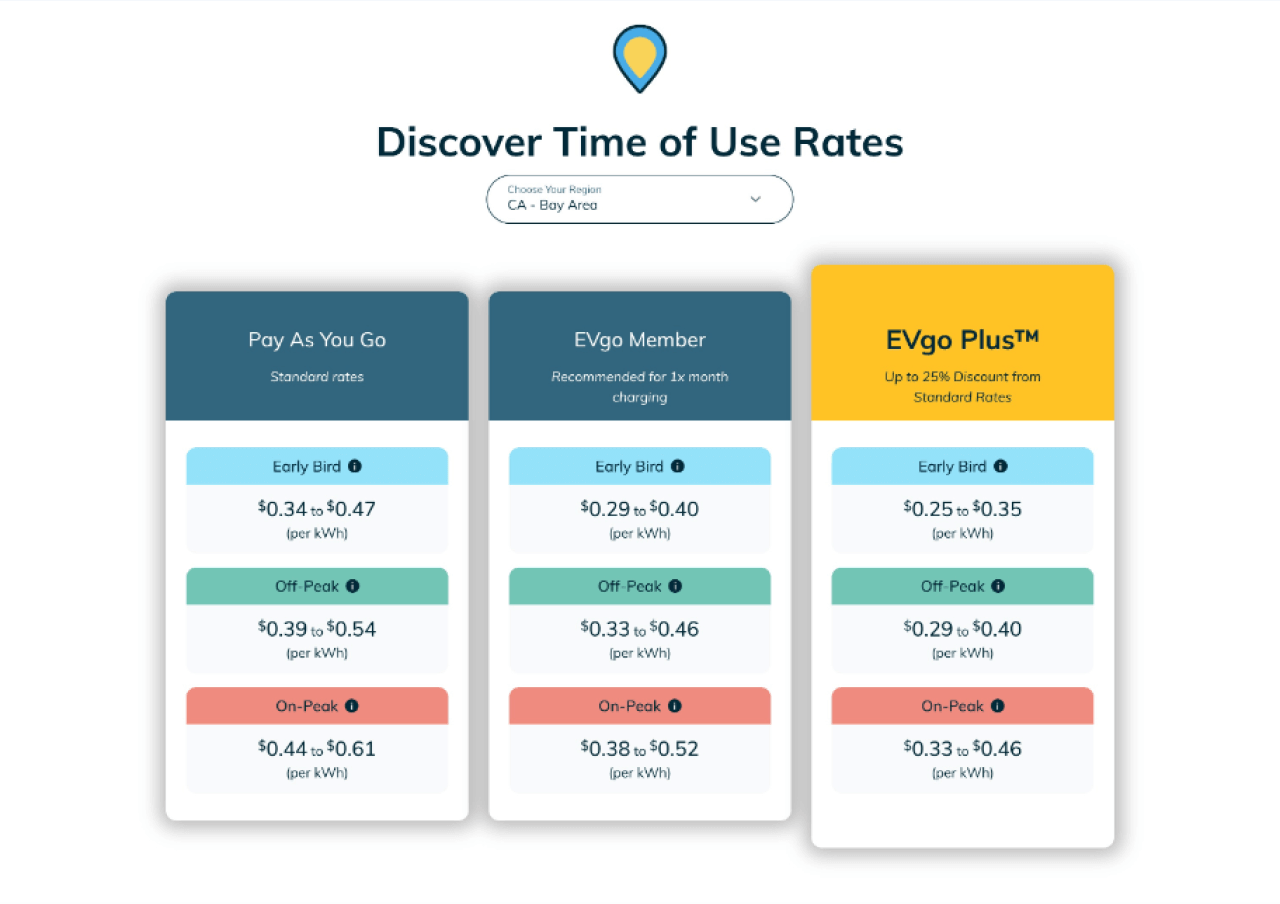
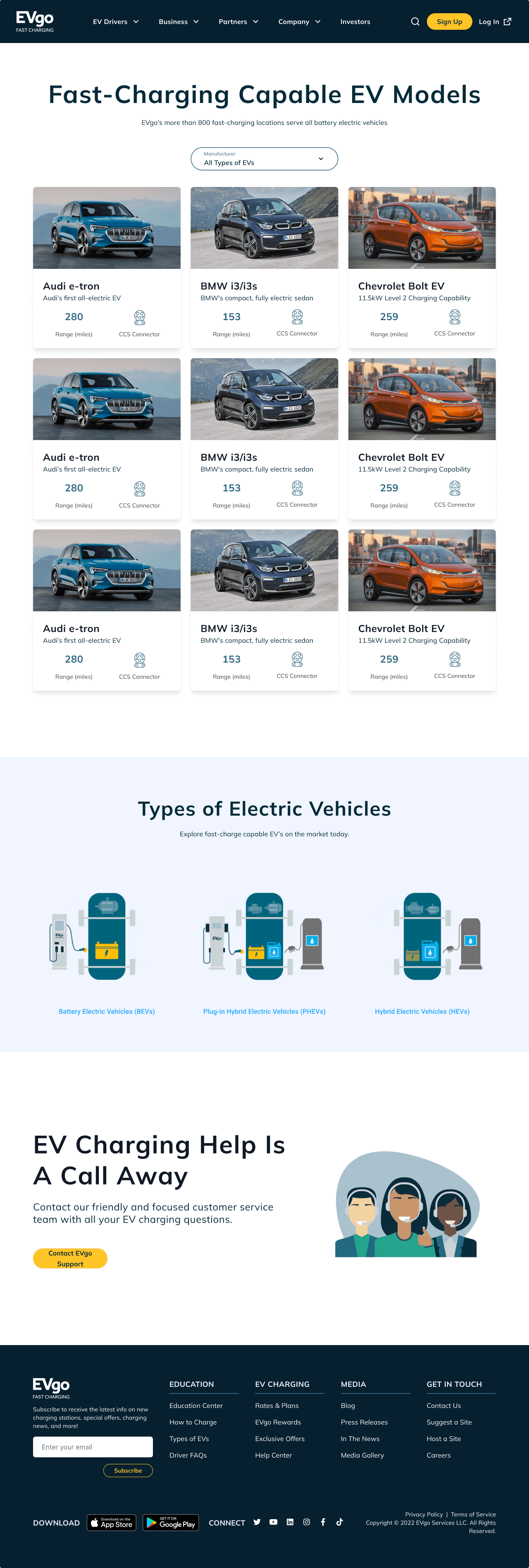
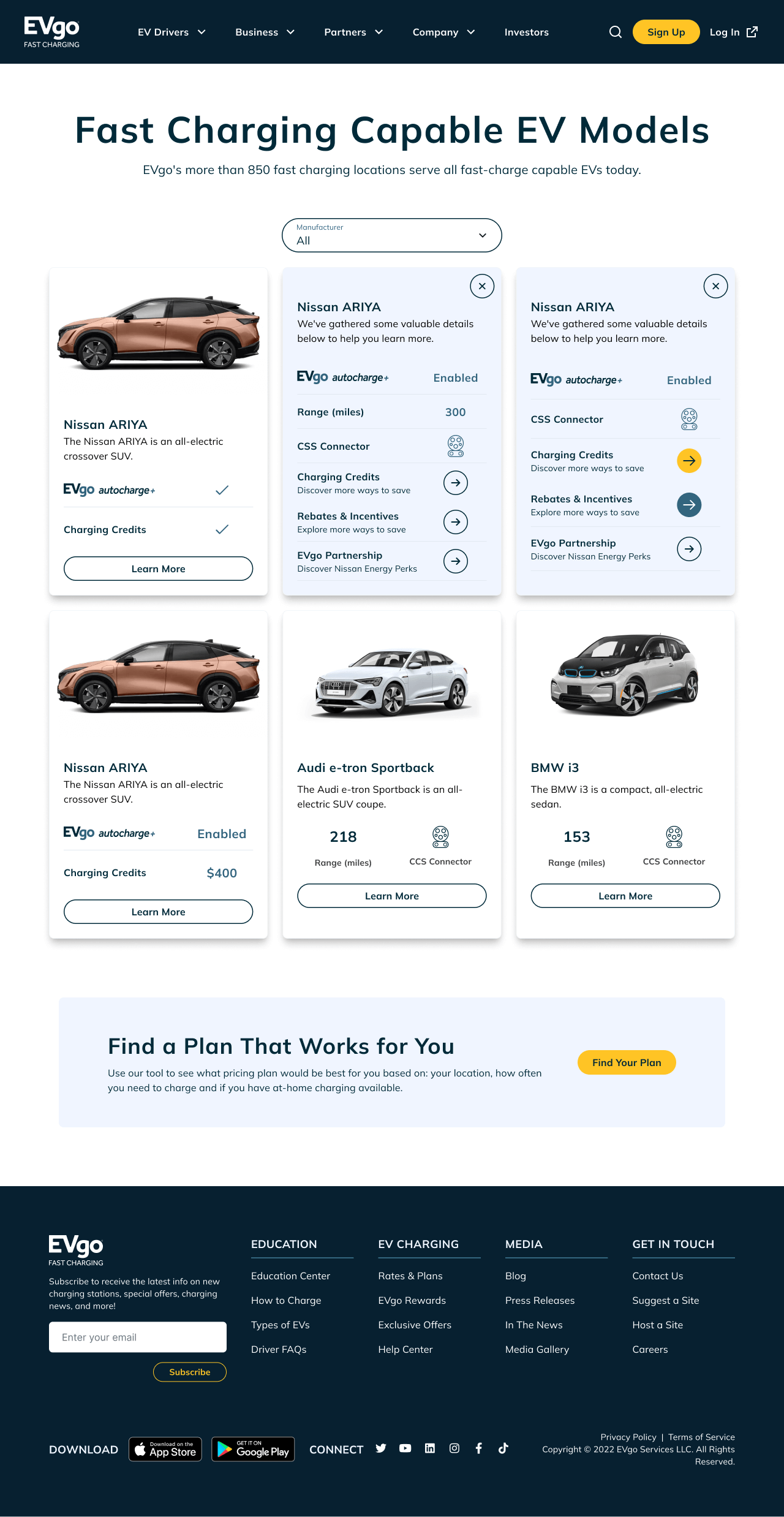
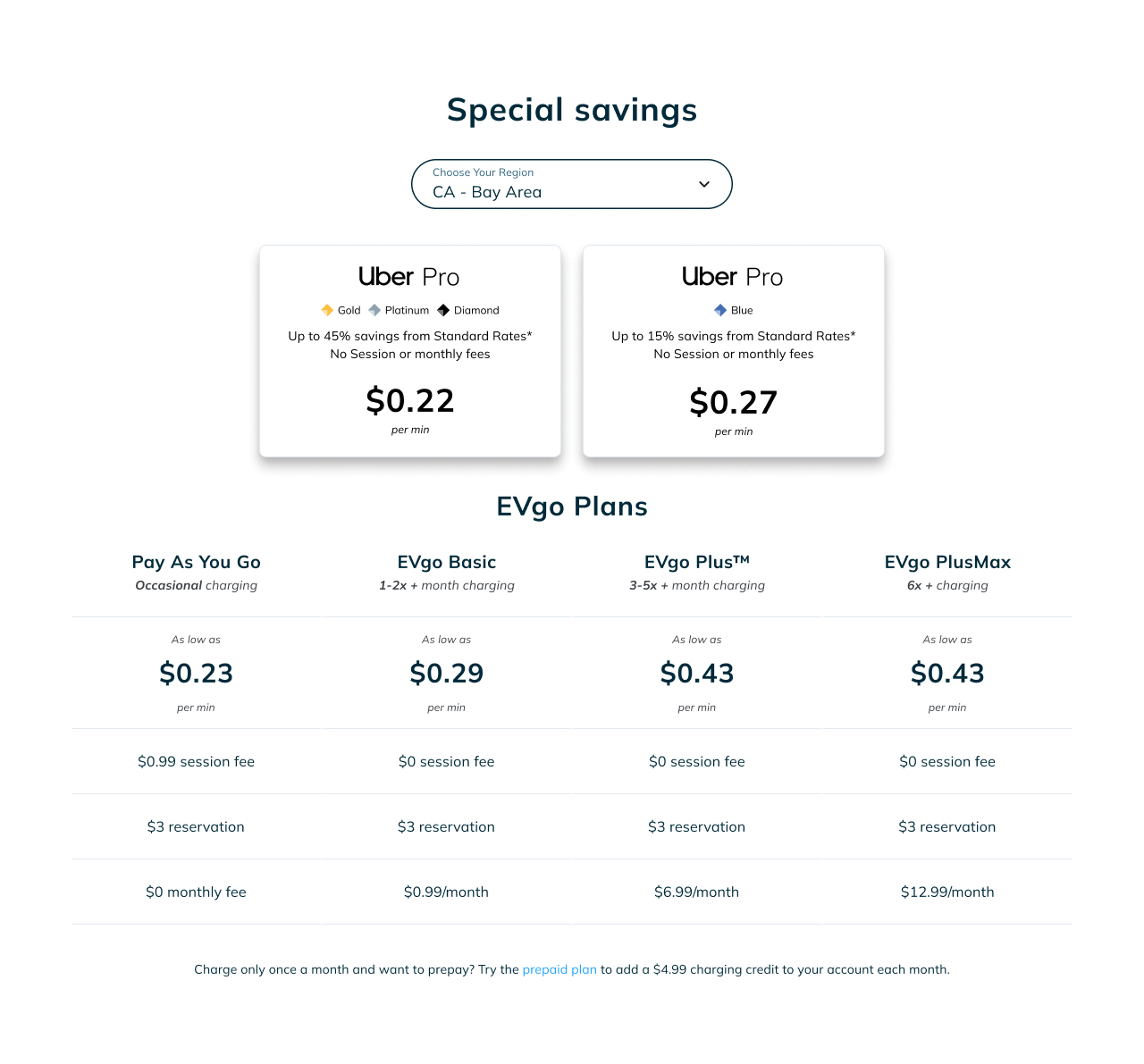
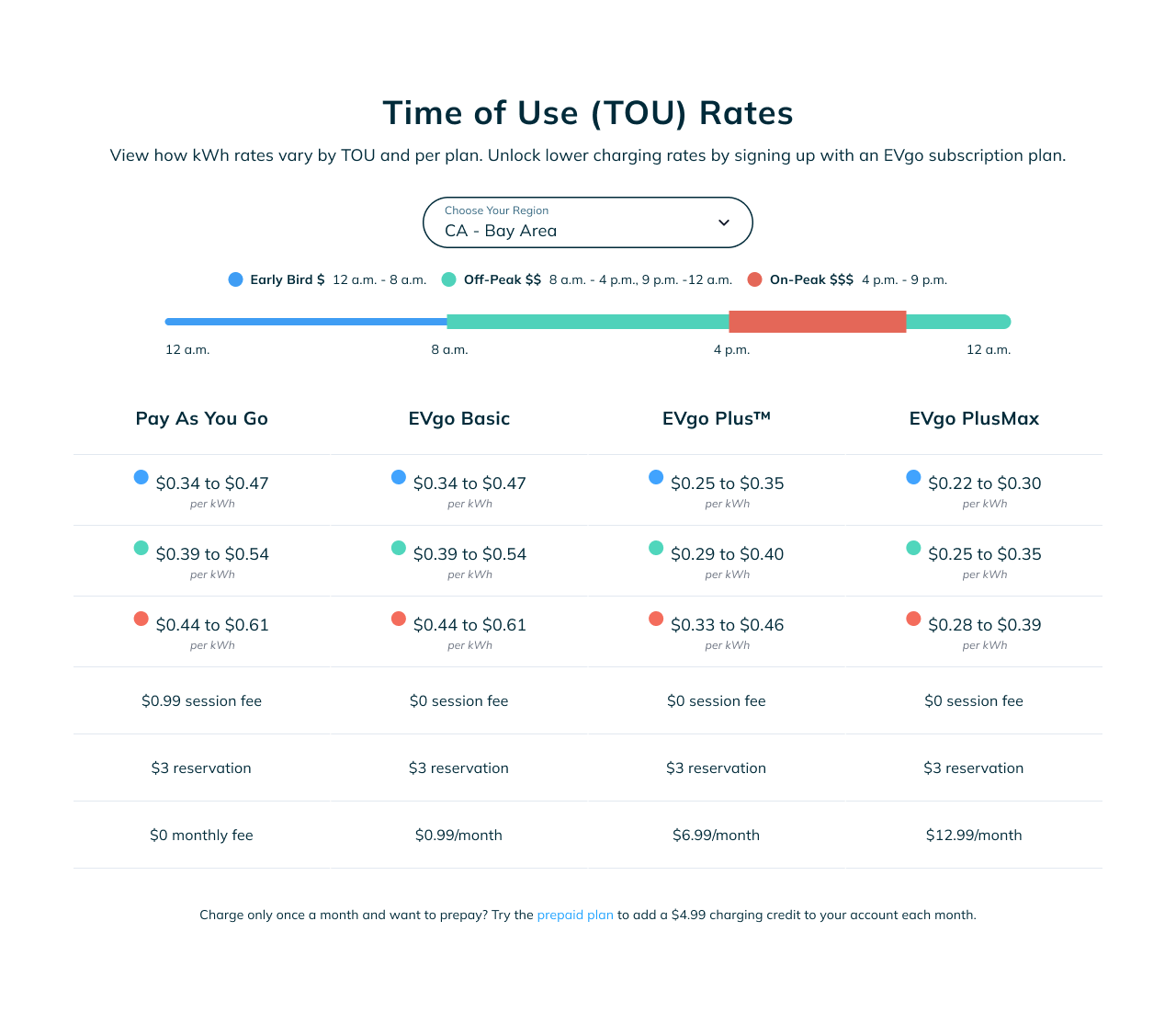
EVgo Pricing Table





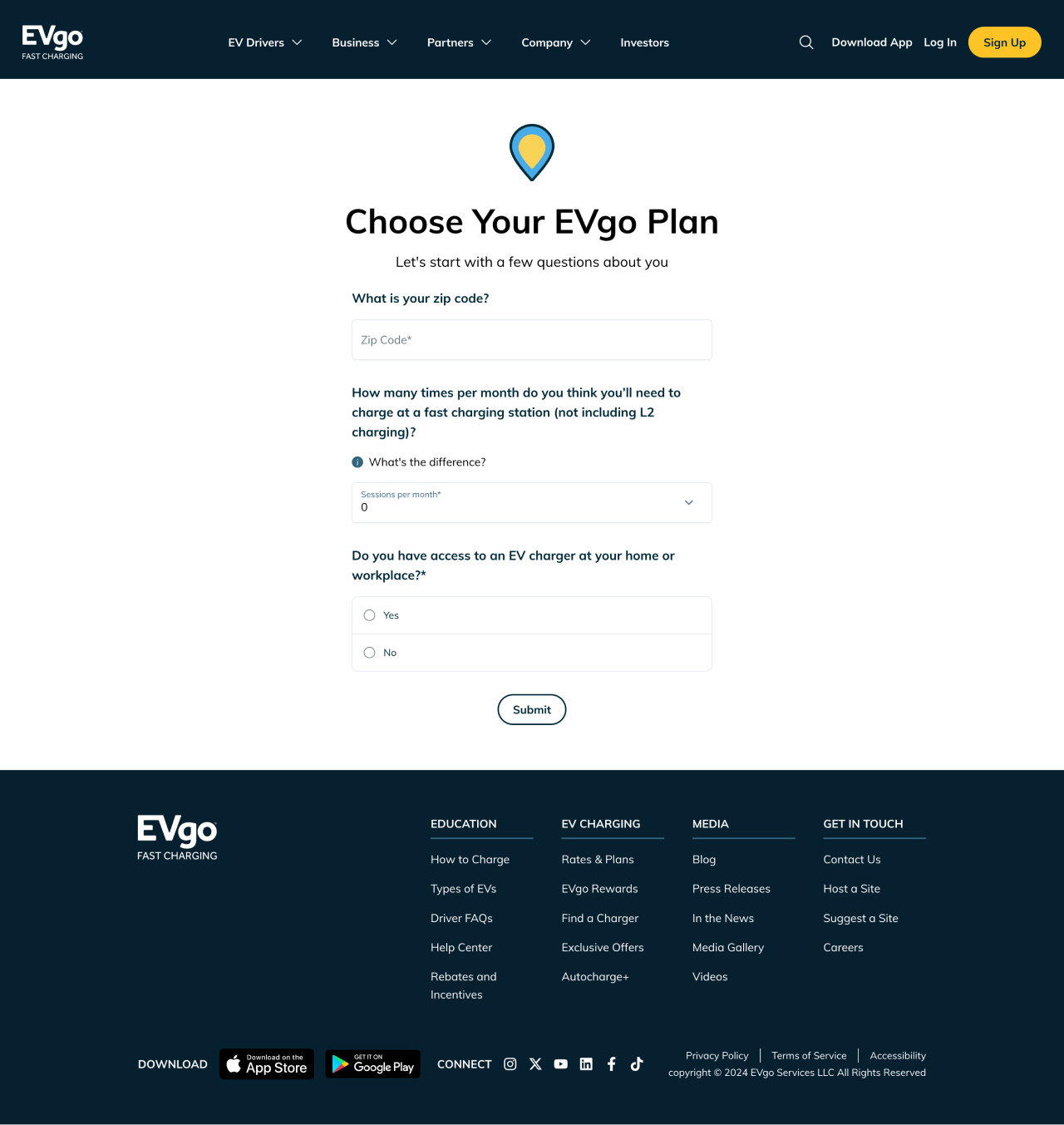
pricing widget and plan finder
National Pricing and Plan Finder
Implementing national pricing presented a significant challenge, encompassing five different plans with time of use(TOU) pricing. Over several months, my team extensively collaborated with the marketing and pricing teams to conduct A/B testing of various designs to determine the optimal layout for all plans. Additionally, the key focus was the development of pricing widgets for partnership portals, assisting customers in selecting a plan based on discounted rates.
We also developed a Plan Finder tool aimed at helping customers identify the most suitable plan for their needs. The tool comprises a straightforward questionnaire with three key inputs: zip code, monthly sessions, and access to an EV charger. These inputs, in turn, determine the most appropriate plan for the customer.
• Created a Plan Finder tool to help customers find a suitable plan
• Designed and developed pricing components and widgets
• A/B testing pricing plan designs and layouts





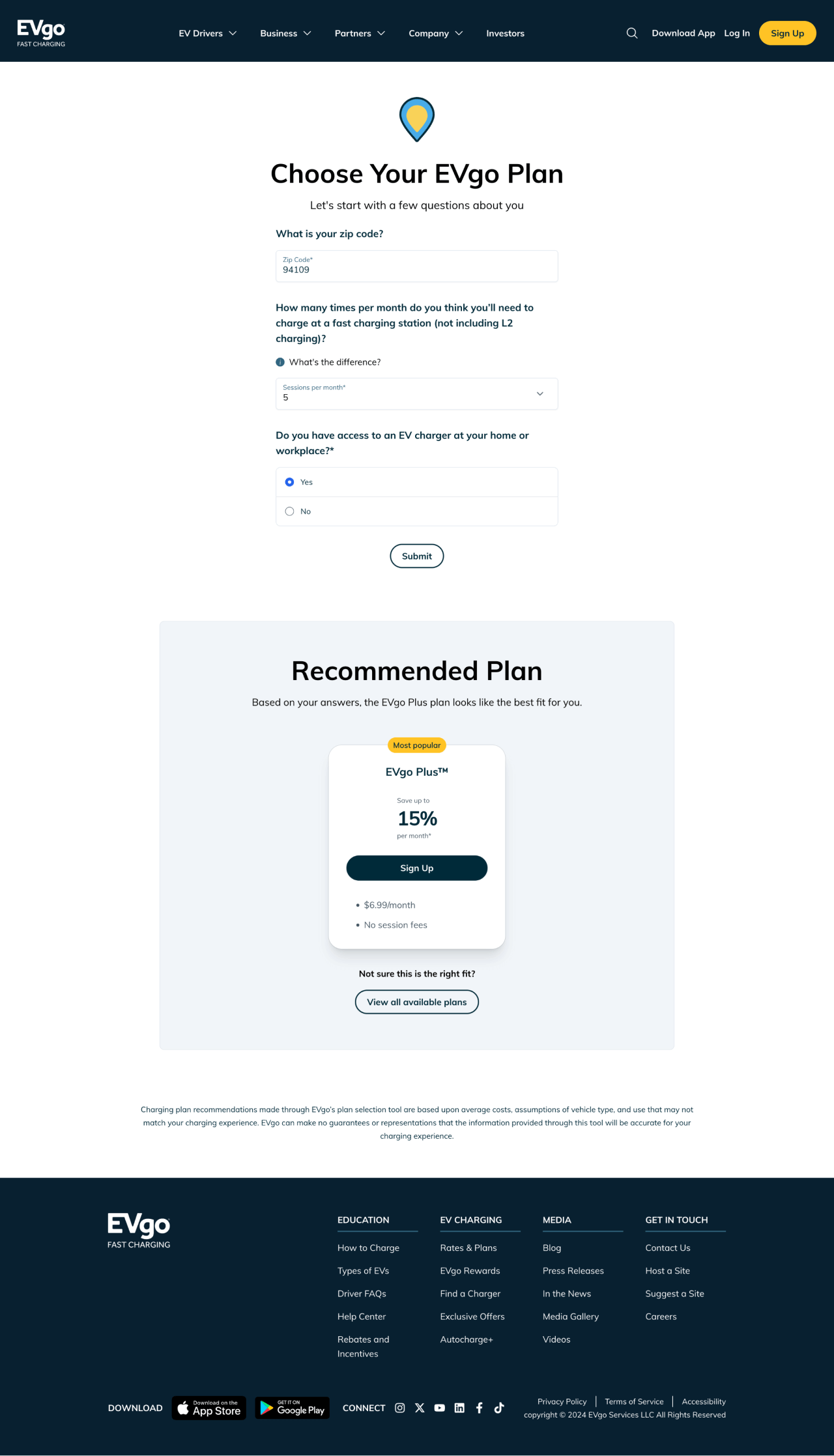
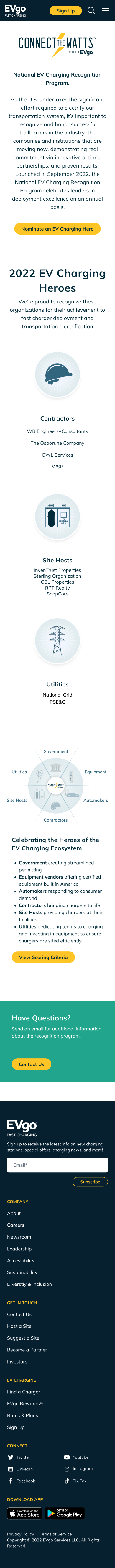
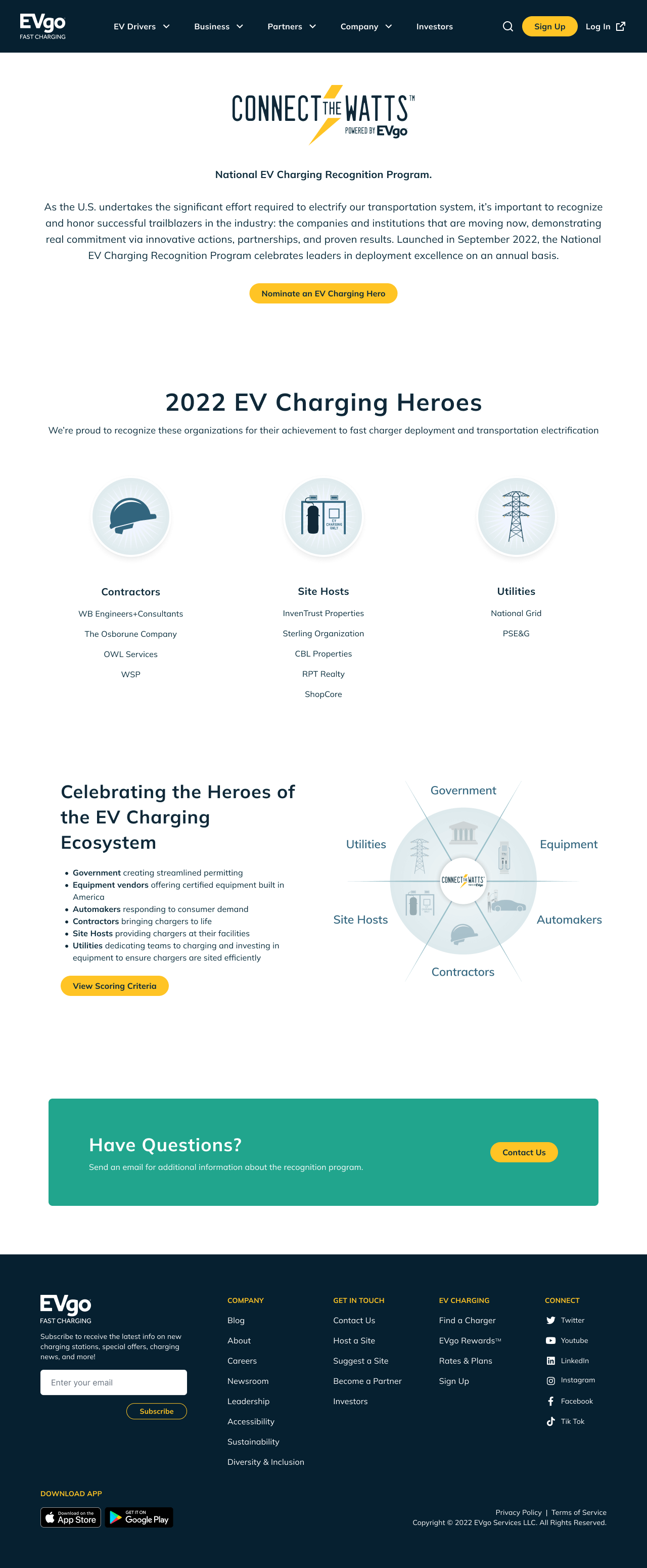
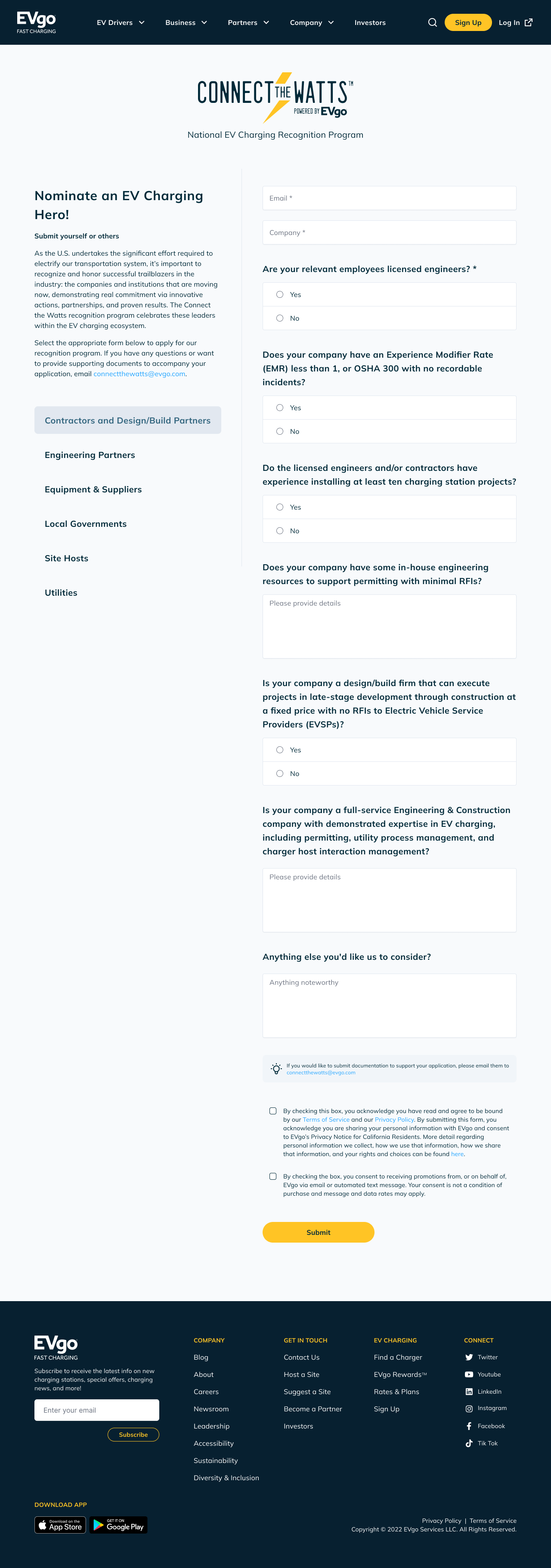
connect the watts hero and screens
Connect the Watts
One of the more noteworthy campaigns we launched was Connect the Watts, an initiative to bring the electric vehicles charging infrastructure community together to identify and deploy best practices for charger deployment.
A component of this initiative was the Connect the Watts Recognition Program, which we launched to celebrate leaders within the EV Charging ecosystem. It was during this project that we developed the form builder in Storyblok. The marketing team requested six unique intake forms. However, at that time, all forms on evgo.com were hard-coded, and this presented maintenance and scalability issues. The solution was a form builder in Storyblok that mapped variables to Emarsys. Now, an Admin can build unique forms without engineering assistance.







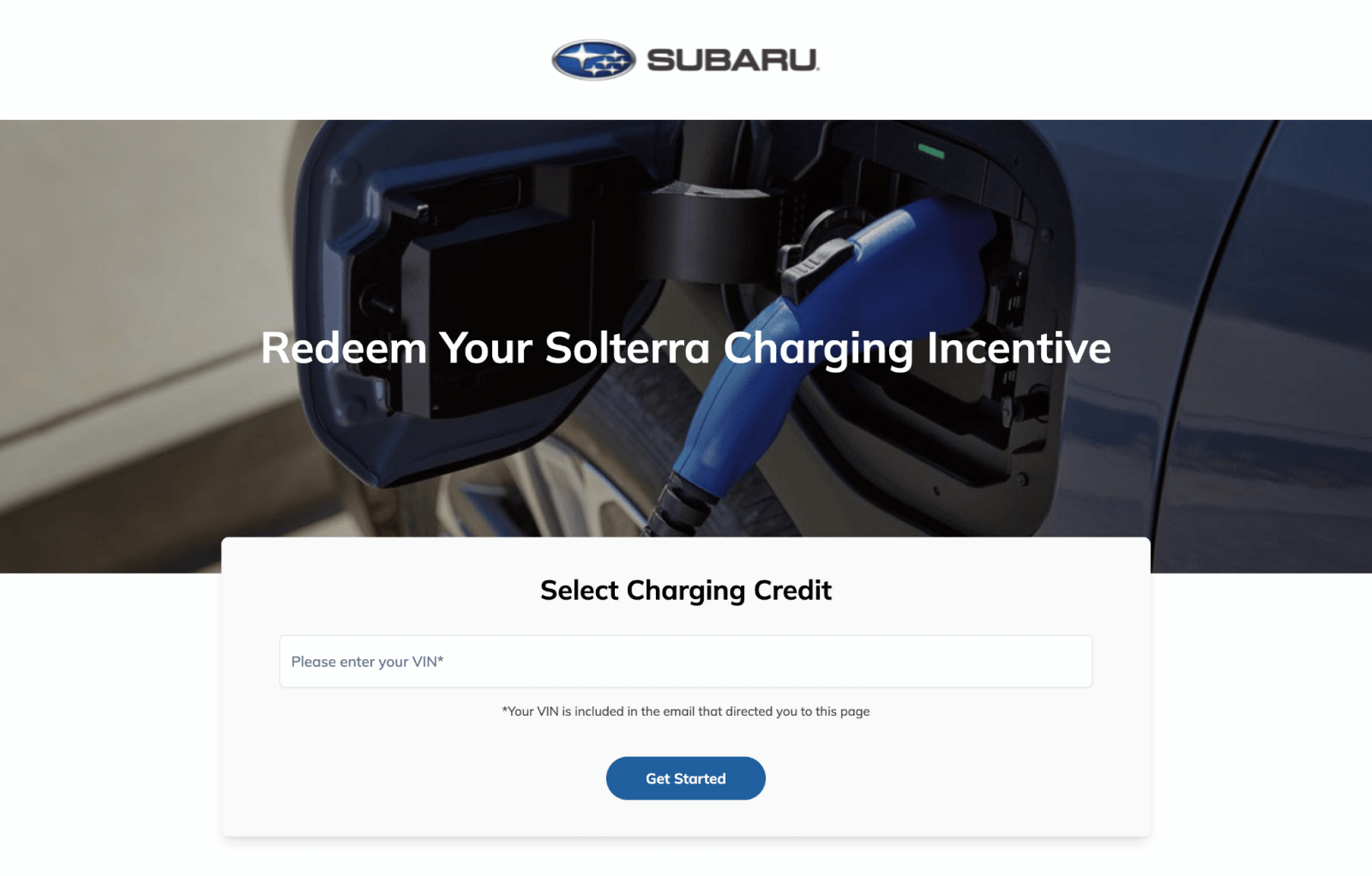
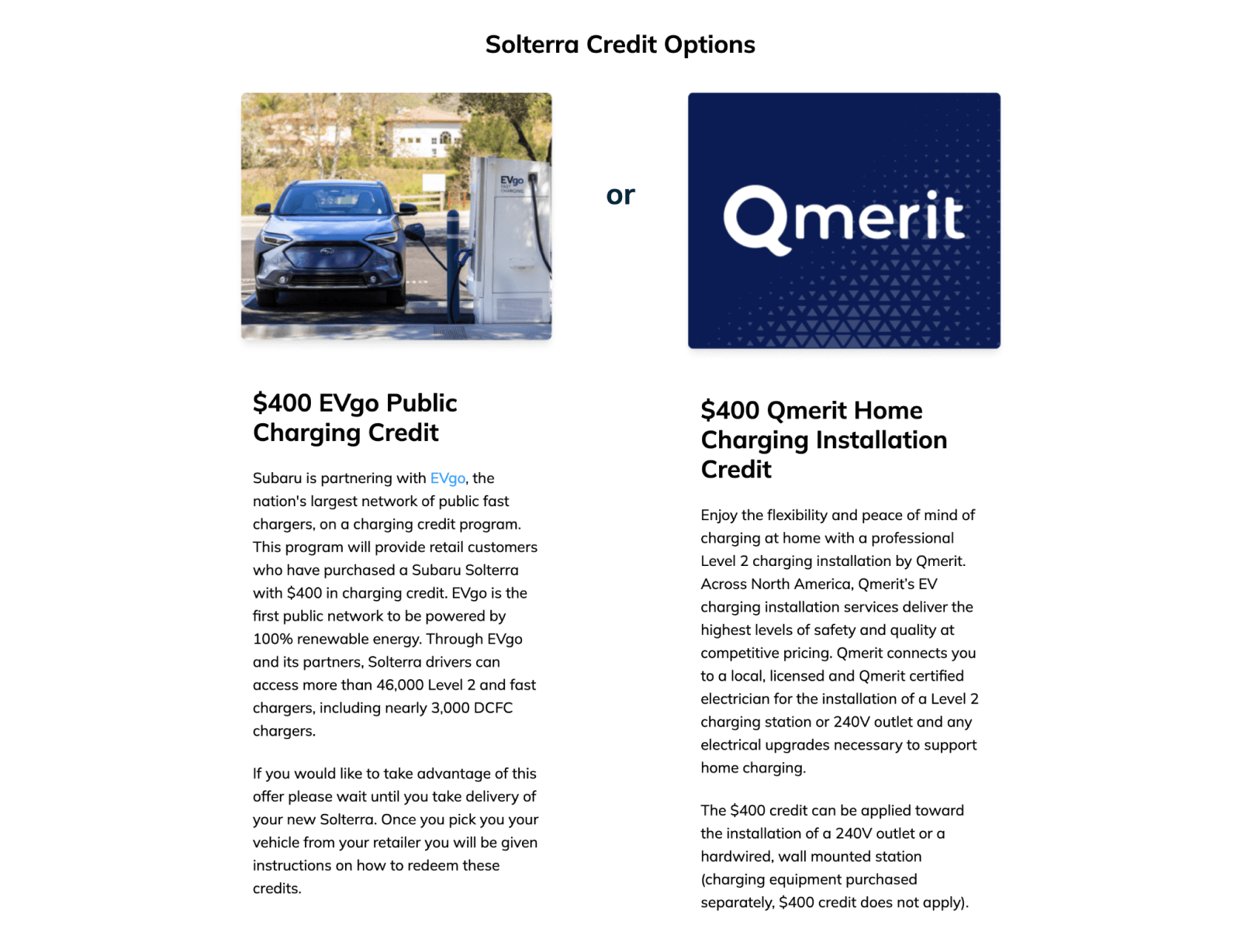
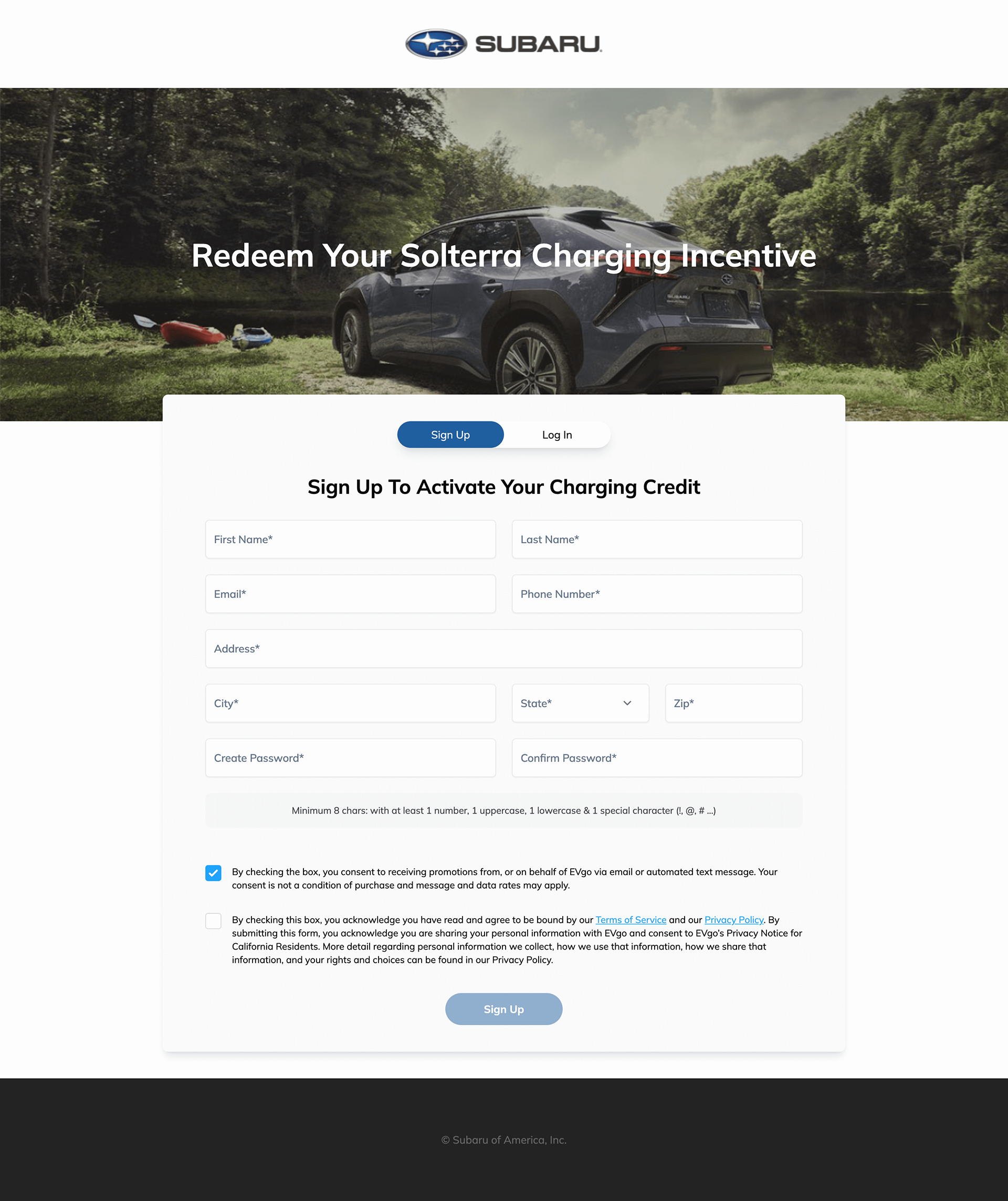
EVgo x Subaru Registration Portal screens and walkthrough video
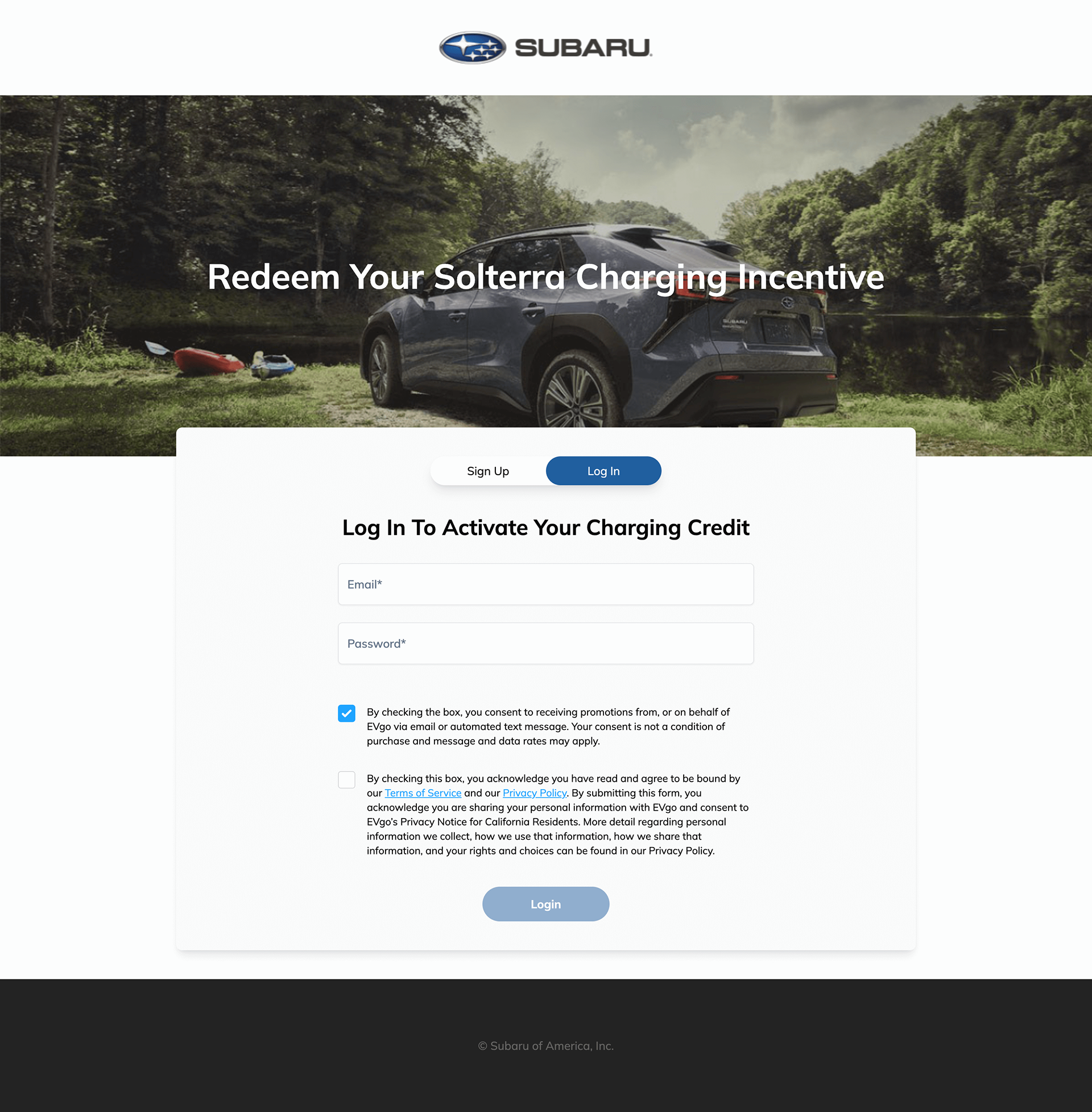
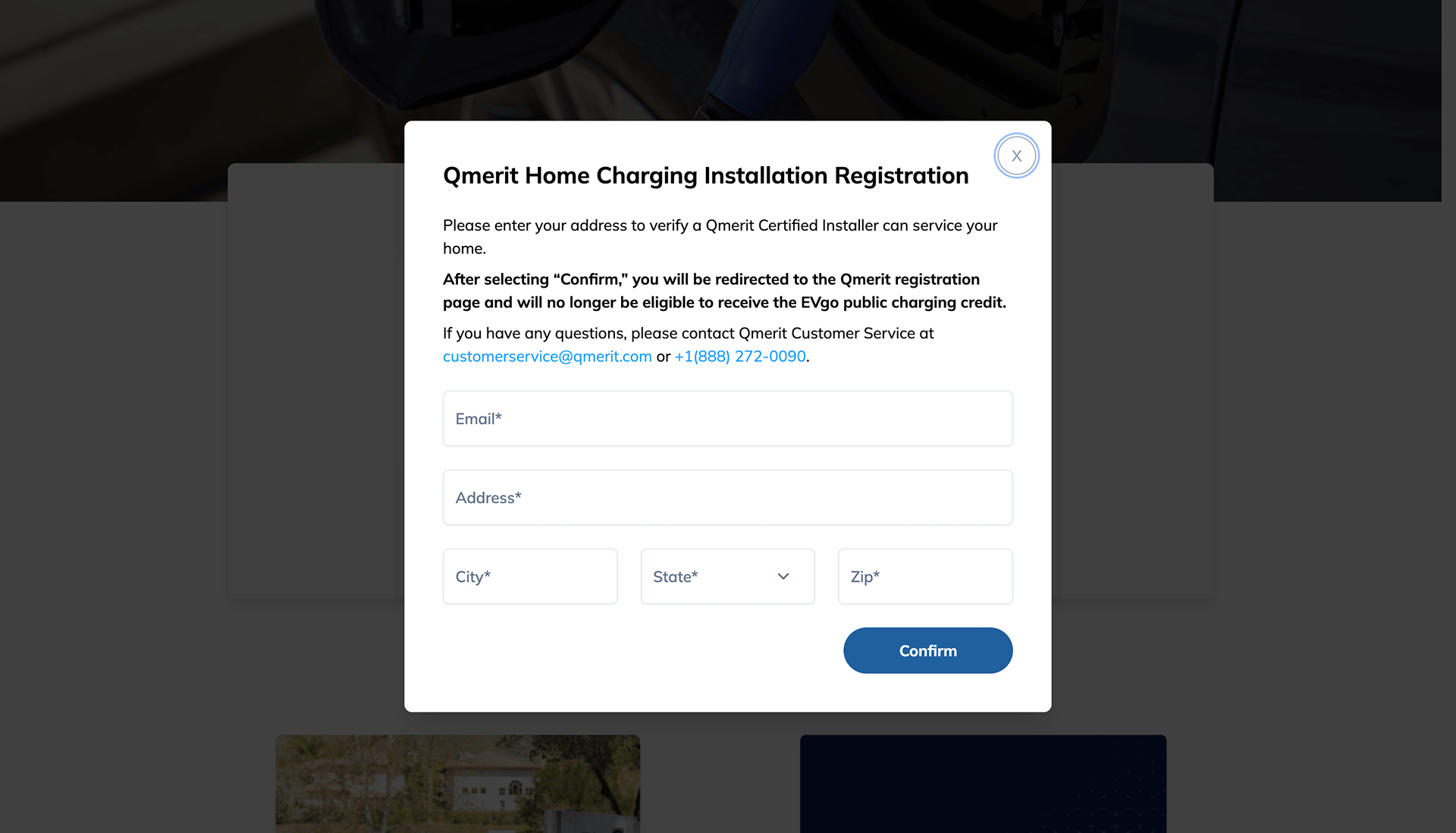
Subaru Customer Registration Portal
After collaborating with my senior engineer for several weeks, it became apparent that we had that ideal design and developer relationship. Upon optimizing our workflow, we actively sought out opportunities to contribute further. The Subaru Customer Registration Portal presented a perfect prospect for showcasing our capabilities.
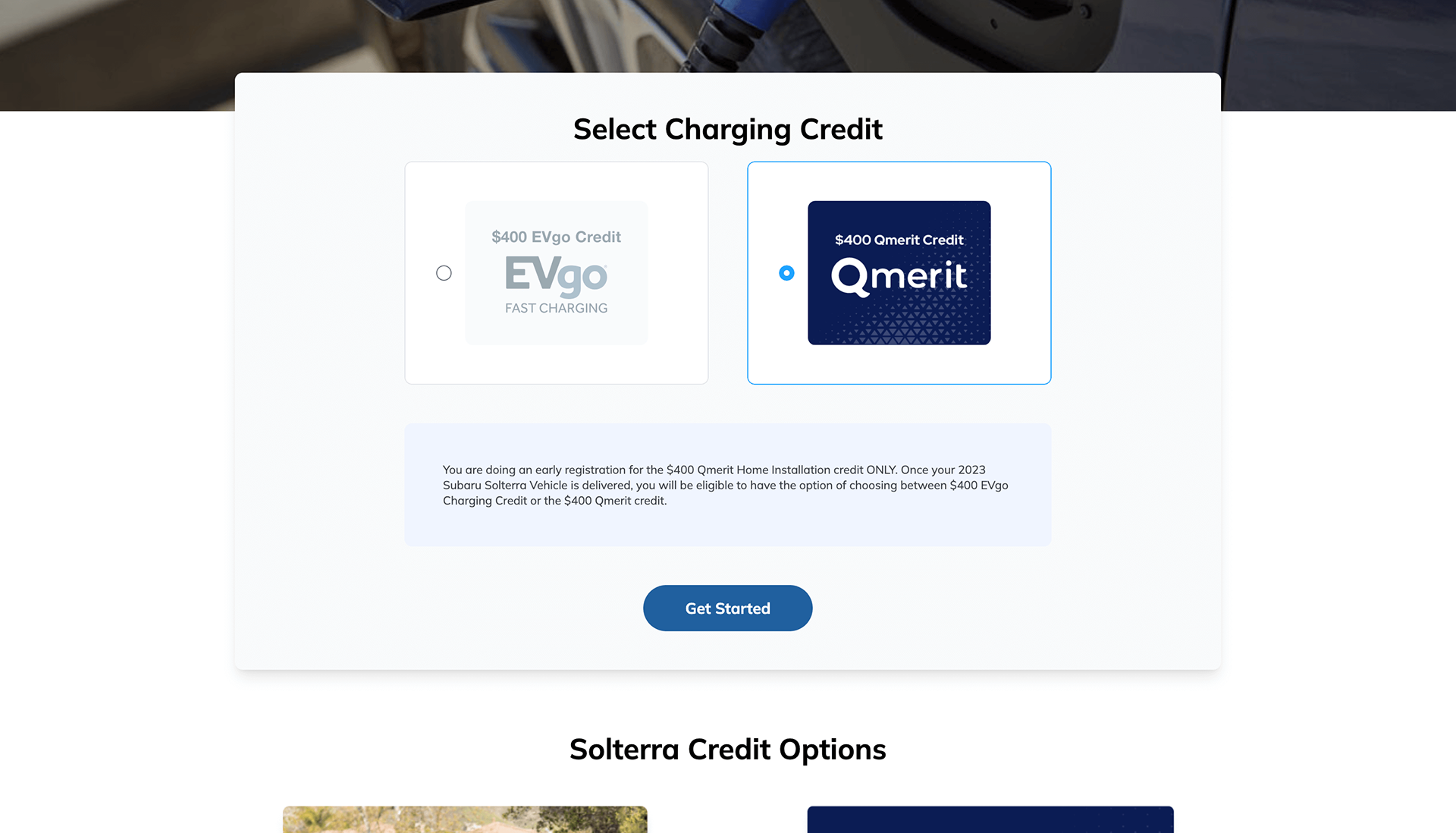
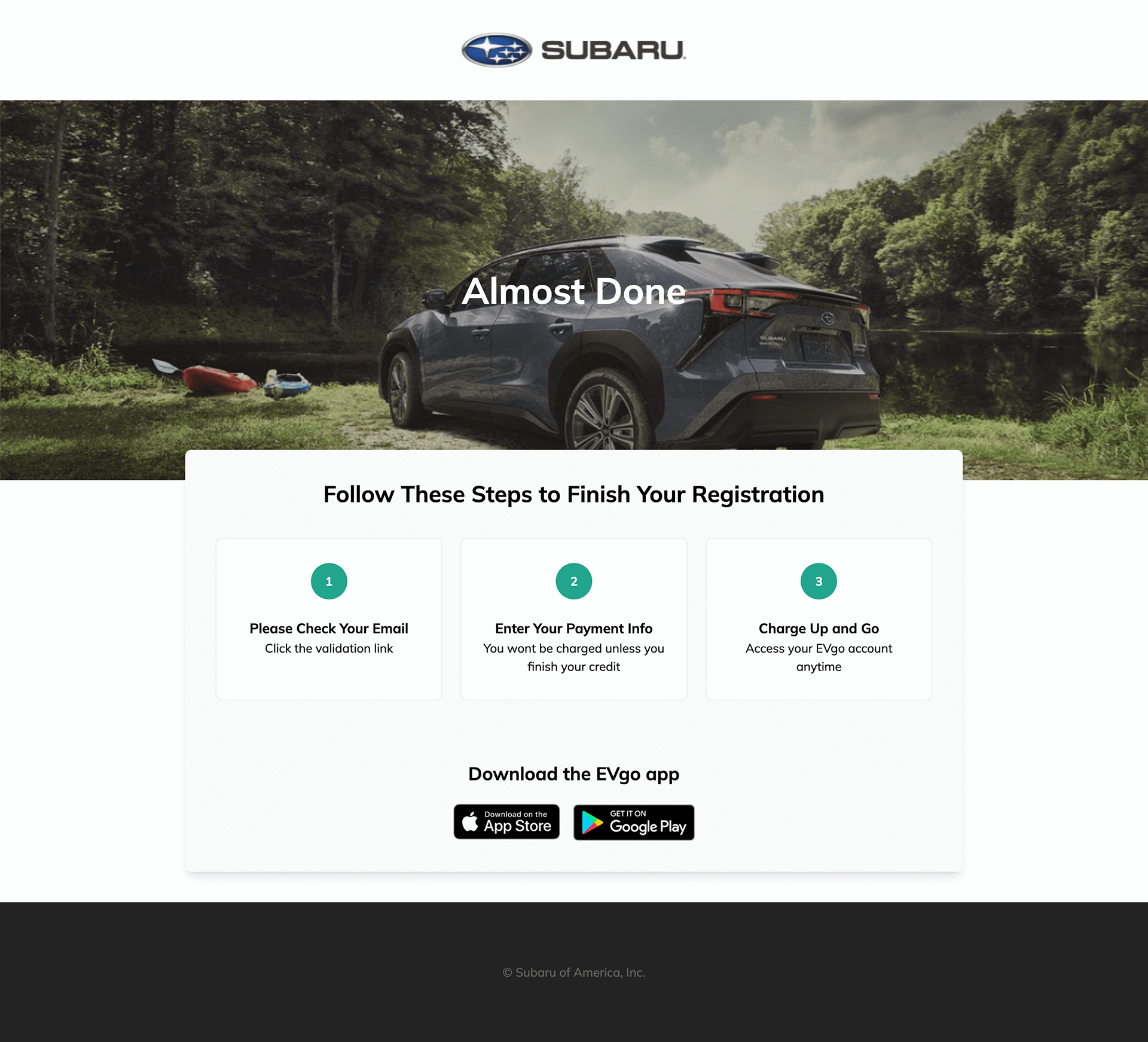
The project lasted three months and stood out from other customer registration portals due to its unique features, which allow users to enter their car’s VIN and register with either EVgo or Qmerit. The initiative involved Subaru sending an email to new customers who purchased a Solterra, offering them a charging credit. The arrangement tasked the EVgo team with creating and implementing a registration portal and user onboarding process for customers to claim their preferred credit.
We collaborated closely with key stakeholders, including members of the Subaru team, to meticulously craft and refine an intuitive user flow that simplifies the onboarding process for new Solterra owners. The user flow proceeded as follows:
1. Subaru sends an email to new Solterra owners offering free credit
2. The user clicks the email link and navigates to an EVgo registration portal
3. Allow user to enter their car VIN to verify ownership (hashed URL for validation)
4. Present user with two options: EVgo credit or Qmerit credit
5. If the user selects EVgo credit, then follow the usual EVgo registration protocol
6. If the user selects Qmerit, send them to the Qmerit registration portal
Notably, a significant portion of our efforts during the revamp extended to the registration portals due to their shared CMS (Storyblok). This project underscores the intricate collaboration I facilitated between marketing and product by bringing all team members, including external stakeholders, to the table and successfully launching a new product.
Accessibility and ADA Compliance
After implementing Tailwind and the revamped styles, we made considerable progress in addressing accessibility and ADA compliance issues. We resolved many labels, alt tags, tabbing, and contrast issues. In addition, EVgo hired Deque, a leader in accessibility tools, to conduct a comprehensive web assessment. They provided us with a detailed list of issues, which I prioritized within the backlog.
Customer Feedback Survey
One of my proposed initiatives involved soliciting customer feedback by integrating a feedback form directly onto the website, accessible from every page. With a unique monthly user base exceeding 400,000, I aimed to gain insight into customer preferences and assess their success in finding desired information. I collaborated with a senior analytics team member to implement a Survey Monkey intake form for bi-weekly review by the team.
QA Testing
Evgo had a dedicated QA team that performed usability & accessibility testing, cross-browser testing, User Acceptance Testing (UAT), and regression testing. This team played a pivotal role in assisting me daily in identifying and addressing even the most minor issues. The presence of such a team significantly contributed to many phases of my team's production by documenting issues, categorizing them by severity, and monitoring release concerns.
Considerations
Thank you for taking the time to review my comprehensive case study on EVgo.com. I appreciate your attention and trust that the information was insightful. This project encompasses a broad scope of projects, and I endeavored to cover a wide array of accomplishments by my team, possibly to an excessive extent. Nevertheless, I have several additional factors to take into account.
Find a Charger Map
The Find a Charger map emerged as one of the most frequently visited pages on EVgo.com, second only to the home page, and was considered an essential tool. Regrettably, the implementation of this component relied on a third-party script from Drivvz during this phase, which fell outside the scope of my team's responsibilities.
It is important to note that we endeavored to improve the map component; however, the constraints imposed by the third-party script prevented us from making modifications. We also investigated alternative solutions using Google Maps, which required more dev resources.
Marketing Team Dynamic
I worked with over two dozen marketers during this assignment, and understanding the operational dynamics of the different teams proved to be crucial, as it encompassed the support of various funnels on the website, including direct-to-consumer (B2C), business solutions (B2B), and partnerships (B2B). Adapting to constantly evolving requirements demanded significant effort to stay ahead. Moreover, using separate project management platforms – marketing employed Monday, while product teams utilized Jira – made it more convoluted.
So, it’s worth mentioning that we discovered a method to enhance our collaboration by integrating Monday and Jira. I worked with EVgo's technical support team to implement a "recipe," as termed by Monday, which facilitated the connection of ticket types and synchronization of comments across both platforms.
Two Teams, Two Workspaces
During my tenure at EVgo, I concurrently operated under two distinct paradigms as a full-time employee of both AE Studio and EVgo. While my sense of belonging leaned more towards the EVgo team, one of my most significant accomplishments was expanding the AE team within EVgo. Initially, a team of four AE members, including myself, was dedicated to EVgo. However, within a year, this number grew to over 20, encompassing PMs, PDMs, TPMs, and developers. The experience was enriching and impactful.
Brand Exploration
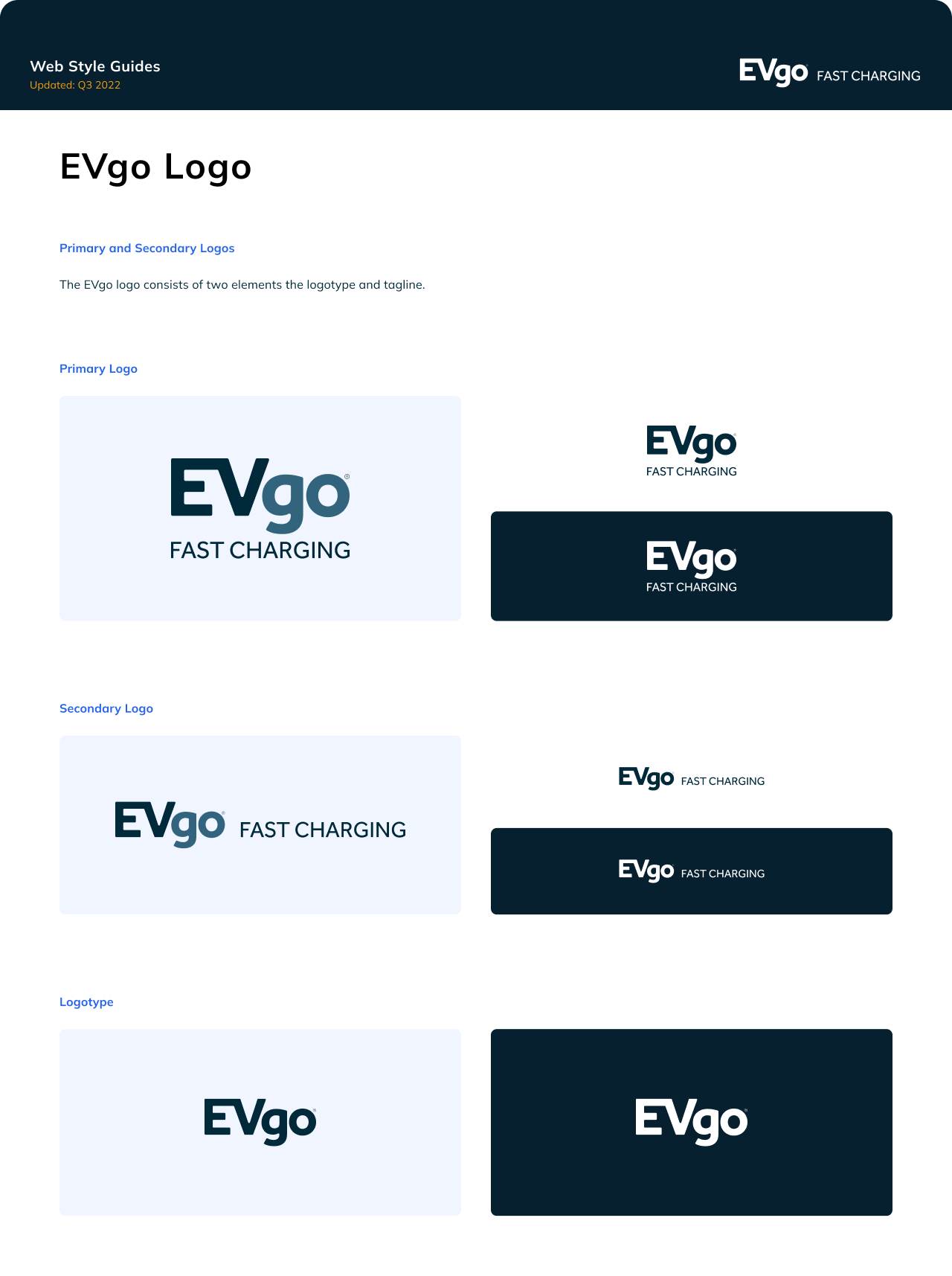
Finally, upon examining the EVgo brand, it became evident that there were numerous discrepancies. Notable indicators included disorganized brand resources, visual inconsistencies, and the presence of two different brand guides. There’s even a noticeable gap between EVgo’s mobile apps.
I spent over six months collaborating and mentoring EVgo’s sole in-house Graphic Designer, collecting and systematizing EVgo’s brand assets. Plus, I worked alongside a marketing director to define EVgo’s voice and produce a comprehensive brand guide, including sections for Who We Are, Our Tone & Voice, and How We Look.
Furthermore, the Senior Director of Marketing requested my involvement in brand exploration meetings arranged with a third-party agency. These meetings were part of the marketing team's initiative to identify suitable elements for integration into the upcoming online overhaul for testing. Although I initially held reservations about this approach, I endeavored to contribute within the constraints of my existing workload. The following are a few of my contributions.
• Led EVgo brand refresh efforts, creating new designs and graphics
• Conducted Strength, Weakness, Opportunities, Threats (SWOT) Analysis
• Brand Persona Development
• Ran a competitor analysis