Founded in 2010, DraftStreet launched Daily Fantasy Sports games offering cash prizes. It quickly became one of the top three fantasy sports apps, attracting over 500,000 daily users before being acquired by DraftKings in 2015.
Overview
DraftStreet hired me as their first in-house designer to lead their marketing creative and product design efforts. As the 15th team member, I took on multiple roles, including creative director, product designer, and tech strategist, which contributed to the growth of this lean startup.
However, after several months, it became clear that the company needed additional support on the product side. I advocated for and successfully gained approval to hire a full-time visual designer who could help with the marketing creative production, allowing me to focus on product design. Additionally, I convinced the executive team to hire a product manager and a full-time front-end engineer. This new team was essential for maintaining the existing product and assisting me in building a new mobile-first app.
Most Significant Issues
After thoroughly reviewing DraftStreet’s product offerings, it became clear that the apps were fragmented and desperately needed better UX design. However, the most surprising issue I found was the lack of mobile support. The team catered to desktop users, while mobile functionality was an afterthought. Some of my most significant findings included the following:
• Inconsistent UI across devices, no CSS Framework, multiple CSS files
• Broken UX across devices, no RWD in place
• Dated UI and confusing UX
The team prioritized the desktop experience over the mobile experience.


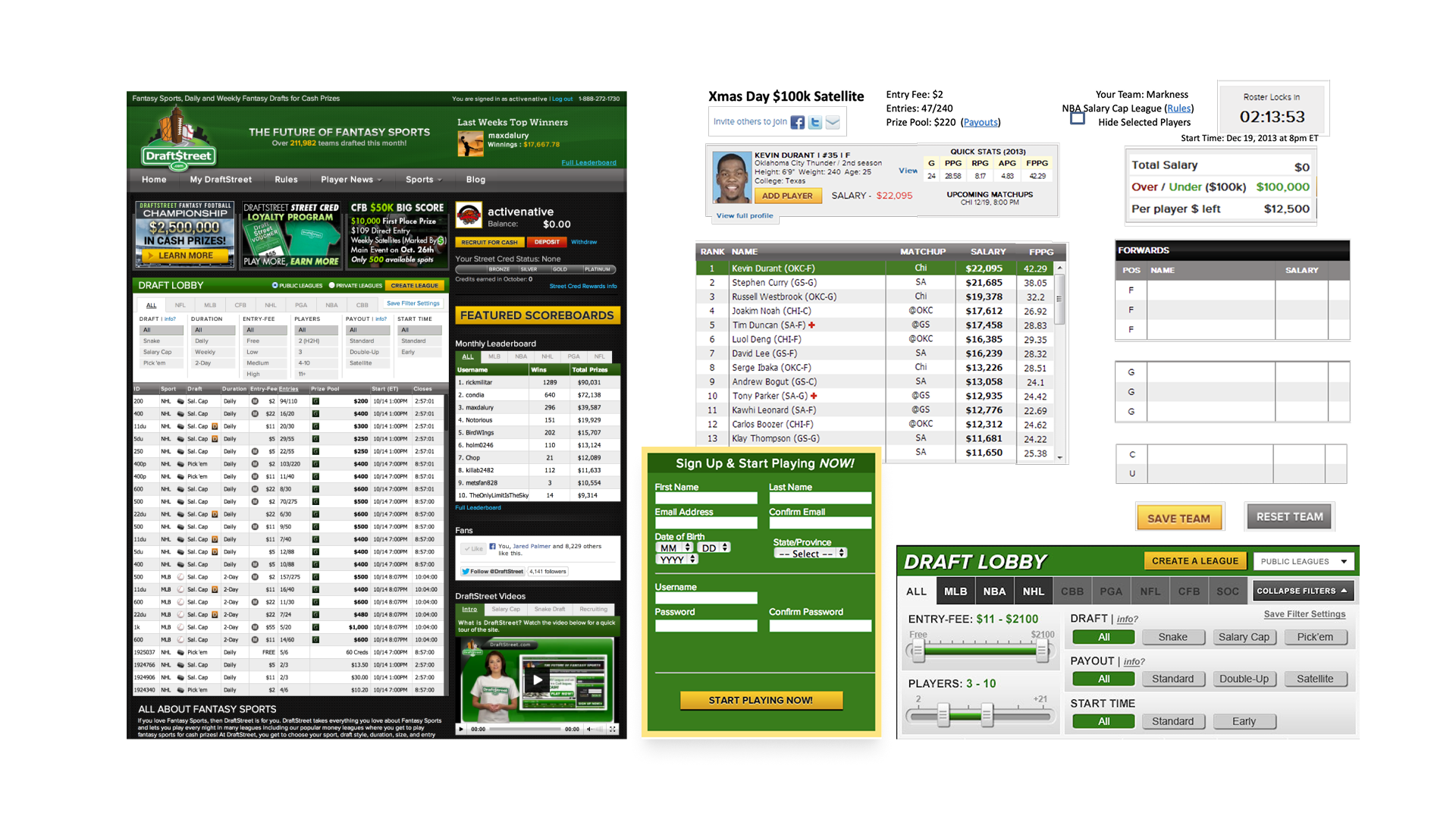
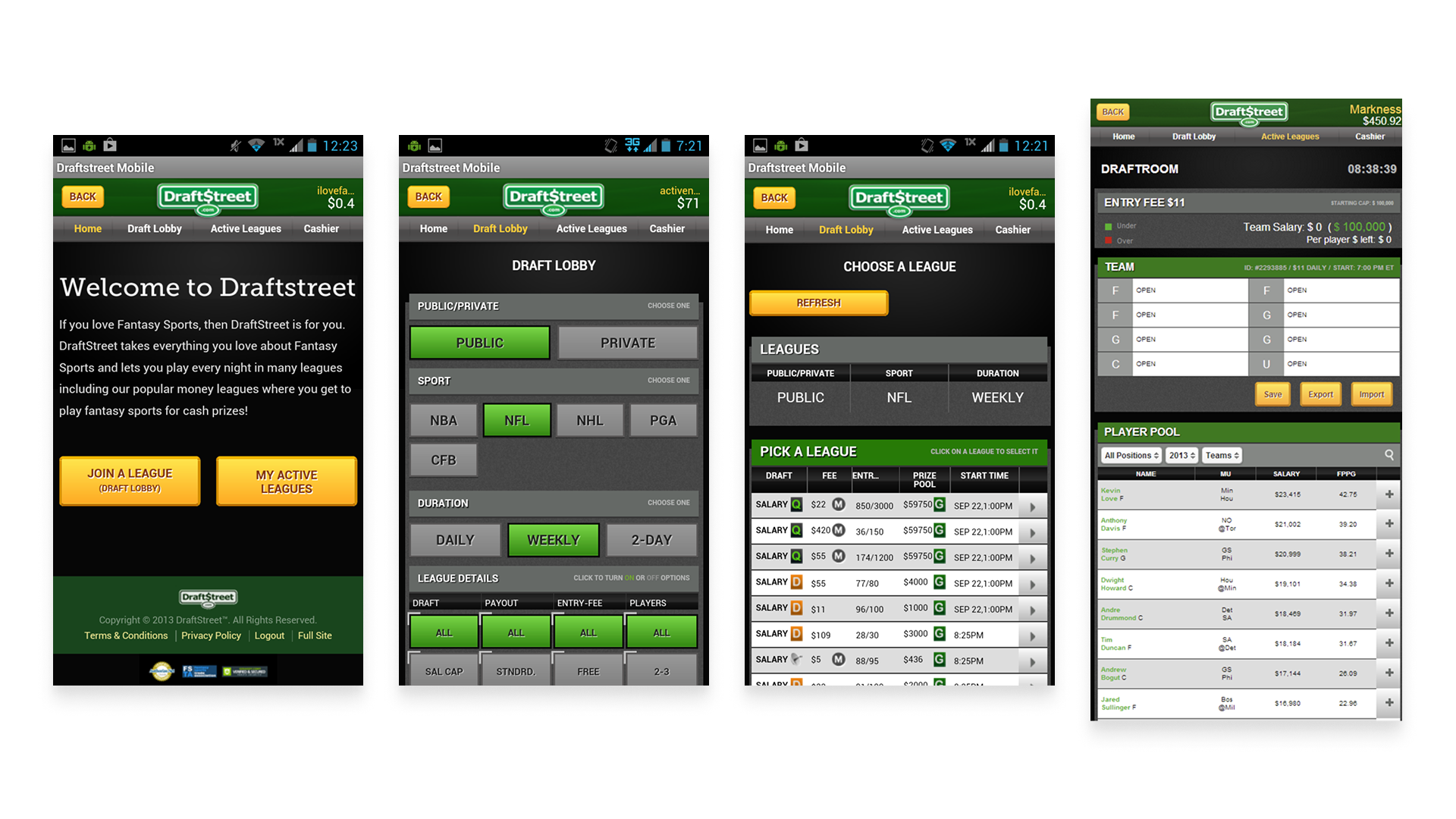
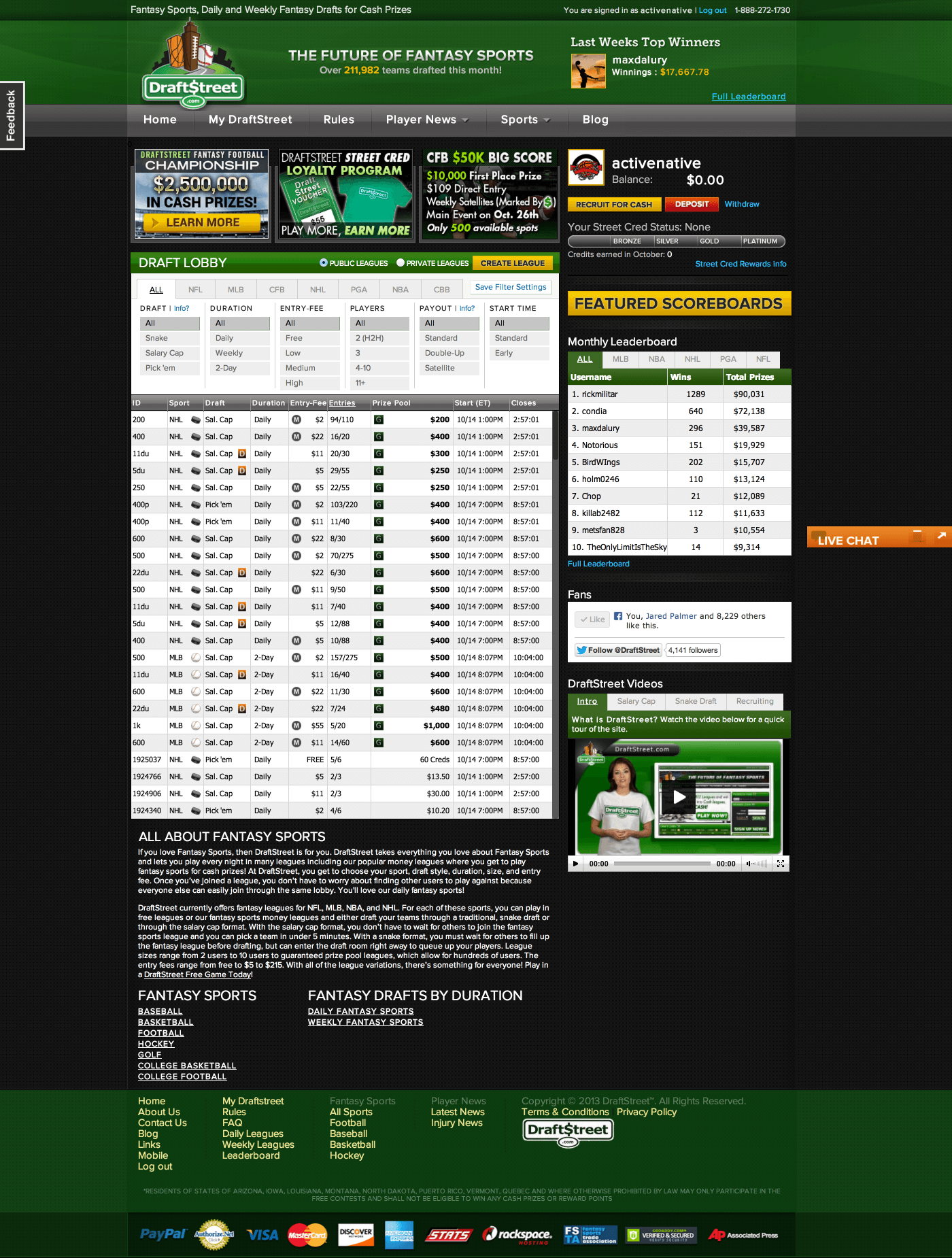
Desktop and mobile screens from the initial audit
Presenting
DraftStreet Mobile 2.0
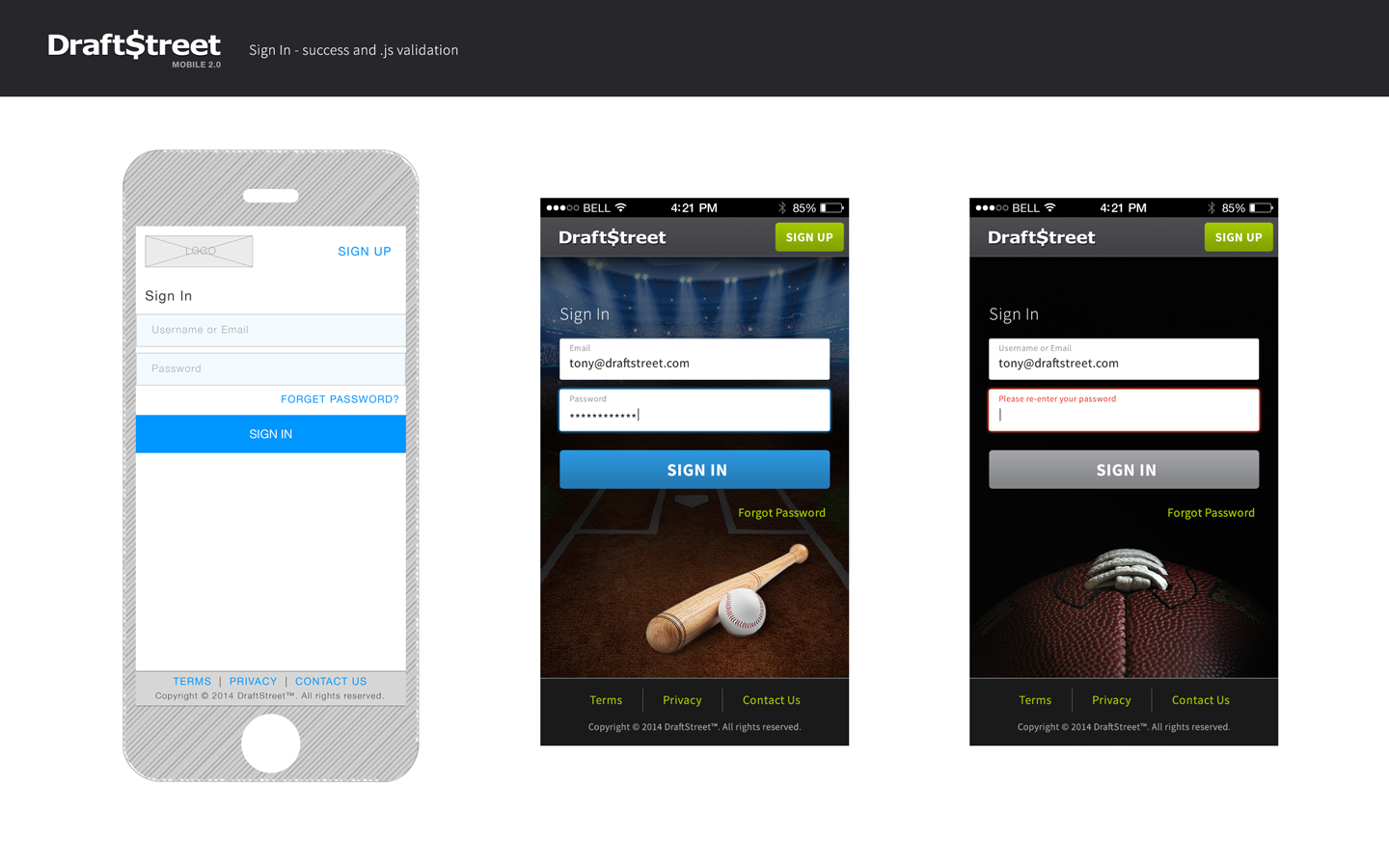
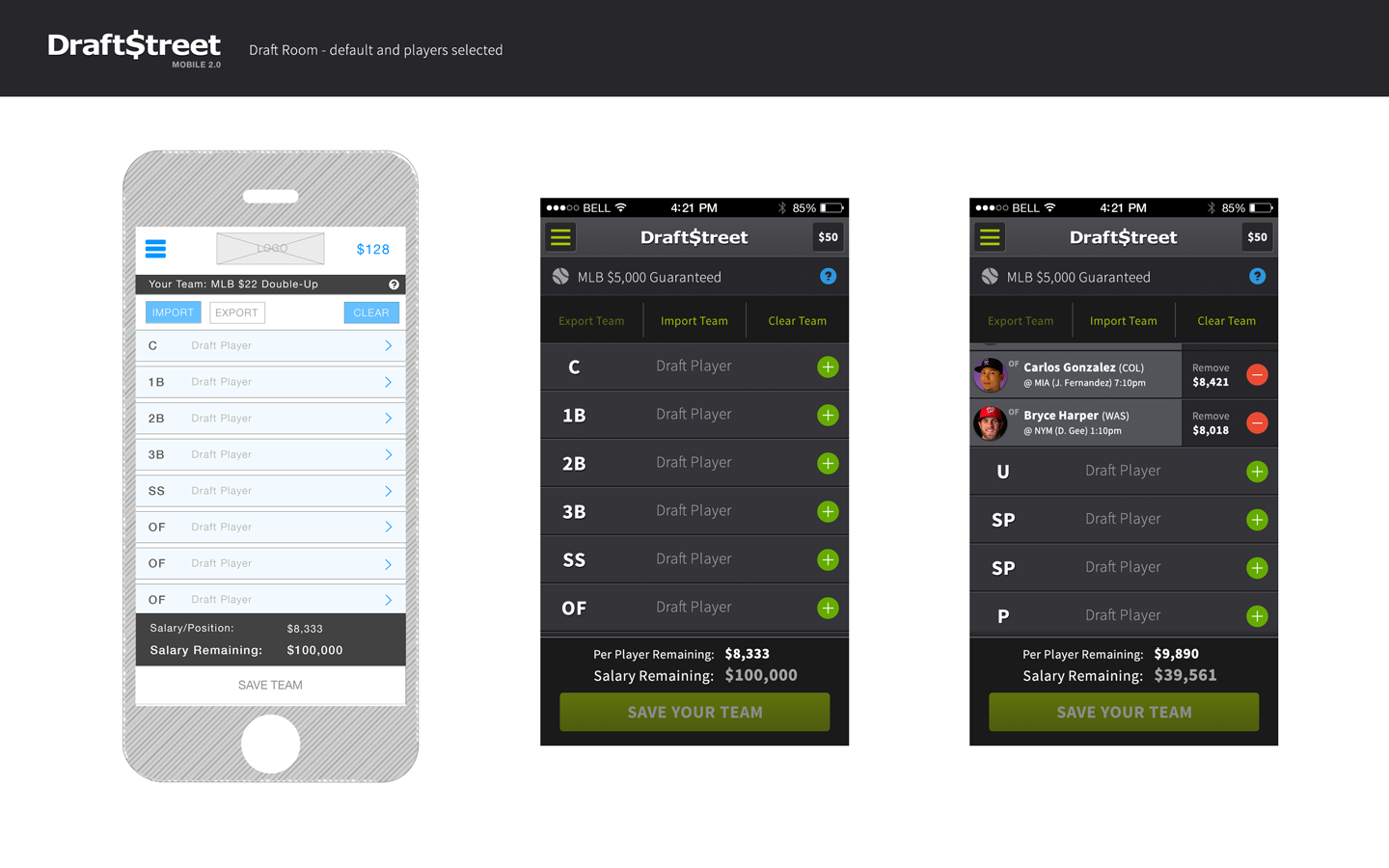
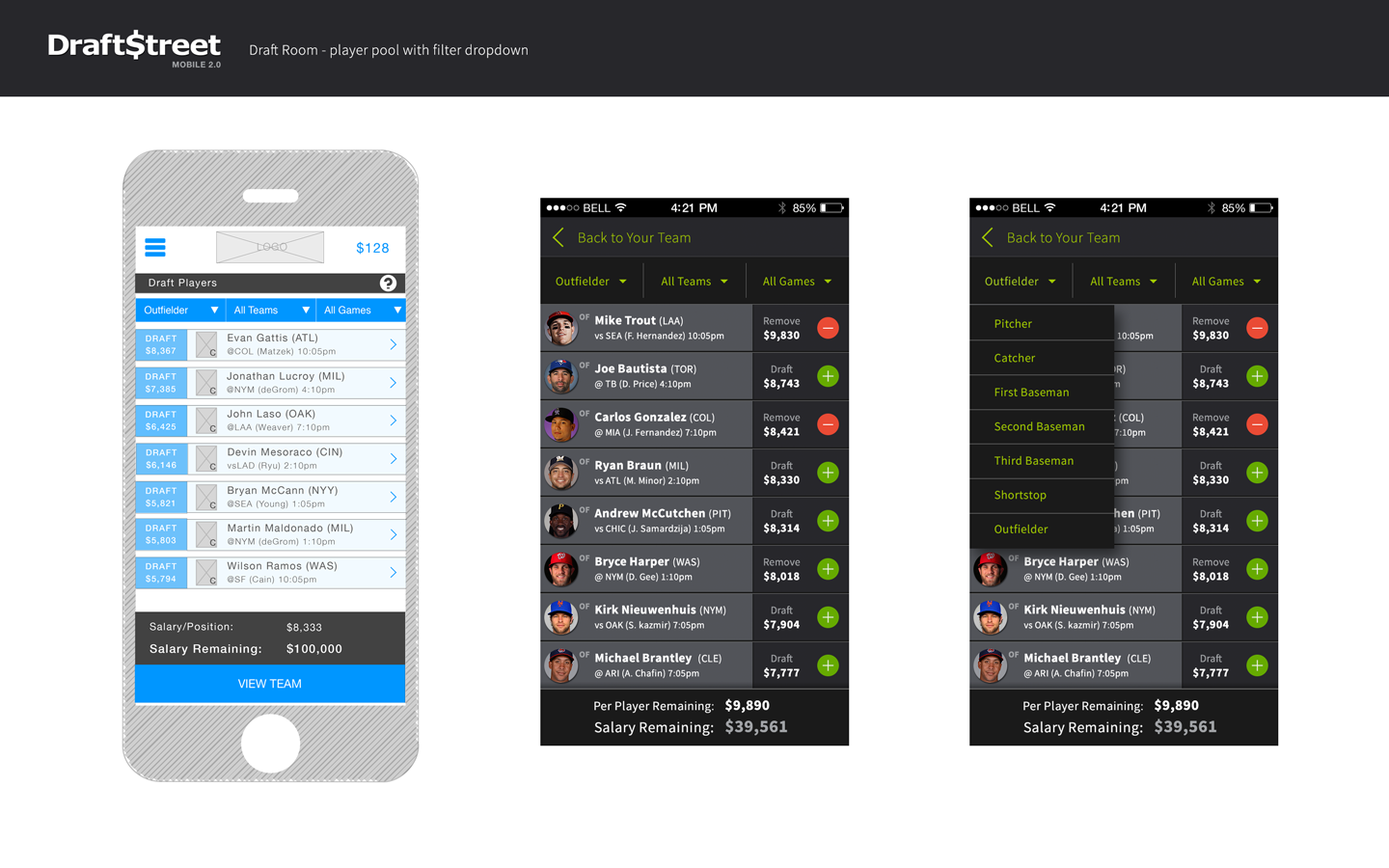
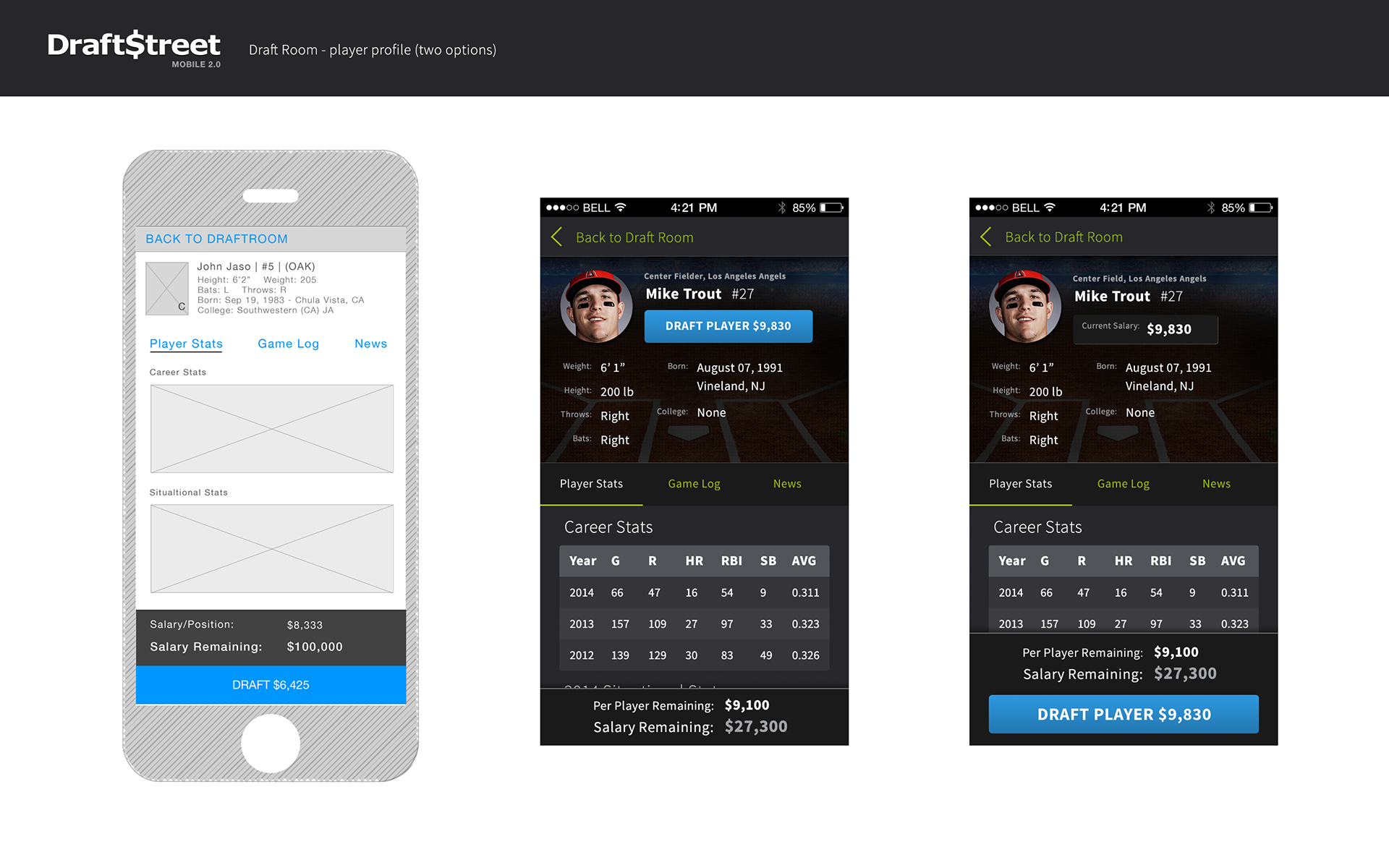
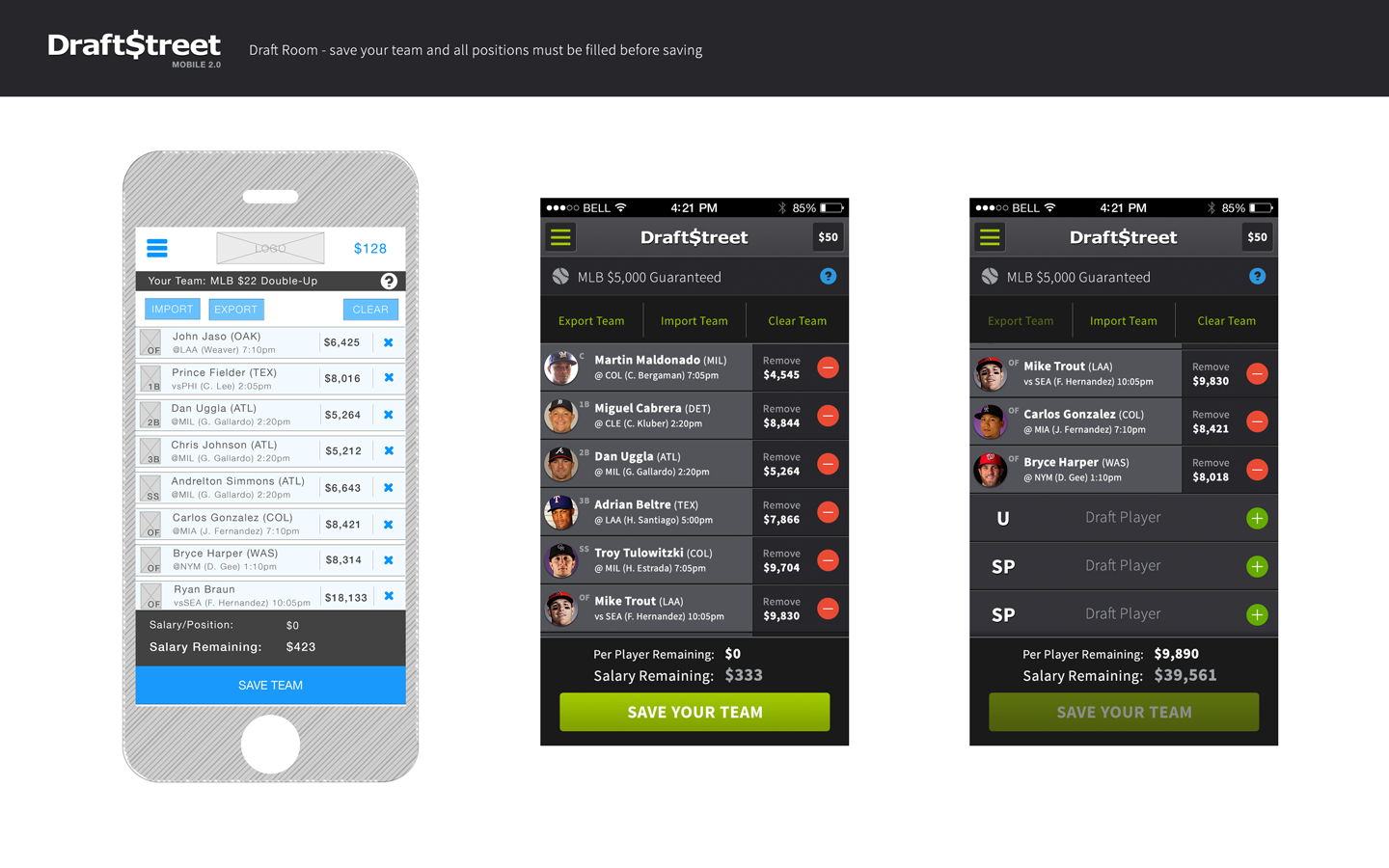
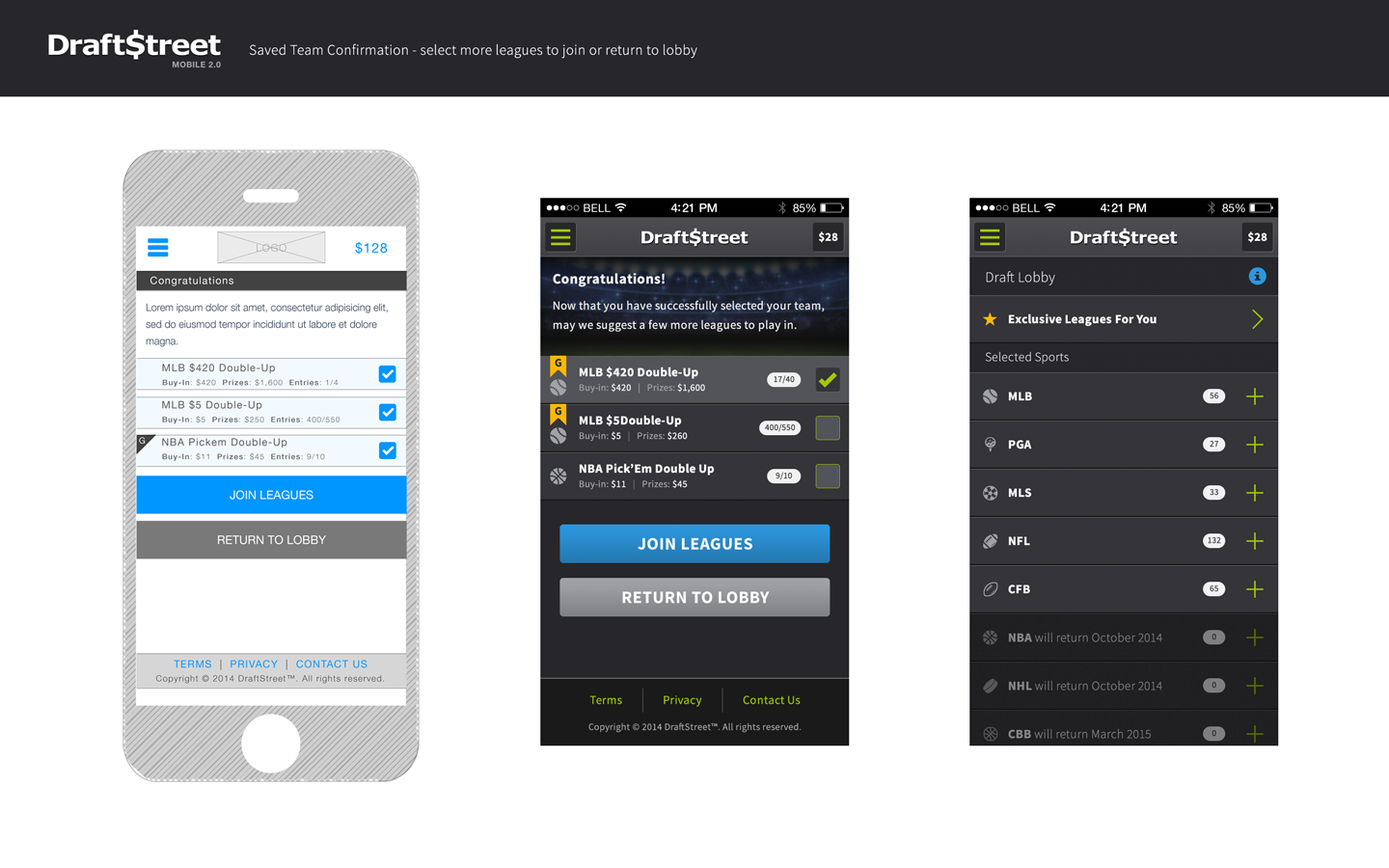
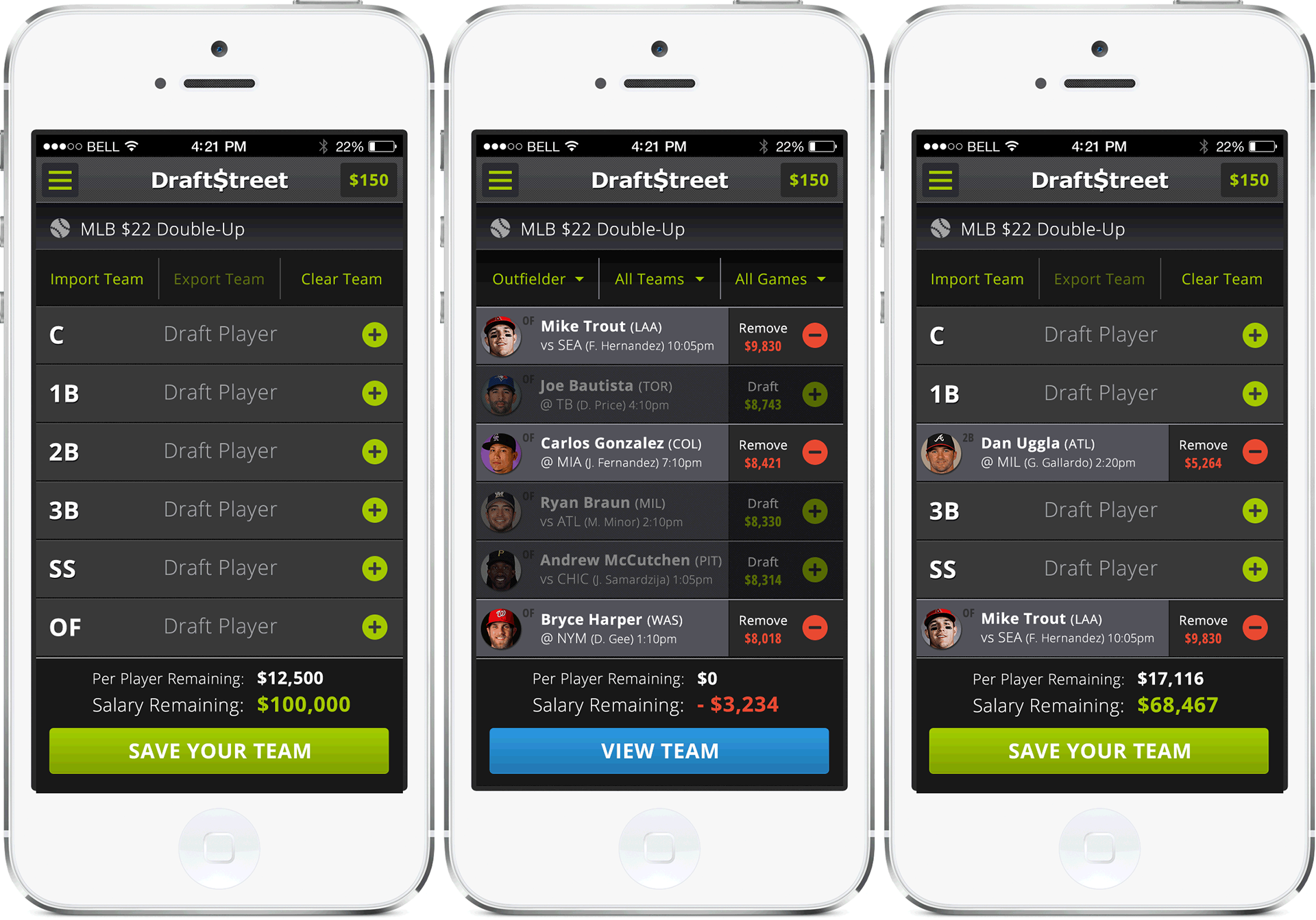
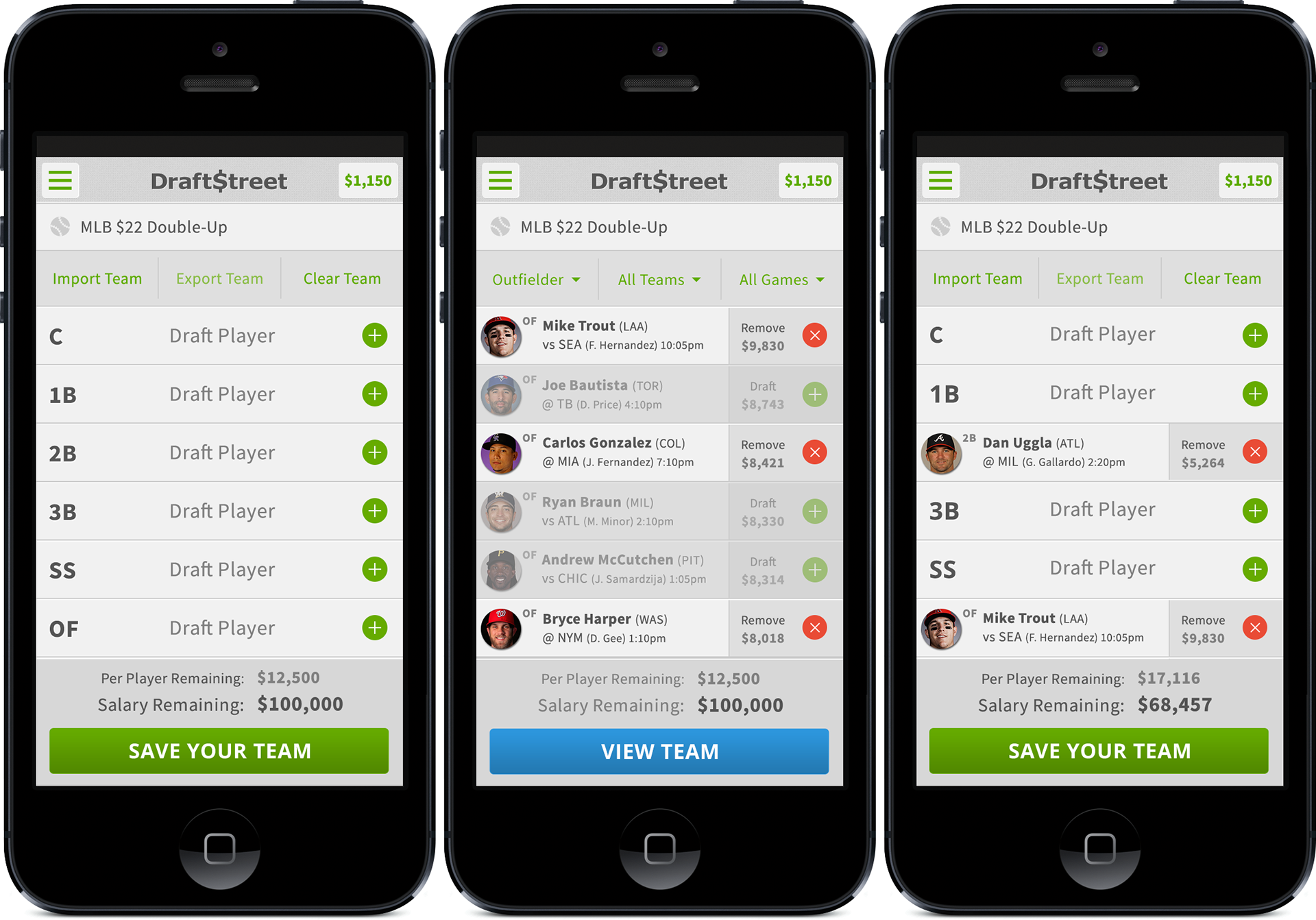
Draftroom, first-time landing page, and player detail mobile screens
Team & Timeframe
• 1 Product Manager
• 1 Product Designer (me)
• 1 In-house FE Engineer
• 4 Remote BE Engineers
• 8-month delivery date
Roles and Responsibilities
• Lead UX Designer
• Lead UI Designer
• Creative Director
Collaborating closely with executive team members and the product team, I was responsible for gathering and synthesizing user feedback, developing user flows, and rendering screen mockups for development. Additionally, I created a custom UI kit using the Bootstrap CSS framework that included custom sports iconography and directed the visual design for all supporting assets.
• Led the UX/UI design, gathering user feedback, producing high-fidelity mockups and user flows
• Collaborated daily with Chief Product Officer and Product Manager, defining requirements
• Worked directly with front-end engineer, setting interactive styles and creating prototypes
• Directed the creative team on all supporting assets for product and marketing
The Challenge
Design and Develop a Responsive Mobile App by NFL Kickoff in September.
Project Scope
• Sign In or Sign up
• Build & Edit Team
• Deposit Money
• Enter a Contest
• View Leaderboard
• Withdraw Funds
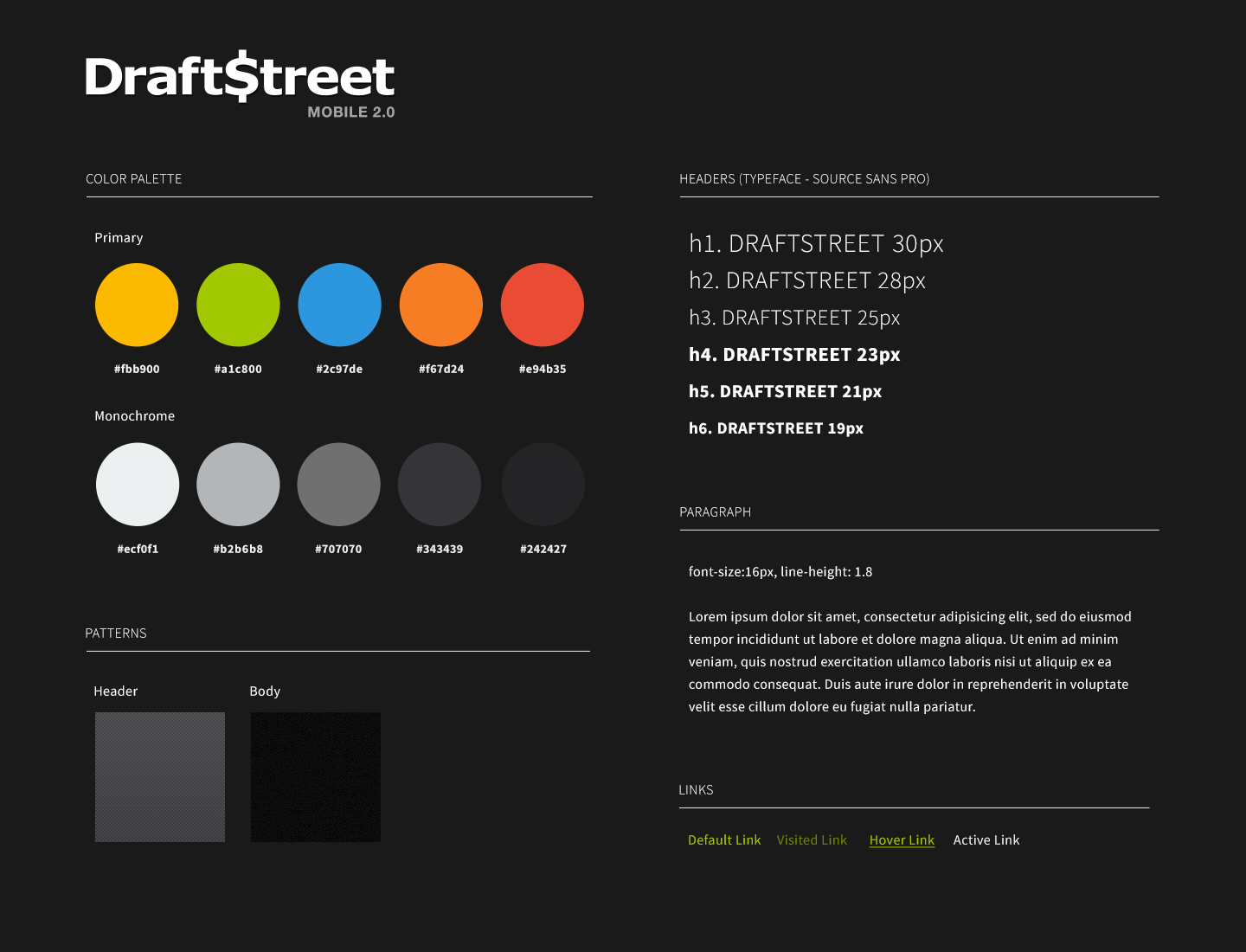
DraftStreet Bootstrap Guides
Process
As the design lead, I actively collaborated with the product team during weekly sprints. I worked closely with the CPO and Product Manager to define a UX roadmap and engineering team to share UX findings and analyze user flows, wireframes, and high-fidelity mockups. I conducted design reviews twice weekly and directed our in-house front-end engineer in developing prototypes for user testing.
• 1-week sprints with design review on Mondays and Fridays
• Define UX roadmap and requirements for weekly development
• Created user personas to understand motivations and user flows
• Performed competitor analysis and app audits to compare features
• Conducted user interviews to gain insights into user needs and wants
• Worked directly with front-end engineer, producing prototypes for testing
• Collaborated with our visual designer on high-fidelity mockups and key visuals
Establishing User Personas
After interviewing ten team members, a few top affiliates, and numerous family and friends, I concluded that three main categories of users emerged: the Gambler, the Casual Gamer, and the Newbie.
Gambler
The Gambler is the most avid user. This user likes sports but loves to gamble more. They will play no matter the UI/UX as long as they can win prizes. They are highly analytical and possibly borderline addicted.
Casual Gamer
The Casual Gamer enjoys playing in office leagues and often chooses their favorite player. They need a frictionless UI/UX to stay engaged. If the experience is too cumbersome, they may not return to play again.
Newbie
The Newbie is a first-time player who knows sports but is unfamiliar with fantasy sports games. They require a simple UX/UI and need more information on how the games are structured and work. If it’s unclear what to do, they may not play.
DraftStreet mobile app


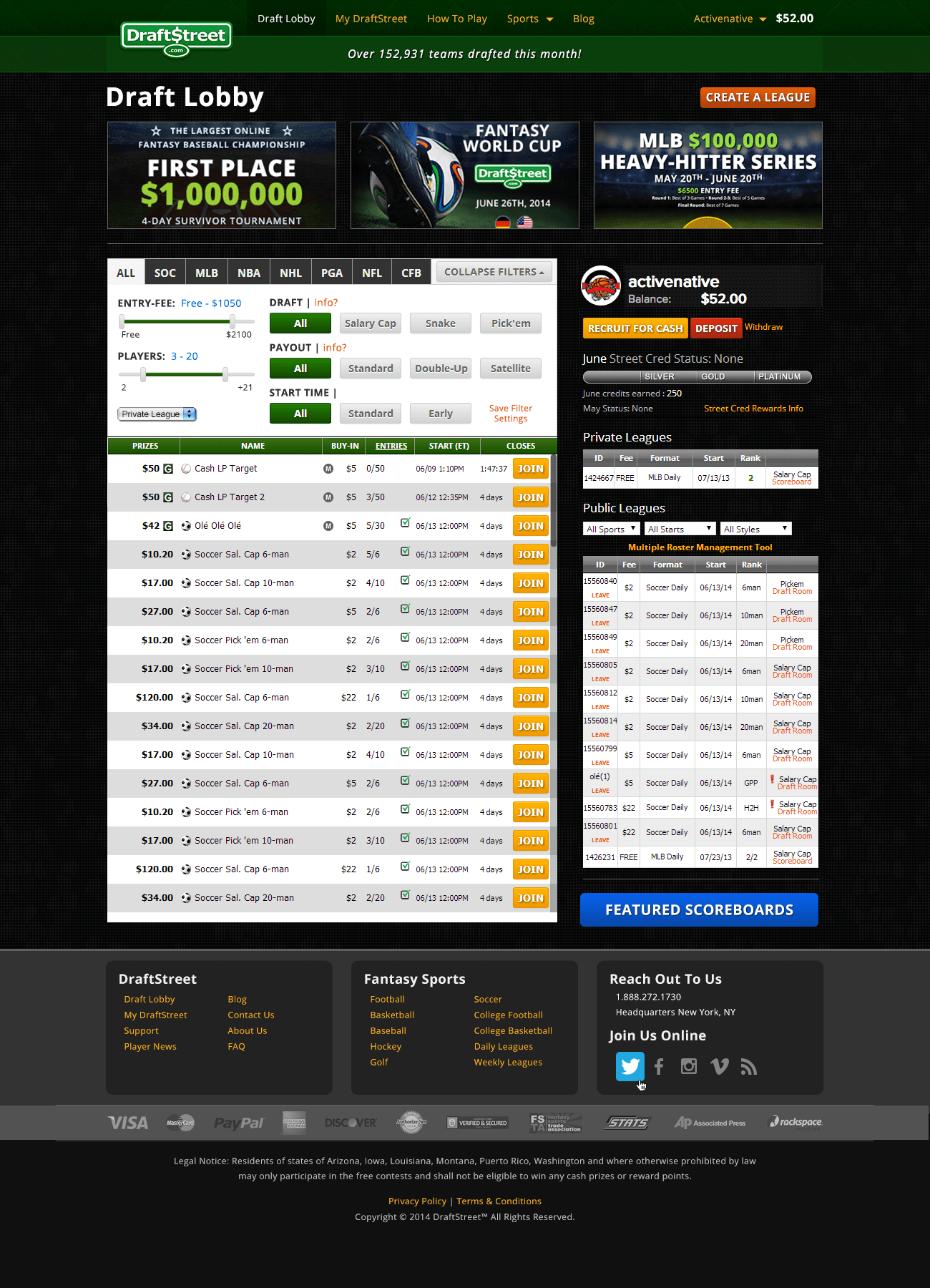
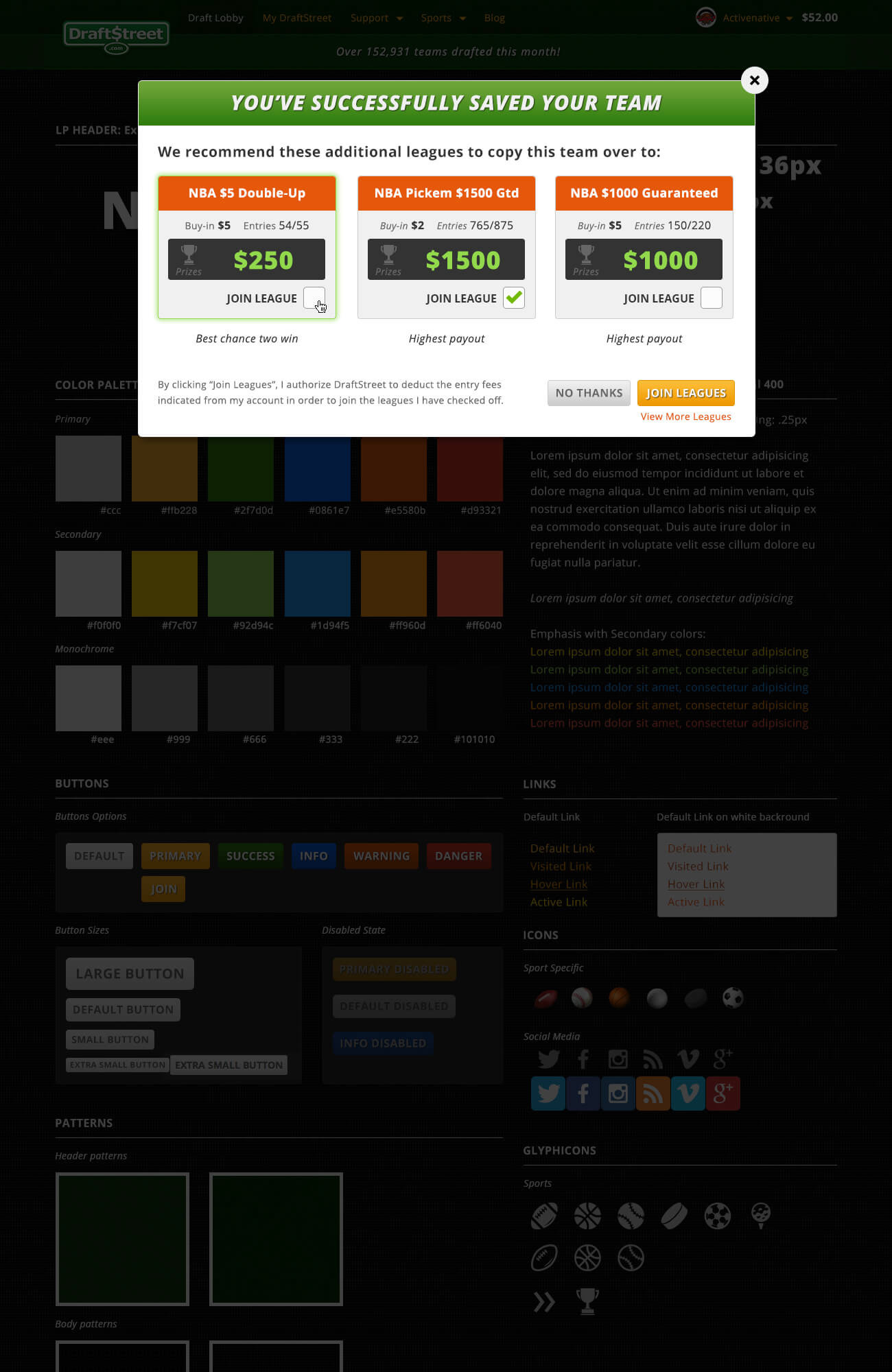
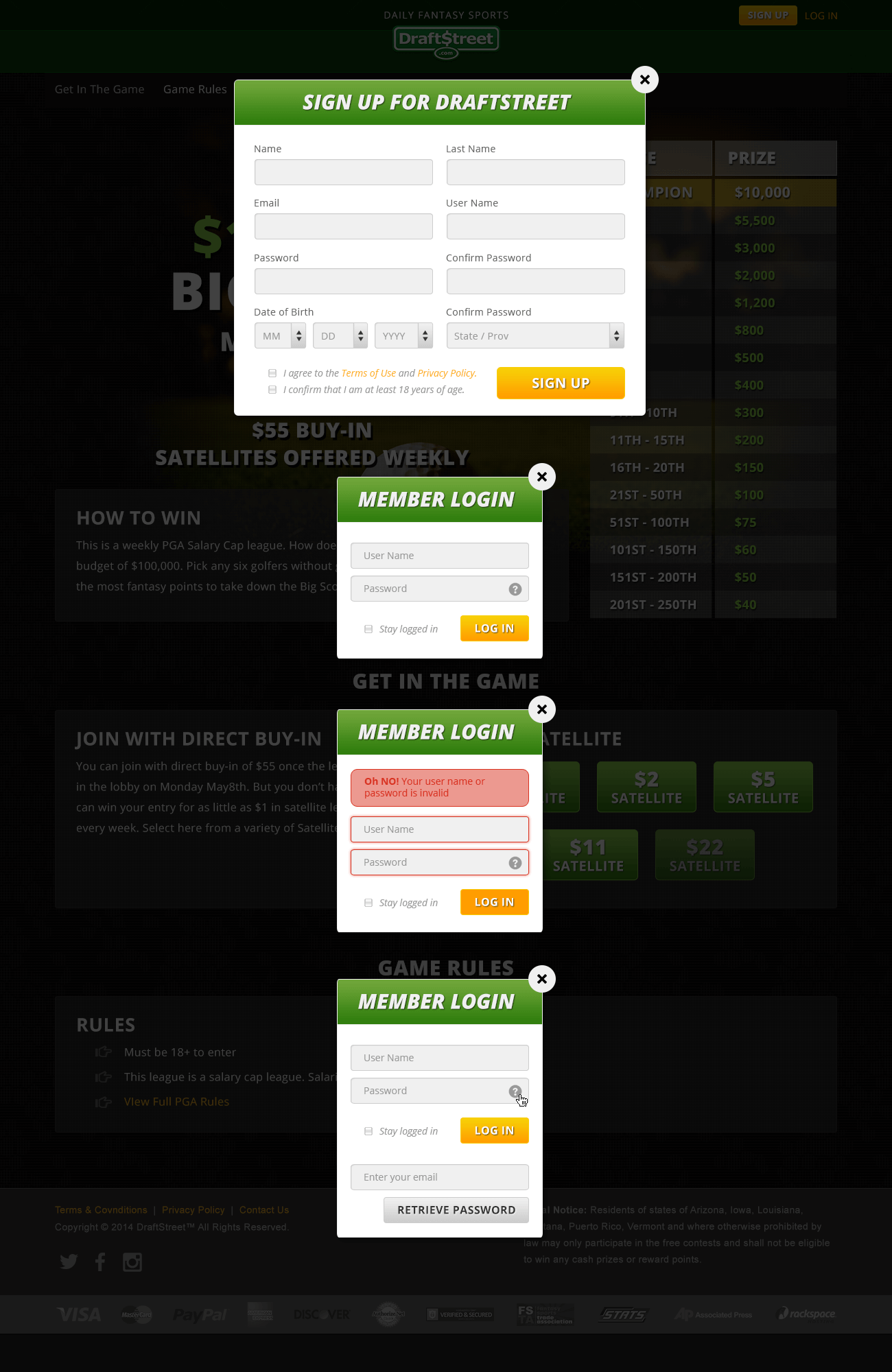
DraftStreet desktop lobby and legacy components
Mobile & Desktop App Audit
Since much of the initial product design and development focused on the desktop experience, I spent considerable time auditing the desktop app and comparing it to the mobile version. My meticulous review process helped me become familiar with all the DraftStreet platform features and gave me ideas for what we could bring to the new mobile environment.
Although I was responsible for the mobile experience, I still needed to allocate time periodically to revise the desktop version.
DraftStreet, DraftKings, Fanduel mobile lobby comparison
Competitor Analysis
There were many fantasy sports apps, but only three distinguished themselves in terms of user base and features: DraftStreet, DraftKings, and FanDuel. Most of the DraftStreet team used all three platforms daily, which provided me with valuable insights into their features and mobile experiences. It became evident that the competitors were much further ahead in development, having both web and native apps for their users. It was also apparent that DraftStreet’s mobile app suffered from poor UI and performance compared to the competition.
DraftStreet set itself apart by providing a variety of game styles that differed from those offered by its competitors.
However, DraftStreet differentiated itself by offering different game styles from its competition, including satellite contests. These contests allowed users to qualify for high-stakes competitions, attracting more players to the platform. Understanding what worked well for DraftStreet was equally important when designing user flows and features for the new mobile experience.
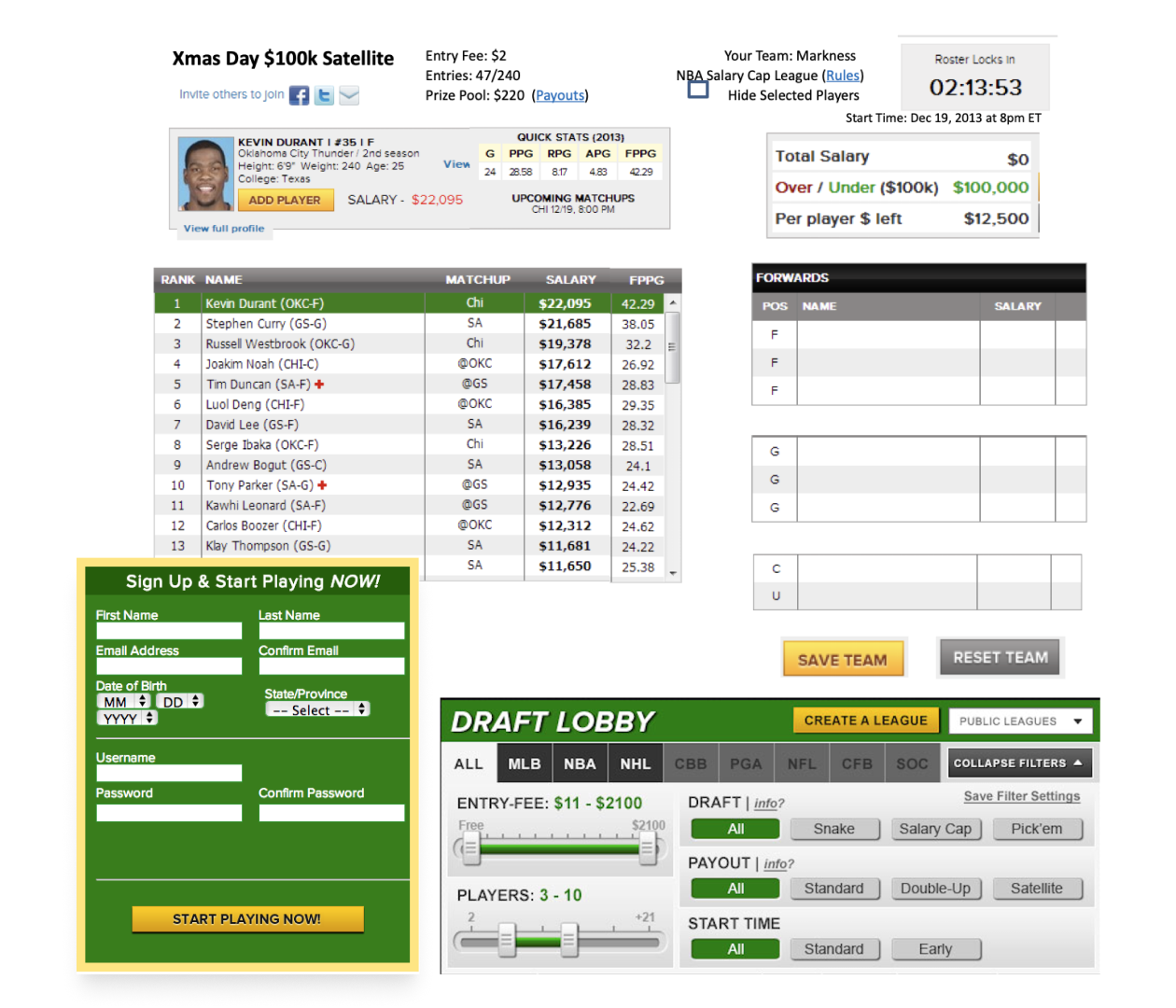
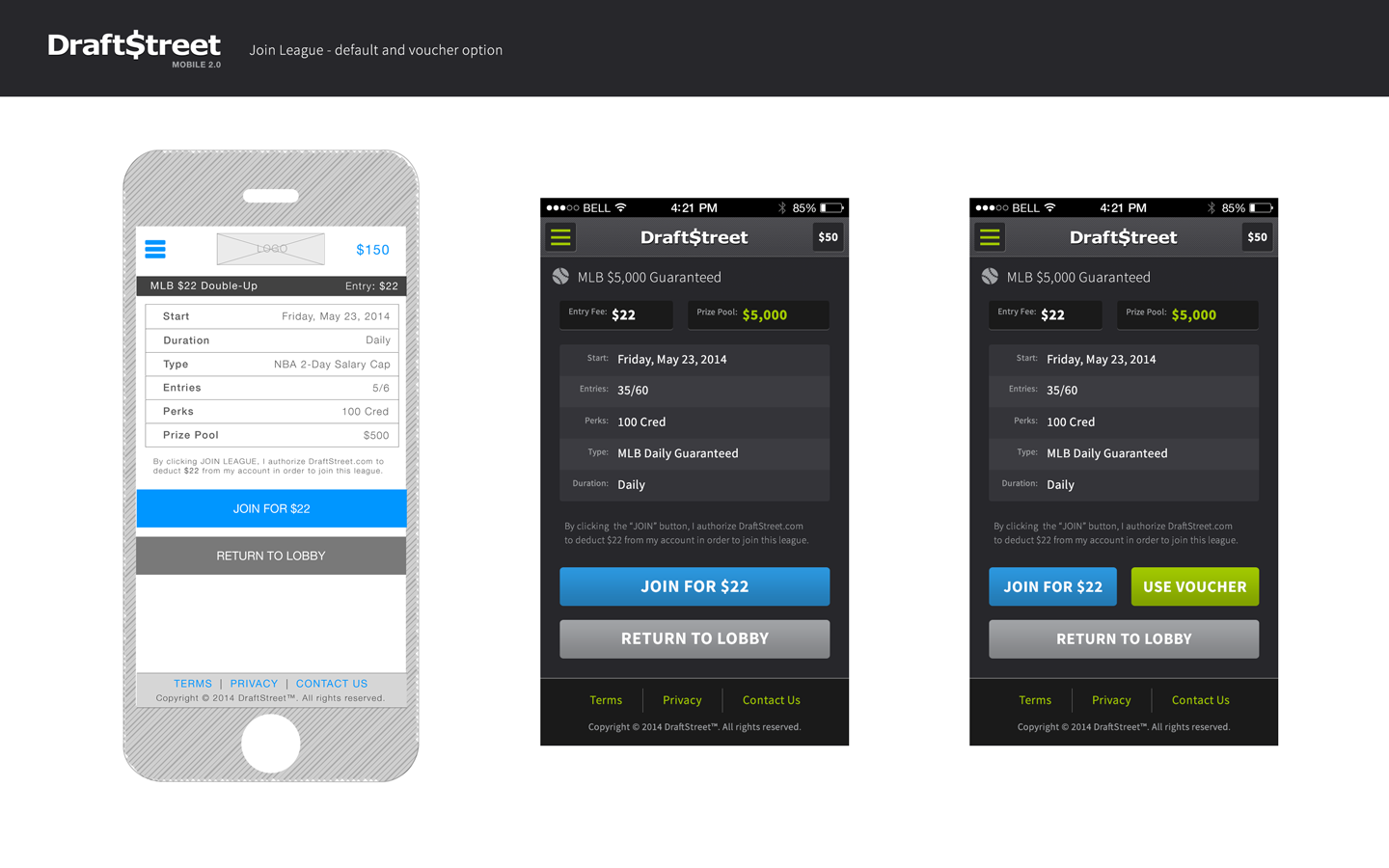
Reevaluated new user "Free Game" flow
User Flows
I carefully observed how new and existing users navigated the DraftStreet app and identified key flows to improve. Recognizing that online fantasy sports were still emerging, my team and I determined that enhancing the “Free Game” flow would be particularly impactful. This flow invites new players to use a voucher code to join a free contest, providing them with a valuable opportunity to experience the product without any commitment. By optimizing this flow, we attracted more users and encouraged them to engage with the platform.
Existing Free Game Flow
Accept voucher » create account » select game » build team » enter contest » watch live game » view leaderboard » game results
After several weeks of user testing and feedback, I reevaluated the “Free Game” flow. The “create an account” screen posed a barrier for many users, so we tested a new approach that allowed new users to build their team first and select their game before entering a contest. We discovered that users were more inclined to sign up after spending time creating a team, improving conversions by 40%.
We noticed a 40% increase in sign-up conversions with the reevaluated flow.
Other notable flows I focused on included:
• Enter multiple contests with a single team
• Verify account / know your customer (KYC)







Wireframes to high-fidelity mockups
Wireframes to High-Fidelity Mockups
Working alongside the product manager, we constructed wireframes based on the insights we uncovered from user testing, app audit, and competitor analysis. We defined requirements with the CPO and spent several weeks swapping in and out necessary features and nice-to-haves.
Choosing a robust CSS framework helped streamline the design process.
As the team discussed the requirements, I created style guides using the Bootstrap CSS framework for our front-end user interface. After the wireframes were approved, I designed high-fidelity screens to share with our in-house front-end developer for testing. By choosing a robust CSS framework, I was able to streamline the design process, allowing me to focus more on user experience (UX) and interactions.


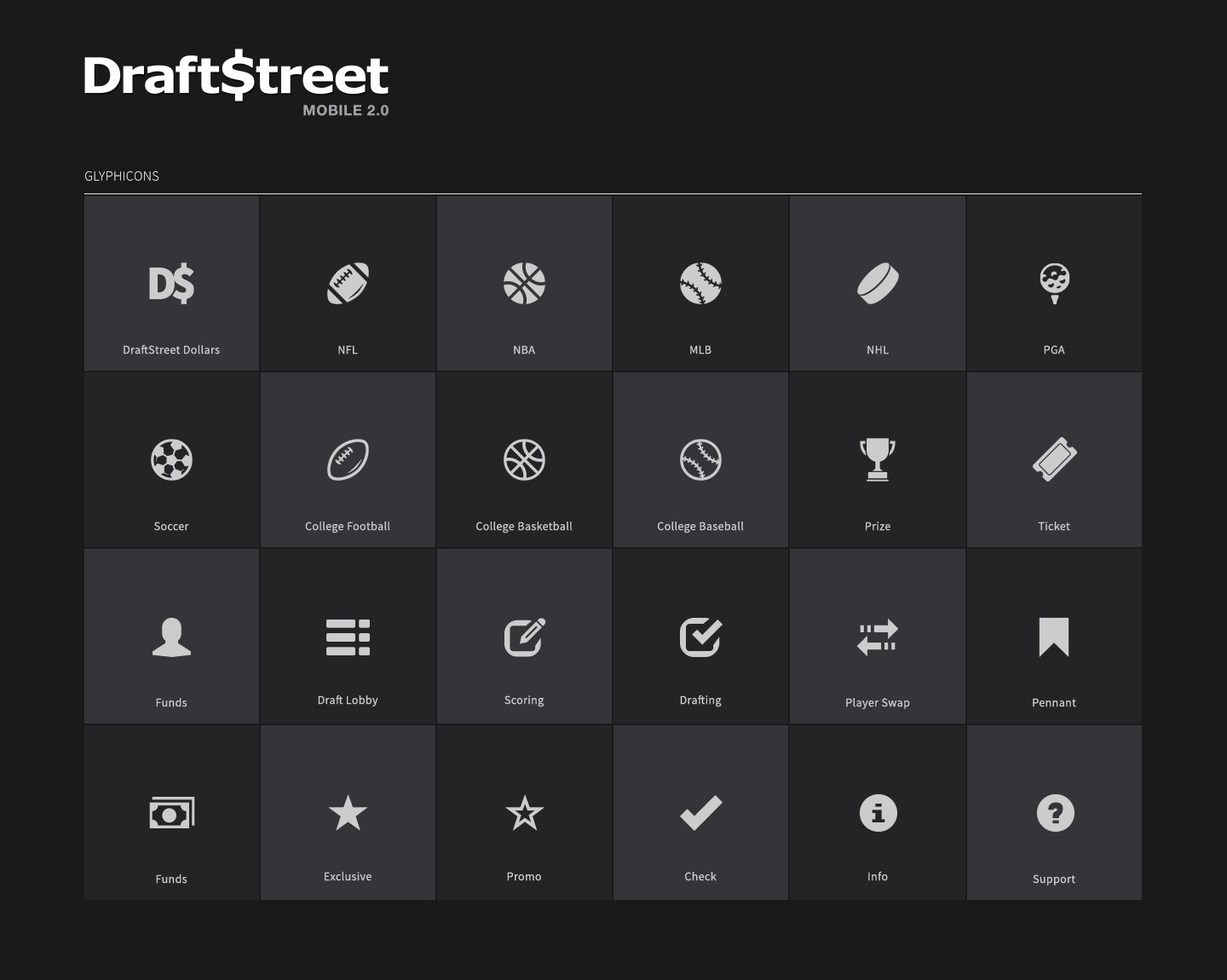
DraftStreet mobile 2.0 iconography and styles


DraftStreet mobile app light and dark themes
Conclusion
In the end, we were successful in many ways, but our MVP never reached our users because DraftKings acquired DraftStreet in the summer of 2014, right before our launch.
Notable achievements:
• Developed a working MVP that we tested internally
• Added product manager and front-end developer to the team
• Designed and developed scalable light and dark interactive UI themes
• Redesigned and retrofitted desktop app to support RWD in tandem with mobile app
• Many team members retained their jobs after the acquisition and transitioned to DraftKings.
Insights
Mobile-First Strategy
One of the most challenging sales I made at DraftStreet was convincing the C-suite to adopt a mobile-first approach. I presented statistics indicating a clear shift of users from desktop to mobile, emphasizing that this trend would only strengthen as mobile devices became more accessible and affordable. Additionally, this focus on mobile helped our team prioritize essential features, leading to a faster development turnaround time. I sealed the deal by bringing in a Bloomberg Business magazine featuring a story about Facebook, which resonated with the CEO. It mentioned that they had delayed their mobile development by two years, which cost them significantly.
Designing UI to Scale
Although my team and I were responsible for focusing on the mobile experience, we also needed to periodically update the desktop version with new features to maintain user engagement. I dedicated weekly design sprints to creating interactive style guides based on the Bootstrap CSS framework, which the engineers used for the new mobile experience and retrofitting of the desktop version. In addition, I led in-house branding initiatives that simplified our messaging and enhanced our visuals.
Check out the blog and landing page UI designs that made it to production.



Retrofitted desktop lobby screen and dialogue components